Dalam Photoshop Effects tutorial, kita akan belajar bagaimana untuk menambah gairah untuk foto (bukan bahwa foto Anda tidak menarik cukup, tentu saja) dan membawa lebih banyak fokus dan perhatian terhadap subjek utama Anda dengan menciptakan ilusi dari, versi yang lebih kecil dipotong gambar dalam dirinya sendiri. Kami akan menggunakan bentuk vektor untuk membuat dimensi foto yang lebih kecil sehingga kita dapat dengan mudah memutar dan mengubah ukurannya tanpa kehilangan kualitas gambar, menambahkan beberapa gaya lapisan untuk itu, menciptakan topeng kliping, sampling warna dari aslinya foto, menggunakan Layers Penyesuaian, dan menambahkan menyenangkan Radial Blur filter. Banyak hal yang baik. Versi terbaru dari Photoshop akan bekerja dengan baik untuk efek ini. Saya akan menggunakan Photoshop CS3.
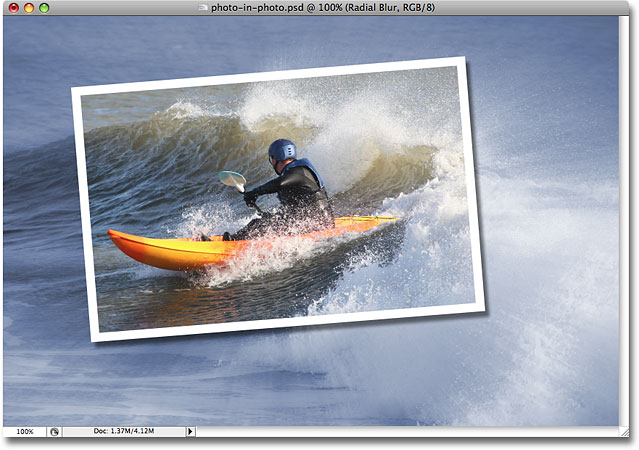
Berikut gambar asli saya akan gunakan untuk tutorial ini:

Foto asli.
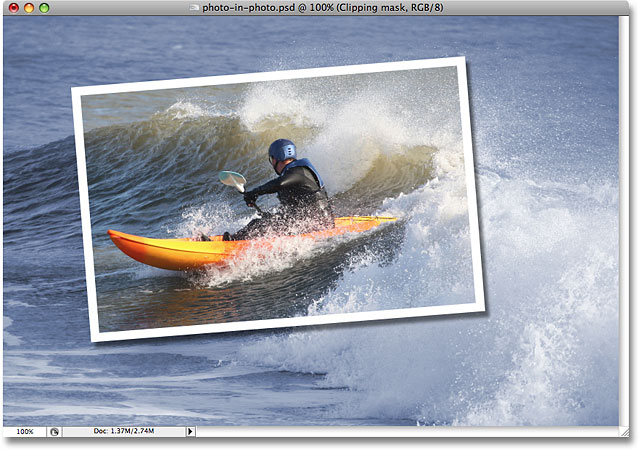
Dan inilah hasilnya:
 Hasil akhir.
Hasil akhir.
Mari kita mulai!
Langkah 1: Duplikasi Layer Background
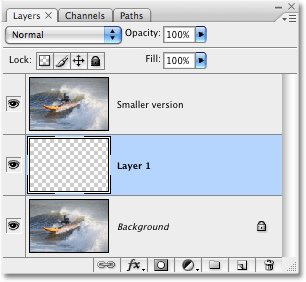
Dengan foto asli yang terbuka di dalam Photoshop, saya bisa melihat di palet Layers saya yang saya miliki saat ini hanya satu lapisan, lapisan Latar Belakang:

Layers Photoshop palet menampilkan layer Background yang berisi gambar asli saya.
Hal pertama yang harus saya lakukan adalah menduplikasi layer Background, jadi saya akan menggunakan cara pintas keyboard cepat, Ctrl + J (Win) / Command + J (Mac). Saya sekarang memiliki salinan dari latar belakang lapisan menunjukkan dalam palet Layers, yang Photoshop secara otomatis nama "Layer 1":

Palet Layers menampilkan layer Background dengan salinannya di atas, bernama 'Layer 1'
Untuk menjaga hal-hal yang lebih mudah untuk mengikuti seperti yang kita pergi bersama, dan sebagai kebiasaan yang baik untuk masuk ke dalam, aku akan mengubah nama layer ini untuk sesuatu yang lebih deskriptif. Karena "Layer 1" pada akhirnya akan menjadi lebih kecil, dipotong versi foto, aku akan double-klik pada nama layer danmengubah namanya dari "Layer 1" untuk "versi kecil":

Double-klik pada nama "Layer 1" dan mengubah nama layer untuk "versi kecil".
Langkah 2: Buat New Layer bawah Layer 'kecil Version'
Hal berikutnya yang perlu kita lakukan adalah membuat layer baru di bawah "versi kecil" lapisan, sehingga akhirnya antara dua lapisan saat ini kami miliki. Apa yang kebanyakan orang akan lakukan di sini adalah klik pada layer Background untuk memilihnya dan kemudian membuat layer baru, karena secara default, Photoshop selalu menciptakan lapisan baru langsung di atas lapisan yang sedang dipilih dalam palet Layers.
Berikut ini adalah trik yang rapi, saya lebih memilih untuk menggunakan bukan, dan jika Anda tidak tahu tentang hal itu, setelah Anda tahu itu, Anda akan menggunakannya banyak. Daripada membuat layer baru di atas layer yang dipilih saat ini, Anda dapat memberitahu Photoshop untuk menciptakan itu di bawah lapisan yang dipilih saat ini dengan menekan tombol Ctrl (Win) / tombol Command (Mac) sementara Anda mengklik ikon New Layer di bagian bawah palet Layers, seperti yang saya akan lakukan di sini:
Tahan 'Ctrl' (Win) / "Command '(Mac) saat Anda mengklik ikon New Layer untuk membuat layer baru di bawah' versi kecil 'lapisan.
Dan sekarang, terima kasih untuk itu sedikit trik, Photoshop telah menciptakan lapisan kosong baru bagi saya langsung di bawah "versi kecil" lapisan:

Lapisan baru, lagi bernama "Layer 1", dibuat di bawah "versi kecil" lapisan.
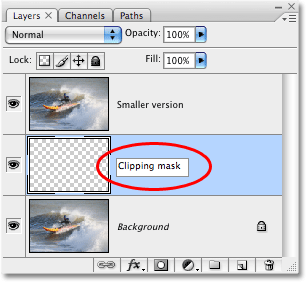
Karena saya berganti nama sebelumnya "Layer 1" untuk "versi kecil", Photoshop telah pergi dan bernama kedua ini baru layer "Layer 1" di tempatnya. Aku akan double-klik nama layer dan rename menjadi "Kliping topeng", karena suatu saat, kita akan menggunakan lapisan ini untuk "klip" lapisan di atasnya:

Double-klik pada nama layer baru dan beri nama "Kliping topeng".
Langkah 3: Tarik Out The Shape Of The Photo kecil Dengan Rectangle Tool
Dengan "Kliping topeng" lapisan dipilih dalam palet Layers, pilih alat Rectangle baik dari alat palet Photoshop atau dengan menekan U pada keyboard Anda:

Pilih Rectangle tool.
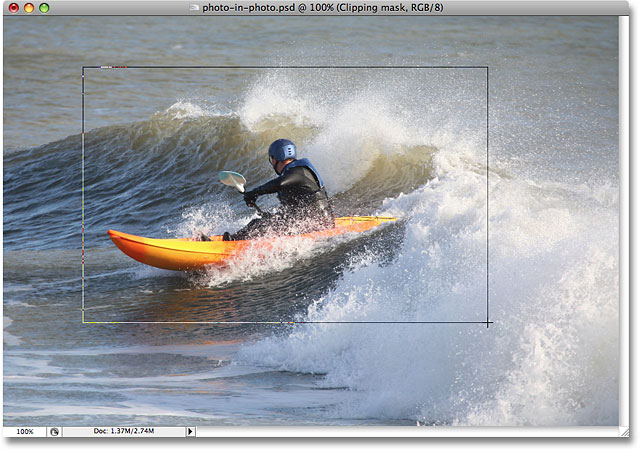
The Rectangle tool menarik bentuk berbasis vektor persegi panjang, dan dengan itu dipilih, aku akan men-drag bentuk perkiraan dan lokasi yang lebih kecil saya, dipotong foto. Saya ingin membawa fokus dan perhatian terhadap subjek foto, yang dalam hal ini adalah orang di kayak, jadi saya akan menyeret keluar bentuk persegi panjang di sekelilingnya:

Tarik keluar bentuk perkiraan dan lokasi dari versi yang lebih kecil sekitar subjek Anda.
Dengan bentuk vektor ditarik, perhatikan apa yang terjadi di palet Layers. The "Kliping topeng" lapisan, yang merupakan normal, lapisan kosong beberapa saat yang lalu, kini telah menjadi lapisan bentuk vektor:

The "Kliping topeng" lapisan telah menjadi lapisan bentuk.
Langkah 4: Gunakan Vector Shape Membuat Sebuah Clipping Mask
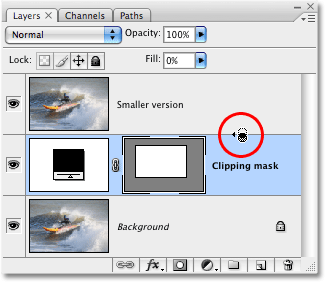
Sekarang bahwa kita memiliki bentuk yang lebih kecil kami, versi foto ditarik keluar dipotong, kita dapat menggunakan bentuk ini sebagai masker kliping, yang akan "klip" lapisan di atasnya dengan dimensi bentuk. Untuk melakukan itu, tahan tombol Alt (Win) / tombol Option (Mac) dan memindahkan kursor mouse Anda secara langsung antara "versi kecil" dan "Kliping topeng" lapisan, sampai Anda melihat perubahan kursor Anda keikon clipping mask (dilingkari warna merah di bawah):

Tahan Alt (Win) / Option (Mac) dan menggerakkan mouse Anda secara langsung antara dua lapisan sampai perubahan kursor ke ikon clipping mask.
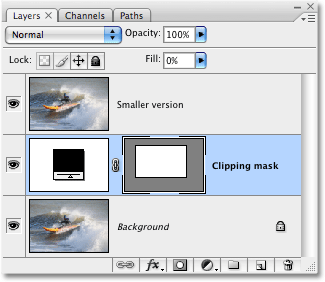
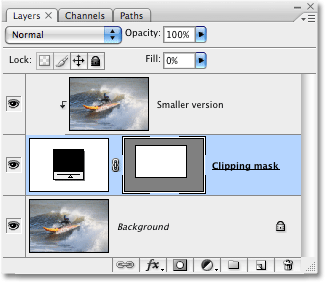
Setelah kliping mask icon Anda muncul, cukup klik dengan mouse anda untuk membuat clipping mask. Ini tidak akan tampak seperti sesuatu yang telah terjadi namun dalam gambar Anda, tetapi dalam palet Layers, "versi kecil" lapisan akan indent ke kanan, menunjukkan bahwa itu sekarang sedang dipotong oleh bentuk vektor di bawah ini:

Layers palet sekarang menunjukkan "versi kecil" lapisan dipotong oleh lapisan bentuk vektor di bawahnya.
Tidak banyak yang terjadi belum gambar, tapi kami akan mengubah itu. Kita akan menciptakan penampilan yang lebih kecil, dipotong foto kami di seluruh subjek dengan menambahkan beberapa gaya lapisan ke bentuk vektor.
Langkah 5: Tambahkan Stroke Putih Untuk Vector Shape Membuat The Border Of The Smaller Photo
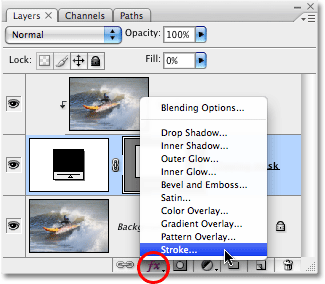
Pastikan "Kliping Mask" lapisan masih dipilih pada palet Layers (lapisan yang dipilih akan disorot dengan warna biru), kemudian klik pada ikon Layer Styles di bagian bawah palet dan pilih Stroke dari daftar gaya lapisan yang muncul:

Klik pada lapisan bentuk vektor untuk memilihnya, lalu klik ikon Layer Styles di bagian bawah palet Layers.
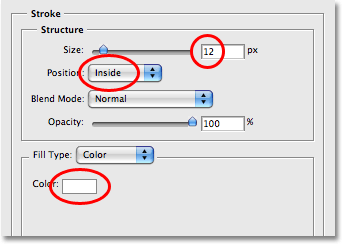
Ini membawa pada kotak dialog Layer Style yang agak besar set ke pilihan Stroke di kolom tengah:

Pilihan Stroke pada kotak dialog Layer Style.
Ada tiga pilihan kita ingin mengubah sini, dan aku sudah mengelilingi mereka merah dalam gambar di atas. Aku telah menetapkan saya Ukuran Stroke untuk 12px untuk membuat border foto standar di seluruh foto saya kecil.Tergantung pada ukuran foto Anda bekerja dengan, Anda mungkin menemukan bahwa nilai yang berbeda bekerja lebih baik. Di bawah itu, pastikan Posisi diatur ke dalam. Ini berarti Stroke kami akan muncul di dalam batas-batas bentuk. Secara default, Posisi diatur ke "luar", yang menyebabkan sudut stroke muncul bulat. Kami ingin sudut kami bagus dan tajam, dan "dalam" melakukan itu untuk kita. Akhirnya, secara default, Photoshop menetapkan warna stroke menjadi merah, yang membuat benar-benar tidak masuk akal, dan jelas kita tidak ingin perbatasan merah di sekitar gambar kami, sehingga mengubah warna stroke putih dengan mengklik pada swatch warna dan memilih putih dari Photoshop Color Picker.
Inilah yang gambar saya terlihat seperti sejauh ini dengan stroke putih 12px diterapkan:

Foto yang lebih kecil sekarang terlihat dengan stroke 10px putih diterapkan.
Jangan keluar dari kotak dialog Layer Style dulu. Kami memiliki satu layer style lebih untuk menerapkan.
Langkah 6: Terapkan A Drop Shadow
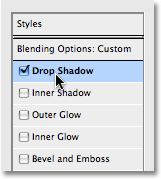
Dengan kotak dialog Layer Style masih terbuka, klik pada layer style pertama di bagian atas daftar di sebelah kiri,Drop Shadow. Pastikan Anda klik langsung pada kata-kata "Drop Shadow" dan tidak cukup klik di dalam kotak centang di sebelah kiri mereka. Kami ingin memunculkan pilihan untuk efek drop shadow, dan Anda harus mengklik langsung pada kata-kata sendiri untuk itu.

Klik langsung pada kata-kata "Drop Shadow" di bagian atas daftar gaya lapisan di sebelah kiri.
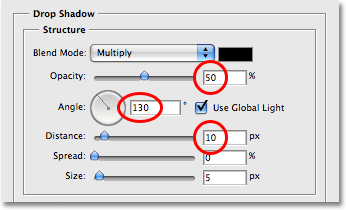
Hal ini akan mengubah pilihan di kolom tengah kotak dialog Layer Style dari pilihan Stroke ke pilihan Drop Shadow.Turunkan Opacity dari drop shadow menjadi sekitar 50% sehingga tidak muncul begitu gelap, kemudian mengubahAngle bayangan sampai 130 °. Akhirnya, mengatur Jarak sekitar 10 piksel, meskipun Anda mungkin perlu untuk meningkatkan jumlah ini jika Anda menggunakan gambar yang lebih besar daripada yang saya gunakan:

Pilihan Drop Shadow pada kotak dialog Layer Style.
Berikut adalah gambar saya sekarang dengan baik stroke putih dan drop shadow diterapkan:

Foto kecil sekarang memiliki stroke putih dan drop shadow diterapkan.
Langkah 7: Gunakan 'Free Transform' Untuk Putar Dan / Atau Resize Shape The Sesuai Kebutuhan
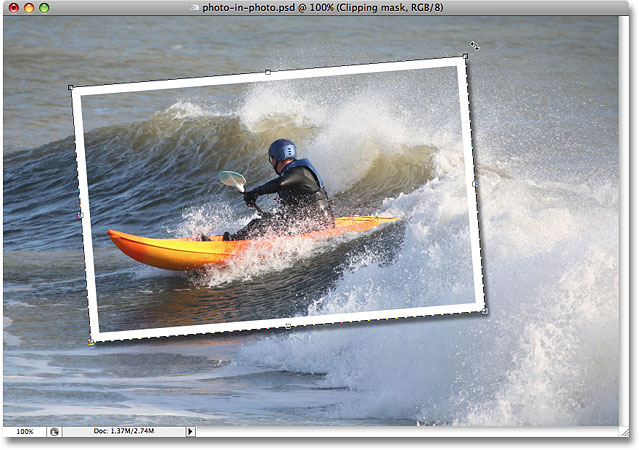
Jika Anda perlu untuk memutar, mengubah ukuran atau reposisi bentuk vektor Anda pada titik ini, pastikan lapisan bentuk dipilih dalam palet Layers, kemudian menggunakan cara pintas keyboard Ctrl + T (Win) / Command + T(Mac) untuk membuka Photoshop Free Transform dan menangani sekitar kotak foto yang lebih kecil.
Untuk memindahkan bentuk, klik di mana saja di dalam kotak Transform Gratis dan tarik bentuk ke lokasi baru, atau gunakan tombol panah pada keyboard Anda menyenggol itu. Untuk mengubah ukuran bentuk, klik dan tarik salah satu Free Transform menangani. Untuk hanya membuat bentuk yang lebih besar atau lebih kecil sekaligus menjaga proporsi yang sama untuk lebar dan tinggi, tahan tombol Shift saat Anda tarik salah satu sudut menangani.Menekan Alt (Win) / Option (Mac) yang Anda tarik akan menyebabkan bentuk untuk mengubah ukuran dari pusat daripada dari sisi atau sudut yang berlawanan dari mana Anda menyeret. Akhirnya, untuk memutar bentuk, klik dan tarik mouse Anda di mana saja di luar kotak Transform Gratis:

Resize, reposisi dan / atau memutar bentuk foto yang lebih kecil sesuai kebutuhan menggunakan "Free Transform".
Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima transformasi. Memutar bentuk menambahkan sedikit lebih semangat untuk gambar. Saya juga telah membuat sedikit perubahan pada ukuran dan posisi bentuknya saya. Dan dengan itu, cropped foto kami lebih kecil sekitar subjek sekarang lengkap! Kami akan menyelesaikan efek off dengan colorizing dan mengaburkan gambar asli di latar belakang berikutnya.
Kita hampir selesai. Semua bekerja pada menciptakan ilusi yang lebih kecil, dipotong foto dalam gambar utama selesai, dan semua yang tersisa lakukan sekarang adalah beberapa pekerjaan pada gambar asli di latar belakang.Ada segala macam hal yang dapat Anda lakukan dengan itu. Anda teknis bisa meninggalkannya sendirian dan senang dengan apa yang Anda miliki pada saat ini, tapi sekarang bahwa kita telah meningkatkan fokus pada subjek utama, idenya adalah untuk mengurangi fokus pada sisa gambar yang ada di latar belakang. Anda bisa desaturate itu dan membuatnya hitam dan putih. Anda bisa menambahkan sederhana filter Gaussian Blur untuk mengaburkan keluar latar belakang. Anda bisa menggunakan Levels atau Curves untuk meringankan latar belakang dan memberikan "dicuci" penampilan. Ada banyak pilihan, dan Anda tentu tidak harus melakukan apa yang saya lakukan di sini, yaitu untuk mewarnai dan menambahkan efek Radial Blur, tetapi jika Anda ingin tampilan yang sama untuk latar belakang Anda, berikut adalah cara Anda melakukannya.
Langkah 8: Gunakan pipet Alat Untuk Contoh Warna Dari Inside The Smaller Foto Lokasi
Pilih Perangkat pipet dari palet Tools, atau tekan I pada keyboard Anda untuk memilihnya. Aku akan menggunakan pipet untuk sampel warna dari dalam area foto yang lebih kecil dan kemudian menggunakan warna yang mewarnai gambar asli di latar belakang:

Pilih alat pipet untuk sampel warna dari dalam area foto yang lebih kecil.
Dengan pipet yang dipilih, aku akan klik di suatu tempat pada helm pria untuk sampel yang warna biru:

Sampling warna dari helm.
Perhatikan bahwa warna foreground saya di palet Tools kini telah berubah dengan warna biru aku hanya sampel.Saya sekarang dapat menggunakan warna ini untuk mewarnai foto asli di latar belakang, menggunakan lapisan penyesuaian Hue / Saturation:

Warna foreground dalam palet Tools telah berubah menjadi warna biru sampel dari helm.
Langkah 9: Warnai Latar Belakang Dengan Hue / Saturation Adjustment Layer
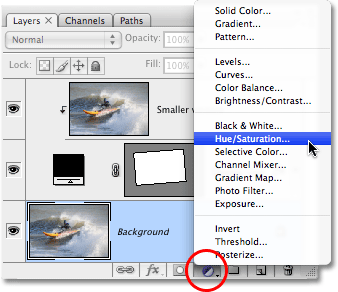
Klik pada layer Background di palet Layers untuk memilihnya. Kemudian klik pada icon New Layer Penyesuaian di bagian bawah palet dan pilih Hue / Saturation dari daftar:

Klik pada "New Adjustment Layer" icon di bagian bawah palet Layers dan pilih "Hue / Saturation".
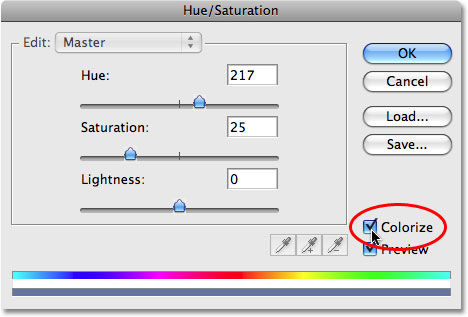
Ini menampilkan kotak dialog Hue / Saturation, yang akan saya gunakan untuk mewarnai latar belakang saya. Tidak perlu mulai menyeret slider sekitar untuk memilih warna di sini. Aku sudah mencicipi warna saya dari gambar, sehingga semua harus saya lakukan adalah klik opsi Colorize di sudut kanan bawah kotak dialog:

Pilih "Colorize" pilihan dalam kotak dialog Hue / Saturation.
Klik OK untuk keluar dari kotak dialog Hue / Saturation. Photoshop menggunakan warna sampel untuk mewarnai gambar asli saya di latar belakang:

Gambar asli di latar belakang sekarang berwarna dengan warna sampel.
Langkah 10: Duplikasi Layer Background Sekali Lagi
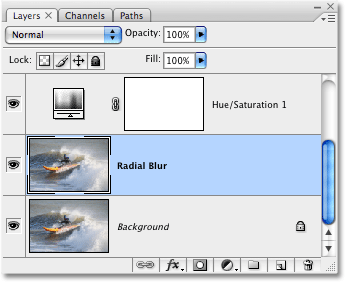
Sebelum kita pergi menerapkan Radial Blur kami, mari kita menduplikasi layer Background sekali lagi sehingga kita memiliki lapisan yang terpisah di mana untuk menerapkan filter, karena kita tidak pernah ingin menyentuh informasi pixel asli gambar kami pada layer Background. Pilih layer Background di palet Layers, kemudian tekan Ctrl + J(Win) / Command + J (Mac) untuk menduplikasi itu. Klik dua kali pada nama layer baru dan beri nama "Radial Blur:

Gandakan layer Background sekali lagi dan beri nama "Radial Blur".
Langkah 11: Terapkan Radial Blur Filter Untuk The New Lapisan
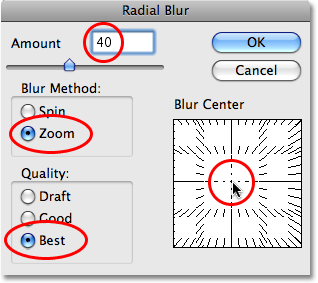
Dengan baru "Radial Blur" lapisan dipilih dalam palet Layers, pergi ke menu Filter di bagian atas layar, pilih Blur,lalu pilih Radial Blur, yang menampilkan kotak dialog Radial Blur. Pertama, mengatur Metode Blur untuk Zoom,kemudian mengatur Kualitas untuk Terbaik. Jumlah opsi di atas menentukan berapa banyak dari efek blur akan Anda dapatkan. Aku akan mengatur tambang untuk 40, tetapi Anda mungkin ingin menggunakan nilai yang berbeda. Pilihan Blur Center di kanan bawah kotak dialog menentukan di mana blur akan berasal dari dalam gambar Anda. Cobalah untuk posisi pusat blur dekat dengan tempat subjek dalam foto Anda dengan mengklik pada lokasi perkiraan di kotak Blur Center. Ini bukan hal yang paling akurat di dunia dan itu membuat membawa Anda beberapa mencoba sebelum Anda bisa melakukannya dengan benar, jadi jangan takut untuk membatalkan filter dengan Ctrl + Z (Win) / Command + Z (Mac) dan mencoba lagi jika pada awalnya Anda tidak berhasil:

Filter> Blur> Radial Blur untuk memunculkan kotak dialog Radial Blur. Mengubah opsi dilingkari merah.
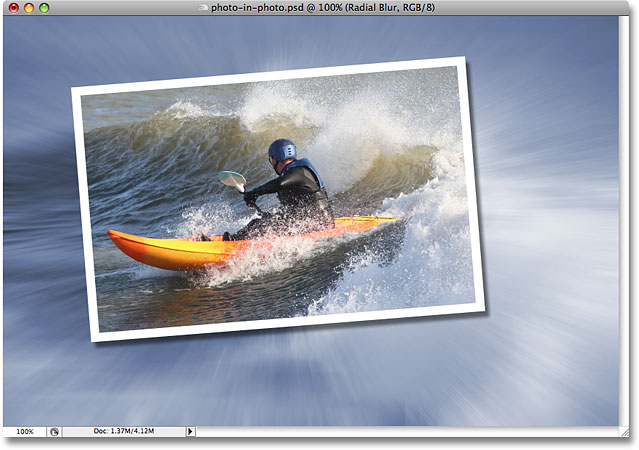
Klik OK setelah selesai untuk keluar dari kotak dialog dan menerapkan blur radial pada gambar:

Gambar dengan filter Radial Blur diterapkan.
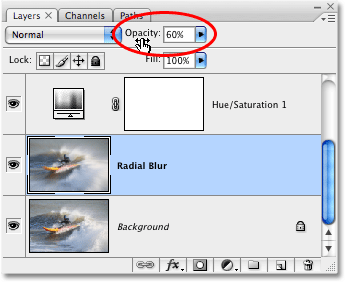
Langkah 12: Turunkan opacity dari The Radial Blur layer
Langkah terakhir ini adalah opsional, tapi saya pikir blur radial saya terlalu intens. Aku ingin berbaur lagi dengan gambar asli pada layer Background, dan saya bisa melakukan itu hanya dengan pergi ke pilihan Opacity di bagian atas palet Layers dan menurunkan opacity menjadi sekitar 60%, yang menurut saya baik :

Jika diperlukan, menurunkan opacity dari lapisan Radial Blur untuk berbaur efek dengan gambar asli pada layer Background di bawahnya.
Sebagai perbandingan, inilah gambar asli saya sekali lagi:

Gambar asli sekali lagi.
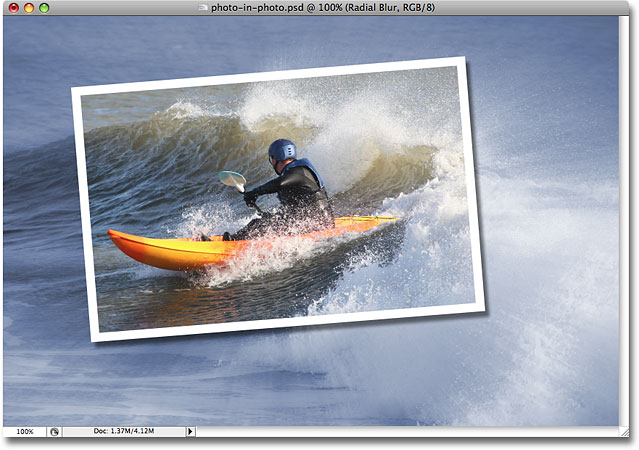
Dan di sini, setelah menurunkan opacity dari lapisan saya Radial Blur, adalah terakhir saya "foto dalam foto" Hasilnya:

Final "foto dalam foto" hasil.
Tidak ada komentar:
Posting Komentar