Dalam hal ini Photoshop tutorial efek, kita akan mempelajari cara mudah membuat foto terlihat lebih seperti sebuah lukisan cat air. Foto efek ini bekerja terbaik untuk gambar di mana menjaga kaya warna kontras dan kuat adalah lebih penting daripada menjaga setiap denda rincian, karena Anda akan kehilangan banyak detail dengan efek ini.
Menciptakan efek adalah yang sederhana seperti duplikasi beberapa lapisan, menerapkan beberapa filter, dan menggunakan beberapa modus campuran lapisan yang berbeda, dan semuanya membutuhkan waktu hanya beberapa menit dari awal sampai akhir. Versi terbaru dari Photoshop akan bekerja dengan baik. Namun, pengguna Photoshop CS6 harus memeriksa sepenuhnya diperbaruiversi Photoshop CS6 Efek Watercolor Painting kami tutorial.
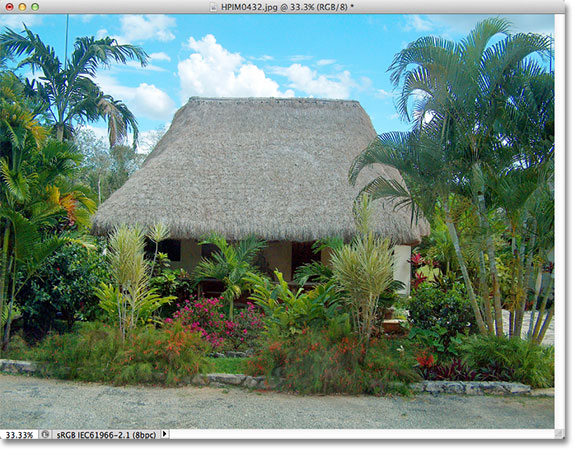
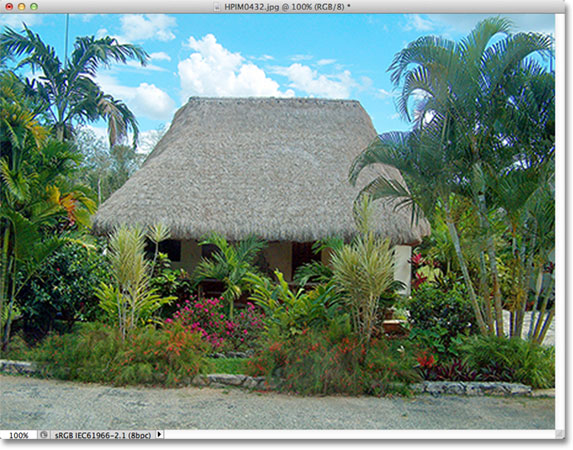
Berikut gambar saya akan menggunakan untuk tutorial ini:

Foto asli.
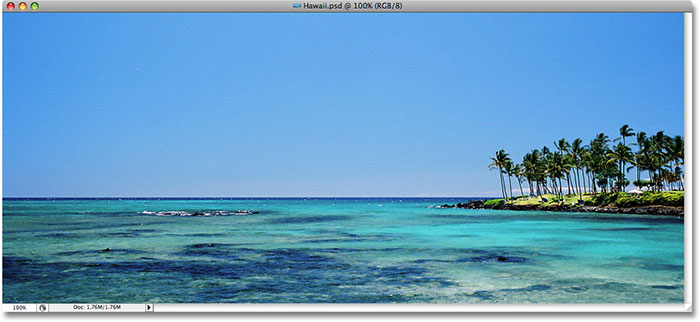
Dan inilah bagaimana hal itu akan terlihat setelah menerapkan efek lukisan cat air kami:

Efek lukisan cat air akhir.
Mari kita mulai!
Langkah 1: Duplikasi Layer Background Tiga Kali
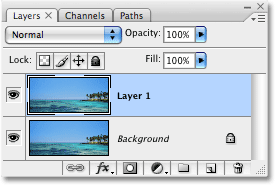
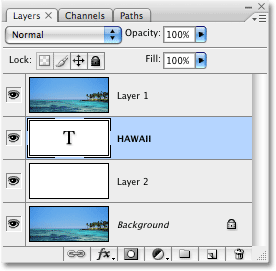
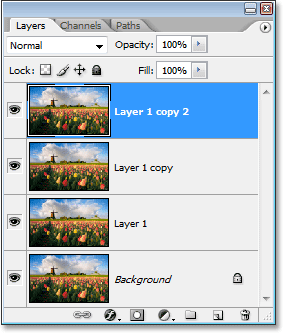
Dengan gambar yang baru dibuka di Photoshop, jika kita melihat di palet Layers, kita dapat melihat bahwa saat ini kami memiliki satu lapisan, lapisan Latar Belakang, yang berisi gambar kami:

The palet Layers di Photoshop menampilkan gambar pada layer Background.
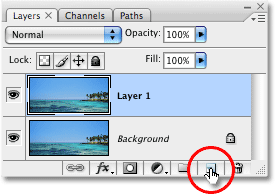
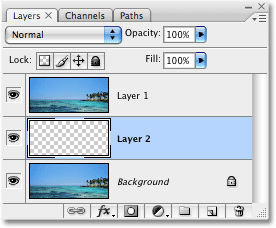
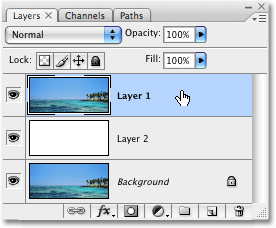
Kita perlu membuat tiga salinan dari layer Background, sehingga menggunakan cara pintas keyboard Ctrl + J(Win) / Command + J (Mac) tiga kali untuk menduplikasi layer Background tiga kali. Jika kita melihat lagi dalam palet Layers, kita dapat melihat bahwa kita sekarang memiliki empat lapisan, dengan lapisan Latar Belakang asli pada bagian bawah dan tiga salinan di atasnya:

Tekan "Ctrl + J" (Win) / "Command + J" (Mac) tiga kali untuk menduplikasi layer Background tiga kali.
Langkah 2: Matikan The Top Two Layers
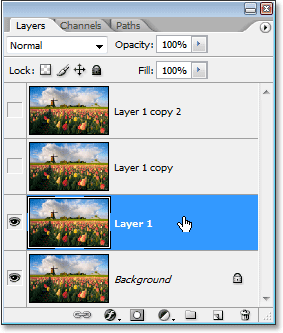
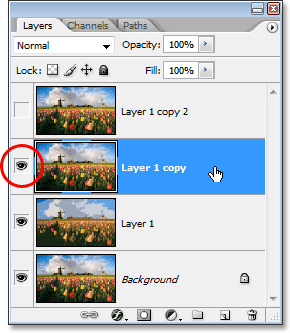
Di paling kiri dari setiap lapisan dalam palet Layers, Anda akan melihat ikon bola mata kecil. Ini adalah ikon Layer Visibility, dan menentukan apakah atau tidak lapisan saat ini terlihat dalam dokumen Photoshop. Ketika ikon bola mata terlihat, itu berarti lapisan itu sendiri terlihat. Klik pada ikon untuk bagian atas dua lapisan dalam palet Layers untuk sementara menyembunyikan mereka dari pandangan di dalam dokumen. Ketika Anda mengklik pada ikon, menghilang, membiarkan Anda tahu bahwa lapisan tidak lagi terlihat:
Sembunyikan atas dua lapisan dalam dokumen dengan mengklik Visibilitas Lapisan mereka (bola mata) ikon. Ikon hilang ketika diklik.
Langkah 3: Pilih "Layer 1"
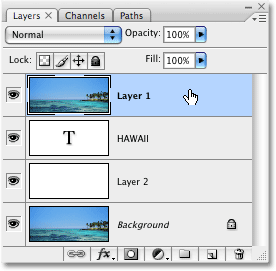
Dengan bagian atas dua lapisan sementara tersembunyi dari pandangan, klik pada "Layer 1" di palet Layers untuk memilihnya. Anda akan tahu mana lapisan dipilih karena lapisan yang dipilih saat ini akan disorot dengan warna biru:

Klik pada "Layer 1" di palet Layers untuk memilihnya.
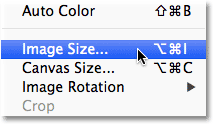
Langkah 4: Terapkan "Cutout" Filter
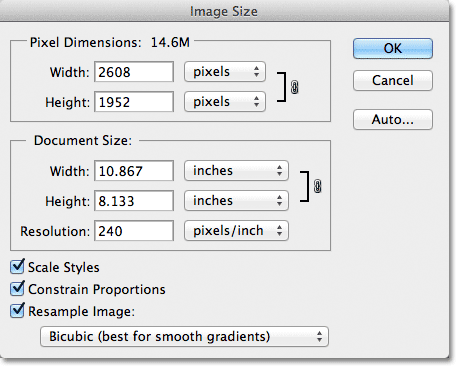
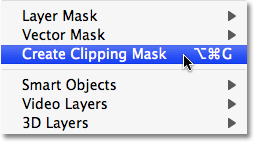
Hal pertama yang akan kita lakukan adalah menyederhanakan citra kami, dan kami bisa melakukan itu menggunakan Photoshop "Cutout" filter. Dengan "Layer 1" dipilih, pergi ke menu Filter di bagian atas layar, pilihArtistik, dan kemudian pilih Cutout.
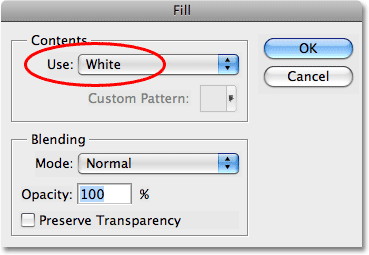
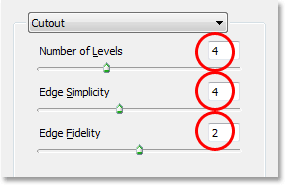
Ketika kotak dialog Cutout filter yang muncul, atur Jumlah Levels untuk 4, Ujung Kesederhanaan sampai 4, dan The Edge Fidelity menjadi 2:

Pergi ke Filter> Artistic> Cut Out dan mengubah opsi dilingkari merah di atas.
Klik OK setelah selesai untuk menerapkan pengaturan dan keluar dari kotak dialog.
Langkah 5: Mengubah Blend Mode Dari "Layer 1" untuk "Luminosity"
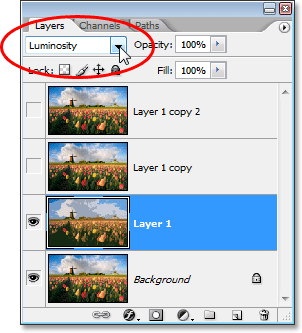
Dengan "Layer 1" masih dipilih, pergi ke opsi Blend Mode di kiri atas palet Layers. Secara default, lapisan diatur ke "Normal" mode campuran. Klik pada bawah-menunjuk panah di sebelah kanan kata "Normal" dan pilih modus campuran Luminosity dari bawah daftar:

Mengubah paduan modus "Layer 1" dari "Normal" menjadi "Luminosity".
Gambar Anda sekarang harus terlihat seperti ini:

Gambar setelah mengubah paduan modus "Layer 1" untuk "Luminosity".
Langkah 6: Turn On The Lapisan atas "Layer 1" Dan Pilih Layer
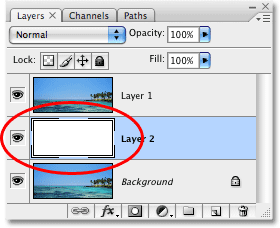
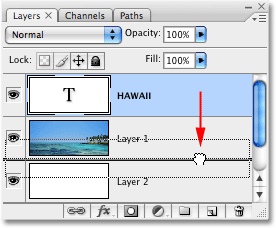
Masih dalam palet Layers, klik di dalam kotak kosong di mana ikon bola mata digunakan untuk berada di lapisan langsung di atas "Layer 1" ("Layer 1 copy") untuk mengubah lapisan yang kembali, sehingga terlihat lagi di dalam dokumen. Menghidupkan lapisan kembali tidak benar-benar memilih lapisan meskipun, dan kita perlu memiliki itu dipilih juga, jadi setelah Anda berbalik lapisan kembali, klik di tempat lain pada "Layer 1 copy" untuk memilihnya sehingga itu disorot warna biru:

Klik pada ikon visibilitas (alun-alun kosong) untuk "Layer 1 copy" untuk mengaktifkannya kembali, kemudian klik di tempat lain di lapisan untuk memilihnya.
Langkah 7: Terapkan "Brush Dry" Filter
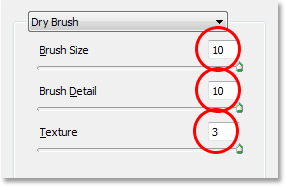
Kita akan menambahkan beberapa tekstur untuk gambar kita pada saat ini. Dengan "Layer 1 copy" dipilih dan terlihat sekali lagi di dalam dokumen, kembali ke menu Filter di bagian atas layar, pilih Artistic sekali lagi, dan kali ini, pilih Brush kering. Ketika kotak dialog Brush Dry penyaring muncul, mengatur Brush Size 10, Brush Detail menjadi 10, dan pilihan Tekstur ke 3:

Pergi ke Filter> Artistic> Brush Kering dan mengubah opsi dilingkari merah di atas.
Klik OK setelah selesai untuk menerapkan filter dan keluar dari kotak dialog.
Langkah 8: Mengubah Layer Blend Mode Untuk "Screen"
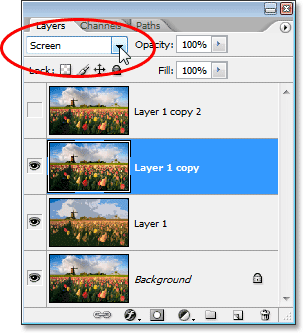
Dengan "Layer 1 copy" masih dipilih, pergi ke opsi Blend Mode sekali lagi di kiri atas palet Layers, klik di bawah menunjuk panah di sebelah kanan kata "Normal", dan mengubah modus campuran untuk lapisan ke Layar:

Mengubah paduan modus "Layer 1 copy" ke "Screen".
Gambar Anda sekarang harus terlihat seperti ini:

Gambar tampak lebih cerah setelah mengubah paduan modus "Layer 1 copy" ke "Screen".
Langkah 9: Turn On The Top Lapisan Dan Pilih Ini
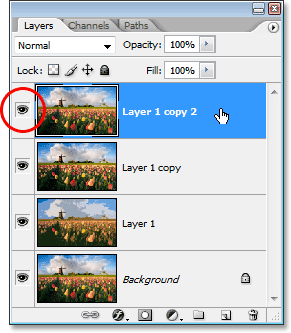
Sama seperti yang kita lakukan dengan "Layer 1 copy" beberapa saat yang lalu, klik di dalam kotak kosong di mana ikon bola mata digunakan untuk berada di lapisan atas di palet Layers ("Layer 1 copy 2") untuk mengubah lapisan kembali dan membuat itu terlihat sekali lagi di dalam dokumen. Kemudian klik di tempat lain di lapisan untuk memilihnya sehingga itu disorot dengan warna biru:

Putar lapisan atas kembali dengan mengklik pada icon Visibility Layer di palet Layers, kemudian klik di tempat lain untuk memilih layer.
Langkah 10: Terapkan "Median" Filter
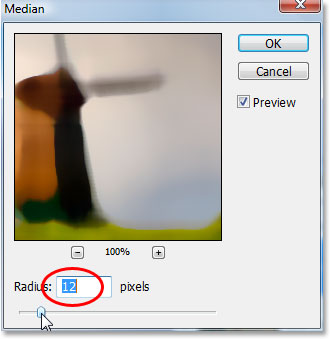
Dengan lapisan atas dipilih dan terlihat lagi di dalam dokumen, kembali ke menu Filter di bagian atas layar, kali ini memilih Noise, kemudian pilih Median. Median filter akan menghapus bahkan lebih detail dari gambar, dan hal yang baik tentang itu adalah bahwa ia melakukannya tanpa mengaburkan gambar sehingga ujungnya tetap didefinisikan dengan baik. Ketika kotak dialog Filter Median muncul, menetapkan nilai Radius di bagian bawah sampai 12 piksel:

Pergi ke Filter> Noise> Median dan set "Radius" nilai "12 piksel".
Klik OK setelah selesai untuk menerapkan filter dan keluar dari kotak dialog.
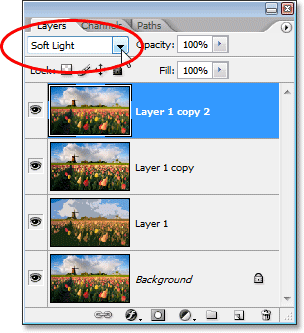
Langkah 11: Mengubah Blend Mode Dari The Top Untuk "Soft Light"
Untuk melengkapi efek, dengan lapisan atas masih dipilih, pergi ke opsi Blend Mode di kiri atas palet Layers, klik lagi pada bawah-menunjuk panah di sebelah kanan kata "Normal", dan mengubah layer berbaur mode untuk Soft Light:

Mengubah modus campuran dari lapisan atas ke "Soft Light" untuk menyelesaikan efek.
Setelah Anda mengubah modus untuk paduan "Soft Light", Anda sudah selesai!
Berikut adalah gambar asli saya sekali lagi untuk perbandingan:

Gambar asli sekali lagi.
Dan di sini, setelah menerapkan Median filter ke lapisan atas dan mengubah blending mode menjadi "Soft Light", adalah final "lukisan cat air" efek saya: