Dalam hal ini tutorial, kita akan mempelajari esensi bekerja dengan bentuk dan lapisan Shape di Photoshop! Kita akan mulai dengan belajar bagaimana menggunakan lima alat bentuk geometris - Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Polygon Tool, dan Line Tool. Kemudian, dalam tutorial berikutnya, kita akan belajar bagaimana menambahkan bentuk yang lebih kompleks untuk dokumen kami dengan Photoshop Custom Shape Tool.
Kebanyakan orang berpikir Photoshop sebagai program editing foto, dan jika Anda meminta seseorang untuk merekomendasikan program gambar yang baik, Adobe Illustrator biasanya akan berada di bagian atas daftar mereka. Memang benar bahwa gambar dan ilustrasi fitur Illustrator adalah jauh melampaui Photoshop, tapi Photoshop memiliki kemampuan menggambar lebih dari yang Anda harapkan untuk editor gambar berbasis pixel, terima kasih sebagian besar untuk alat Shape dan Bentuk lapisan yang membuatnya mudah untuk menambahkan vektor sederhana berbasis grafis dan bentuk untuk desain kami dan layout.
Bentuk Alat
Photoshop memberikan kita enam alat Shape untuk memilih dari - Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Tool Polygon, Line Tool, dan Custom Shape Tool, dan mereka semua bersama-sama bersarang di tempat yang sama dalam Alat panel. Secara default, Rectangle Tool adalah salah satu yang terlihat pada panel Tools, tetapi jika kita klik pada ikon alat dan tahan tombol mouse kami turun untuk satu atau dua detik, menu fly-out akan muncul menunjukkan kita alat Shape lain kita bisa memilih dari:

Semua enam alat Shape berada di tempat yang sama pada panel Tools.
Setelah Anda memiliki alat Shape dipilih, jika Anda perlu untuk beralih ke satu yang berbeda, tidak perlu untuk kembali ke panel Tools (meskipun Anda dapat jika Anda ingin) karena Photoshop memberi kita akses ke semua alat Shape langsung dari Bar Pilihan di bagian atas layar. Sebagai contoh, saya akan memilih Rectangle Tool dari panel Tools:

Memilih Rectangle Tool.
Dengan Rectangle Tool dipilih, deretan enam ikon muncul di Options Bar, dengan masing-masing icon mewakili alat Shape yang berbeda. Alat terdaftar dari kiri ke kanan dalam urutan yang sama mereka muncul di panel Tools, sehingga sekali lagi kita memiliki Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Tool Polygon, Line Tool, dan Custom Shape Tool. Cukup klik pada salah satu ikon untuk memilih alat yang Anda butuhkan:

Semua enam alat Shape dapat dipilih langsung dari Options Bar (setelah salah satu dari mereka yang pertama kali dipilih dari panel Tools).
Layers Shape Option
Sebelum kita mulai menggambar setiap bentuk, pertama kita perlu memberitahu Photoshop jenis bentuk kami ingin menarik, dan oleh itu, saya tidak bermaksud persegi panjang atau lingkaran. Photoshop sebenarnya memungkinkan kita menggambar tiga jenis yang sangat berbeda dari bentuk - bentuk vektor, jalan, atau bentuk berbasis pixel. Kita akan melihat lebih dekat perbedaan antara ketiga dan mengapa Anda ingin menggunakan masing-masing di tutorial lain, tetapi dalam banyak kasus, Anda akan ingin menggambar bentuk vektor, yang merupakan jenis yang sama bentuk kita d menggambar di program seperti Illustrator. Tidak seperti piksel , bentuk vektor resolusi-independen dan Skalabilitas, yang berarti kita dapat membuat mereka sebagai besar seperti yang kita suka dan mengubah ukuran mereka sesering yang kita suka tanpa kehilangan kualitas gambar. Tepi bentuk vektor akan selalu tetap tajam dan tajam, baik pada layar dan ketika kita pergi untuk mencetaknya.
Untuk menggambar bentuk vektor, pilih opsi Shape Layers di Bar Pilihan. Ini yang pertama dari tiga ikon di dekat ujung kiri (opsi Paths adalah tengah dari tiga ikon diikuti oleh Fill Pixels opsi di sebelah kanan):
Pilih opsi Shape Layers untuk menggambar bentuk vektor.
Memilih Warna Untuk Bentuk The
Dengan pilihan Layers Shape dipilih, hal berikutnya yang perlu kita lakukan adalah memilih warna untuk bentuk kami, dan kami melakukannya dengan mengklik pada swatch warna ke kanan Color kata di Bar Pilihan:

Klik pada swatch warna untuk memilih warna untuk bentuk.
Photoshop akan pop membuka Color Picker di mana kita bisa memilih warna yang kita ingin gunakan. Aku akan memilih merah. Klik OK setelah Anda telah memilih warna untuk menutup keluar dari Color Picker:

Pilih warna untuk bentuk Anda dari Color Picker.
Jangan khawatir tentang memilih warna yang salah untuk bentuk Anda jika Anda tidak yakin yang warna yang Anda butuhkan. Seperti yang akan kita lihat, lapisan Shape membuatnya mudah untuk kembali dan mengubah warna bentuk setiap saat setelah kita gambarkan.
The Rectangle Tool
Seperti Anda mungkin bisa menebak dari namanya, Photoshop Rectangle Tool memungkinkan kita menggambar bentuk persegi panjang bersisi empat. Cukup klik dalam dokumen untuk menetapkan titik awal untuk bentuk Anda, kemudian terus tombol mouse Anda ditekan dan tarik diagonal untuk menggambar seluruh bentuk. Saat Anda menarik, Anda akan melihat garis tipis yang bentuknya akan terlihat seperti:

Menyeret sebuah bentuk persegi panjang. Saat Anda menarik, hanya garis besar bentuk muncul.
Bila Anda senang dengan tampilan bentuk Anda, lepaskan tombol mouse Anda, di mana titik Photoshop mengisi bentuk dengan warna yang Anda pilih pada Options Bar:

Photoshop mengisi bentuk dengan warna ketika Anda melepaskan tombol mouse Anda.
Menggambar Sebuah Bentuk Dari Pusat Its
Jika Anda perlu untuk menggambar persegi panjang (atau bentuk apapun) dari pusat dan bukan dari sudut, klik di dalam dokumen di mana pusat persegi panjang harus dan mulai menyeret keluar bentuk seperti biasa. Setelah Anda mulai menyeret, tekan Alt Anda (Win) / Option (Mac) kunci dan tetap ditahan sementara Anda terus menyeret. Tombol Alt / Option memberitahu Photoshop untuk menggambar bentuk keluar dari pusatnya. Ini bekerja dengan semua alat Shape, bukan hanya Rectangle Tool:

Tahan Alt (Win) / Option (Mac) setelah Anda mulai menyeret untuk menggambar bentuk dari pusatnya.
Menggambar Squares
Kami juga dapat menggambar kotak dengan Rectangle Tool. Untuk menggambar persegi, klik di dalam dokumen dan mulai menyeret keluar bentuk persegi panjang. Setelah Anda mulai menyeret, tekan tombol Shift pada keyboard Anda dan tetap ditahan sementara Anda terus menyeret keluar bentuk. Menahan tombol Shift turun akan memaksa bentuk menjadi persegi yang sempurna tidak peduli arah mana Anda tarik masuk Anda juga dapat menambahkan Alt (Win) / Option (Mac) kunci untuk menarik alun-alun keluar dari pusatnya (sehingga Anda akan menekan dan terus tombol Shift + Alt (Win) / Shift + Option (Mac)):

Tahan Shift saat Anda tarik dengan Rectangle Tool untuk menggambar persegi yang sempurna.
Sekali lagi, Photoshop hanya akan menampilkan garis tipis alun-alun karena Anda menyeret, tetapi ketika Anda melepaskan tombol mouse Anda, Photoshop mengisinya dengan warna:

Photoshop selalu menunggu sampai Anda melepaskan tombol mouse Anda sebelum mengisi bentuk dengan warna.
The Shape Pilihan
Jika Anda melihat di Bar Pilihan, langsung ke kanan dari enam ikon tool Shape, Anda akan melihat kecil panah bawah-menunjuk. Mengklik panah membuka daftar opsi tambahan untuk mana alat Shape yang telah Anda pilih.Dengan Rectangle Tool dipilih, misalnya, mengklik panah memunculkan Options Rectangle. Dengan pengecualian dari Polygon Tool dan Tool Line, yang kita akan melihat nanti, Anda tidak akan menemukan diri Anda menggunakan menu ini sangat sering karena kita sudah belajar bagaimana untuk mengakses pilihan utama langsung dari keyboard.
Sebagai contoh, opsi Yang tanpa dipilih untuk kita secara default, dan itu hanya perilaku normal Rectangle Tool, yang memungkinkan kita untuk menggambar bentuk persegi panjang dari berbagai ukuran atau aspek rasio.Pilihan Persegi memungkinkan kita menggambar kotak, tapi kita bisa melakukannya hanya dengan menekan tombol Shift saat kita tarik. Dan Dari opsi Center akan menggambar bentuk dari pusatnya, tapi sekali lagi, kita sudah dapat melakukannya dengan menekan Alt kami (Win) / Option (Mac) kunci seperti yang kita tarik:

Klik panah kecil untuk melihat opsi tambahan untuk Rectangle Tool.
Bentuk Layers
Sebelum kita memeriksa sisa alat Shape, mari cepat kita lihat apa yang terjadi pada panel Layers. Jika Anda ingat pada awal tutorial, kita belajar bahwa untuk menggambar bentuk vektor di Photoshop, kita perlu memastikan bahwa kita memiliki pilihan Shape Layer yang dipilih di Options Bar, dan sekarang aku sudah ditarik bentuk, kita melihat bahwa Saya memiliki lapisan Shape yang sebenarnya dalam dokumen saya, yang memiliki nama "Shape 1". Setiap vektor bentuk baru kita menarik ditempatkan pada lapisan Shape sendiri yang terlihat berbeda dari lapisan yang normal berbasis pixel. Pada bagian kiri dari lapisan Shape adalah ikon swatch warna, yang menampilkan warna saat bentuk kami, dan di sebelah kanan swatch warna adalah vektor mask thumbnail:

Lapisan Shape memiliki warna swatch di sebelah kiri dan vektor mask thumbnail di sebelah kanan itu.
Sebelumnya saya menyebutkan bahwa kita tidak perlu khawatir tentang memilih warna yang tepat untuk bentuk karena kita dapat dengan mudah berubah warna setelah kita gambarkan, dan kami dapat melakukannya dengan mengklik dua kali langsung pada swatch warna lapisan Shape:

Untuk mengubah warna bentuk yang sudah ada, klik-ganda pada swatch warna.
Photoshop akan membuka kembali Color Picker untuk kita sehingga kita dapat memilih warna yang berbeda untuk bentuk. Aku akan memilih biru saat ini:

Memilih warna yang berbeda dari Color Picker.
Saya akan klik OK untuk menutup keluar dari Color Picker, dan Photoshop mengubah warna bentuk persegi saya dari merah ke biru:

Sangat mudah untuk kembali dan mengubah warna bentuk setiap saat.
Di sebelah kanan swatch warna pada lapisan Shape adalah vektor mask thumbnail. Daerah putih di dalam thumbnail mewakili bentuk kita. Masker vektor mirip dengan berbasis pixel lapisan masker dalam bahwa mereka mengungkapkan beberapa bagian dari lapisan sementara menyembunyikan bagian lain, dan dengan itu, saya berarti bahwa ketika kita menggambar bentuk vektor, Photoshop benar-benar mengisi seluruh layer dengan warna yang kita pilih, tetapi hanya menampilkan warna di dalam area bentuk. Ini menyembunyikan warna di daerah di luar bentuk. Ini bukan sesuatu yang Anda benar-benar perlu tahu untuk bekerja dengan bentuk di Photoshop, tapi selalu bagus untuk memahami apa yang Anda lihat. Daerah abu-abu di sekitar bentuk dalam vektor mask thumbnail adalah area pada lapisan di mana warna yang tersembunyi dari pandangan, sedangkan daerah putih adalah di mana warna terlihat:

Daerah putih pada topeng vektor merupakan daerah bentuk yang terlihat pada layer.
Untuk membuatnya lebih mudah untuk melihat bagaimana Photoshop adalah menampilkan bentuk vektor, kita benar-benar dapat mengubah masker vektor off sementara dengan menekan tombol Shift dan mengklik langsung pada vector mask thumbnail. Sebuah X merah besar akan muncul di thumbnail membiarkan kami tahu topeng sekarang off:

Tahan shift dan klik pada vector mask untuk mematikannya.
Dengan topeng vektor dimatikan, seluruh lapisan terungkap dalam dokumen, dan kita dapat melihat bahwa itu benar-benar penuh dengan warna biru saya memilih untuk bentuk saya. Jika Anda melihat dekat, Anda dapat melihat garis tipis di mana bentuk duduk di lapisan:

Menghidupkan vektor topeng menunjukkan bahwa seluruh lapisan itu sendiri penuh dengan warna.
Untuk mengaktifkan masker vector kembali, cukup tahan tombol Shift dan klik lagi pada thumbnail di panel Layers.Dengan topeng kembali, semua warna luar bentuknya sekali lagi tersembunyi dari pandangan, dan semua dapat kita lihat adalah warna dalam bentuk itu sendiri. Daerah putih di sekitar bentuk dalam jendela dokumen saya dari layer Background saya di bawah ini:

Dokumen setelah mengaktifkan vector mask layer Shape kembali.
Sekarang kita telah melihat lapisan Shape, mari kita lihat apa jenis bentuk dapat kita tarik di Photoshop menggunakan alat Shape geometris lainnya.
Rounded Rectangle Tool
Rounded Rectangle Tool sangat mirip dengan Rectangle Tool standar kecuali bahwa hal itu memungkinkan kita menggambar persegi panjang dengan sudut membulat bagus. Kami mengontrol kebulatan sudut menggunakan pilihan Radius di Bar Pilihan. Semakin tinggi nilai yang kita masukkan, semakin bulat sudut akan muncul. Aku akan menetapkan nilai Radius saya untuk 50 px:

Gunakan nilai Radius untuk mengatur kebulatan sudut.
Untuk menggambar persegi panjang bulat setelah Anda memasukkan nilai Radius, klik di dalam dokumen untuk menetapkan titik awal, kemudian terus tombol mouse Anda ditekan dan tarik sisa bentuk. Sama seperti yang kita lihat dengan Rectangle Tool normal, Photoshop menampilkan garis tipis bentuk saat Anda sedang menggambar:

Menyeret sebuah persegi panjang bulat setelah menetapkan nilai Radius di Bar Pilihan.
Ketika Anda melepaskan tombol mouse Anda, Photoshop melengkapi bentuk dan mengisinya dengan warna:

Bentuknya diisi dengan warna ketika Anda melepaskan tombol mouse Anda.
Berikut persegi panjang yang lain, kali ini dengan nilai Radius saya set ke 150 px, cukup besar (dalam hal ini pula) untuk membuat seluruh sisi kiri dan kanan persegi panjang tampak melengkung:

A tinggi nilai Radius menghasilkan sudut lebih bulat.
Dan inilah persegi panjang, tetapi dengan nilai Radius jauh lebih rendah dari hanya 10 px, memberi saya sudut bulat sangat kecil:

Nilai Radius kecil memberi kita sudut kurang bulat.
Sayangnya, tidak ada cara untuk melihat bagaimana mengitari sudut akan muncul dengan nilai Radius kita pilih sebelum kita benar-benar menarik persegi panjang. Juga, kita tidak bisa menyesuaikan nilai Radius on the fly sementara kita menggambar bentuk seperti yang kita dapat di Illustrator, Photoshop dan tidak membiarkan kita kembali dan membuat perubahan sederhana untuk sudut setelah kita gambarkan, yang berarti bahwa gambar persegi panjang bulat sangat banyak "trial and error" jenis hal. Jika Anda tidak senang dengan kebulatan sudut setelah Anda ditarik bentuk, tekan Ctrl + Z (Win) / Command + Z (Mac) untuk cepat membatalkan langkah, kemudian masukkan nilai Radius yang berbeda ke dalam Options Bar dan coba lagi.
Sama seperti Rectangle Tool memungkinkan kita menggambar kotak, Rounded Rectangle memungkinkan kita menggambar kotak bulat. Cukup tahan tombol Shift Anda setelah Anda mulai menyeret untuk memaksa persegi panjang bulat menjadi bentuk persegi. Tahan Alt (Win) / Option (Mac) kunci setelah Anda mulai menyeret untuk menggambar persegi panjang bulat (atau persegi) keluar dari pusatnya.
Jika kita klik pada tanda panah kecil di Bar Pilihan untuk membuka Rounded Rectangle Options, kita melihat bahwa saham pilihan yang sama persis seperti Rectangle Tool normal, seperti Yang tanpa, Square dan Dari Center,dan sekali lagi, kita sudah tahu bagaimana untuk mengaksesnya dari keyboard:

The Rectangle Tool dan Rounded Rectangle Tool berbagi daftar yang sama pilihan.
The Ellipse Tool
Photoshop Ellipse Tool memungkinkan kita menggambar bentuk elips atau lingkaran. Sama seperti dengan Rectangle dan Rounded Rectangle Tools, klik di dalam dokumen untuk menetapkan titik awal, kemudian terus tombol mouse Anda ditekan dan tarik sisa bentuk:

Menggambar bentuk elips dengan Ellipse Tool.
Lepaskan tombol mouse Anda untuk menyelesaikan bentuk dan telah Photoshop mengisinya dengan warna:

Bentuk elips warna penuh.
Tahan tombol Shift Anda setelah Anda mulai menyeret dengan Ellipse Tool untuk memaksa bentuk menjadi lingkaran yang sempurna. Memegang Anda Alt (Win) / Option (Mac) kunci down setelah Anda mulai menyeret akan menggambar bentuk dari pusatnya:

Mulai menyeret, kemudian menambahkan tombol Shift untuk menggambar lingkaran sempurna.
Mengklik pada tanda panah kecil di Options Bar memunculkan Options Ellipse, yang lagi-lagi hampir identik dengan Rectangle dan Rounded Rectangle Options. Satu-satunya perbedaan tentu saja adalah bahwa Ellipse Tool memiliki opsi untuk menggambar lingkaran daripada persegi:

The Ellipse Tool juga berbagi pilihan dasar yang sama dengan Rectangle dan Rounded Rectangle Tools.
The Polygon Tool
Polygon Tool adalah di mana hal-hal mulai mendapatkan menarik. Sementara Rectangle Tool terbatas untuk menggambar poligon bersisi empat, Polygon Tool memungkinkan kita menggambar poligon dengan banyak pihak seperti yang kita inginkan. Bahkan memungkinkan kita menggambar bintang, seperti yang akan kita lihat sebentar lagi.
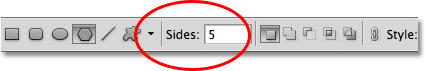
Masukkan jumlah sisi yang Anda butuhkan untuk bentuk poligon Anda ke opsi Sisi di Bar Pilihan. Nilai default adalah 5, tapi Anda dapat memasukkan nilai apapun 3-100:

Gunakan opsi Sisi untuk memberitahu Photoshop berapa banyak sisi yang Anda butuhkan untuk bentuk poligon Anda.
Setelah Anda memasukkan jumlah sisi, klik dalam dokumen dan tarik keluar bentuk poligon Anda. Photoshop selalu menarik poligon bentuk keluar dari pusat mereka sehingga tidak perlu untuk menekan Alt Anda (Win) / Option (Mac) kunci. Menahan tombol Shift Anda setelah Anda mulai menyeret akan membatasi jumlah sudut yang bentuknya dapat ditarik, yang dapat membantu untuk memposisikan bentuk cara Anda membutuhkannya:

The Polygon Tool besar ketika kita membutuhkan sesuatu yang lain dari persegi panjang empat sisi.
Mengatur opsi Sisi ke 3 untuk Alat Polygon memberi kita cara mudah untuk menarik segitiga:

Sebuah segitiga sederhana digambar dengan Polygon Tool.
Dan inilah bentuk poligon dengan opsi Sisi diatur ke 12:

Sebuah bentuk poligon dua belas sisi.
Menggambar Bintang Dengan Polygon Tool
Untuk menggambar bintang dengan Polygon Tool, klik pada tanda panah kecil di Bar Pilihan untuk membuka Options Polygon, kemudian pilih Star:

Pilih Bintang dari menu Options Polygon.
Dengan opsi bintang yang dipilih, cukup klik di dalam dokumen dan tarik keluar bentuk bintang. Sisi pilihan di Options Bar mengontrol jumlah poin dalam bintang, sehingga dengan nilai Sisi default 5, misalnya, kita mendapatkan bintang 5-menunjuk:

Bintang 5 berujung digambar dengan Polygon Tool.
Mengubah nilai Sisi 8 memberi kita sebuah bintang 8 berujung:

Mengatur jumlah poin dalam bintang dengan pilihan Sisi.
Kita bisa membuat bentuk Starburst dengan meningkatkan indent poin menggunakan Indent Sisi Dengan pilihan.Nilai default adalah 50%. Aku akan meningkatkannya menjadi 90%:

Peningkatan nilai indent bintang untuk 90%.
Berikut star bentuk saya dengan indent set ke 90%. Saya juga meningkatkan jumlah sisi untuk 16:

Meningkatkan Sisi dan nilai-nilai Indent untuk membuat bentuk Starburst.
Secara default, bintang memiliki sudut tajam di ujung poin mereka, tapi kita bisa membuat mereka dibulatkan dengan memilih opsi Halus Corners:

Memilih opsi Halus Corners.
Berikut adalah standar 5-bintang menunjuk dengan opsi Corners Halus diaktifkan ::

Pilihan Halus Corners memberikan bintang terlihat ramah kepada mereka.
Kita dapat memperlancar indentasi juga dan membuat mereka dibulatkan dengan memilih opsi Halus indentasi:

Memilih opsi Halus indentasi.
Dan lagi, kita mendapatkan tampilan yang berbeda untuk bentuk bintang kami:

Sebuah bentuk bintang dengan indentasi halus diaktifkan.
The Line Tool
Akhirnya, Line Tool, yang merupakan yang terakhir dari alat Shape geometris Photoshop, memungkinkan kita menggambar garis lurus sederhana, tetapi kita juga dapat menggunakannya untuk menarik panah. Mengatur ketebalan garis dengan memasukkan nilai, dalam pixel, ke opsi Berat di Bar Pilihan. Aku akan mengatur tambang untuk 16 px:

Gunakan opsi Weight untuk mengatur ketebalan garis.
Kemudian cukup klik di dalam dokumen dan tarik keluar membentuk garis Anda. Tahan tombol Shift turun setelah Anda mulai menyeret untuk membatasi arah Anda dapat menarik garis di, yang membuatnya mudah untuk menarik garis horizontal atau vertikal:
Tahan Shift saat Anda tarik untuk menarik garis horizontal atau vertikal.
Untuk menambahkan panah ke garis, klik panah kecil di Bar Pilihan untuk memunculkan opsi Panah. Photoshop memungkinkan kita menambahkan panah ke salah satu awal atau akhir baris, atau keduanya. Jika Anda ingin panah muncul di arah Anda menggambar garis, yang biasanya terjadi, pilih opsi End. Pastikan Anda memilih opsi ini sebelum menggambar garis, karena Photoshop tidak membiarkan kita kembali dan menambahkan panah setelah baris tersebut telah ditarik:

Pilih End dalam pilihan Panah untuk menambahkan panah ke arah garis ditarik.
Berikut adalah bentuk garis mirip dengan yang sebelumnya, kali ini dengan panah di ujungnya:

The Line Tool membuatnya mudah untuk menarik arah panah.
Jika ukuran default panah tidak bekerja untuk Anda, Anda dapat menyesuaikan dengan menggunakan Lebar dan pilihan Panjang. Kami juga dapat membuat panah muncul cekung menggunakan pilihan cekung. Nilai default adalah 0%. Aku akan meningkatkannya menjadi 50%:

Meningkatkan pilihan cekung untuk mengubah bentuk panah.
Hal ini akan mengubah bentuk panah. Sekali lagi, pastikan Anda mengatur pilihan cekung sebelum gambar garis, jika tidak Anda akan perlu untuk menghapus bentuk dan menggambar lagi:

Sebuah panah dengan nilai cekung diatur ke 50%.
Menyembunyikan Outline The Sekitar Shape The
Jika Anda melihat di dekat bentuk Anda setelah Anda ditarik itu (terlepas dari alat Shape yang Anda gunakan), Anda akan sering melihat garis tipis muncul di sekitar itu yang Anda mungkin menemukan menjengkelkan. Garis besar muncul di sekitar bentuk vektor setiap kali mask bentuk yang dipilih, dan itu selalu dipilih secara default setelah kami menggambar bentuk baru.
Jika anda melihat lapisan bentuk dalam panel Layers, Anda akan melihat bahwa vektor mask thumbnail memiliki sorot perbatasan putih di sekitarnya yang memberitahu kita bahwa topeng sebenarnya yang dipilih. Anda dapat menyembunyikan garis di sekitar bentuk dengan membatalkan pilihan masker vektor. Untuk melakukan itu, cukup klik pada vector mask thumbnail. Puncak perbatasan di sekitar thumbnail akan hilang dan begitu juga garis di sekitar bentuk dalam dokumen:

Klik pada vector mask thumbnail untuk membatalkan pilihan itu dan menyembunyikan garis di sekitar bentuk.
Tidak ada komentar:
Posting Komentar