Dalam tutorial Photoshop ini, kita akan bersenang-senang dengan siluet. Dengan itu, maksud saya pertama-tama kita akan membuat siluet dasar menggunakan teknik yang akan memberi kita kebebasan untuk mengubah ukuran siluet yang diperlukan tanpa kehilangan kualitas gambar, dan kemudian kita akan melihat bagaimana untuk mengisi siluet dengan latar belakang menyenangkan untuk membuat desain yang menarik!
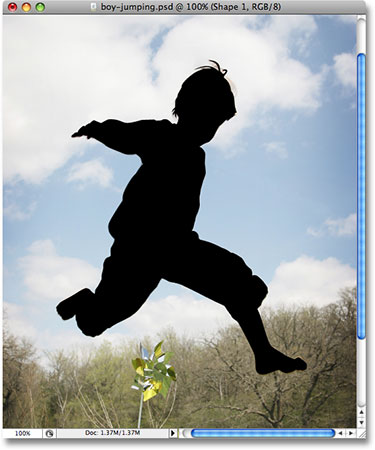
Saya akan membuat beberapa siluet untuk tutorial ini. Pertama, saya akan menggunakan anak itu dari foto ini:

Siluet pertama akan dibuat dari foto ini.
Saya juga akan membuat siluet dari gadis di foto ini:

Siluet kedua akan diciptakan dari foto ini.
Aku akan mengisi kedua siluet dengan latar belakang, dan saya akan menggunakan latar belakang kita buat di kami baru-baru Klasik Starburst Background tutorial:

The "Starburst" latar belakang dibuat dalam tutorial terakhir.
Tentu saja, Anda dapat menggunakan mana latar belakang yang Anda suka. Jika Anda membuat Starburst latar belakang ini dari kami tutorial , Anda akan ingin memastikan bahwa Anda meratakan gambar Starburst ketika Anda sudah selesai dengan pergi ke menu Layer di bagian atas layar dan memilih Flatten Image sehingga Starburst ini gambar pada layer Background tunggal, yang akan membuat segalanya lebih mudah di kemudian hari.Seperti yang saya katakan meskipun, merasa bebas untuk menggunakan mana gambar latar belakang yang Anda inginkan.
Berikut efek akhir kita akan bekerja menuju:

Efek siluet akhir.
Sebelum kita mulai, saya harus menyebutkan bahwa kita akan menggunakan Photoshop Pen Tool untuk membuat siluet kami, yang bertentangan dengan sesuatu yang lebih mendasar seperti Lasso Tool. Ada beberapa alasan mengapa. Pertama, mendapatkan pilihan berkualitas profesional dengan Lasso Tool adalah tidak mungkin, dan siluet dibuat dengan Lasso Tool umumnya terlihat ceroboh dan amatir. The Pen Tool memberi kita semua presisi yang kita butuhkan untuk membuat bentuk tampak hebat.
Alasan kedua untuk memilih Pen Tool adalah bahwa hal itu memungkinkan kita untuk membuat bentuk berbasis vektor yang resolusi-independen, artinya kita dapat mengubah ukuran mereka sesuai kebutuhan tanpa kehilangan kualitas gambar. Lasso Tool, di sisi lain, menciptakan pilihan berbasis pixel yang tidak mengubah ukuran-friendly. Mereka cenderung kehilangan kualitas gambar setelah diubah ukurannya, terutama jika Anda perlu untuk membuat mereka lebih besar. Jadi, untuk siluet tampak hebat yang tidak akan kehilangan kualitas gambar tidak peduli apa ukuran kita buat mereka, kita perlu Pen Tool!
Karena itu, jika Anda tidak terbiasa dengan cara menggunakan Pen Tool di Photoshop, pastikan untuk memeriksa kami Seleksi Membuat Dengan Pen Tool tutorial pertama, di mana Anda akan menemukan semua yang perlu Anda ketahui untuk bangun dan berjalan dengan apa yang ada, tanpa pertanyaan, alat pilihan terbaik tunggal di seluruh Photoshop.
Mari kita mulai!
Langkah 1: Pilih Pen Tool
Buka gambar pertama yang ingin Anda untuk membuat siluet dari (dalam kasus saya, itu adalah foto anak laki-laki) dan pilih Pen Tool dari Tools palette Photoshop:

Pilih Pen Tool.
Anda juga dapat memilih Pen Tool dengan menekan huruf P pada keyboard Anda.
Langkah 2: Pilih "Shape Layers" Option Dalam Options Bar
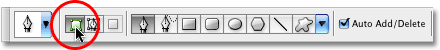
Segera setelah Anda memilih Pen Tool, Bar Pilihan di bagian atas layar akan berubah untuk menampilkan opsi khusus untuk Pen Tool. Selama di sebelah kiri Bar Pilihan, Anda akan melihat serangkaian tiga ikon - salah satu yang terlihat seperti persegi dengan persegi kecil di setiap sudut (ikon Shape Layers), salah satu yang memiliki Pen Tool di tengah persegi (ikon Paths), dan satu yang hanya persegi sederhana (ikon Pixel Fill). Ikon ini mengontrol apa yang kita lakukan dengan Pen Tool. Kita dapat menggunakan Pen untuk menggambar bentuk berbasis vektor, kita dapat menggunakannya untuk menggambar jalur (yang pada dasarnya membentuk garis), dan kita dapat menggunakannya untuk menggambar bentuk berbasis pixel. Untuk membuat siluet kami, kami ingin menggambar bentuk berbasis vektor, jadi klik pada ikon Shape Layers di Bar Pilihan untuk memilihnya:

Pilih opsi Shape Layers dari Options Bar.
Langkah 3: Reset Foreground Anda Dan Warna Latar Belakang Jika Needed
Seperti yang saya sebutkan, kita akan mengisi siluet kami dengan gambar latar belakang, tapi mari kita terlebih dahulu membuat siluet hitam-diisi lebih tradisional. Untuk itu, kita akan membutuhkan warna Foreground kami set menjadi hitam, yang terjadi menjadi warna default (putih adalah warna default untuk warna Background). Jika warna foreground Anda sudah diatur ke hitam, Anda dapat melewatkan langkah ini. Jika tidak, Anda dapat dengan mudah me-reset Foreground dan warna Background dengan menekan huruf D pada keyboard Anda. Jika Anda melihat Foreground dan swatch warna Latar belakang dekat bagian bawah palet Tools, Anda akan melihat hitam yang sekarang warna Foreground (swatch kiri) dan putih sekarang warna Background (swatch kanan):

Atur ulang Foreground dan Background warna jika diperlukan.
Langkah 4: Buatlah Sebuah Garis Sekitar Orang Dalam Foto The
Dengan Pen Tool di tangan, opsi Shape Layers dipilih di Options Bar dan warna foreground Anda diatur ke hitam, mulai menggambar garis di sekitar orang di foto Anda, menambahkan jangkar poin dan bergerak ke arah menangani sesuai kebutuhan. Sekali lagi, pastikan untuk membaca kami Seleksi Membuat Dengan Pen Tooltutorial pertama jika Anda memerlukan bantuan menggunakan Pen Tool.
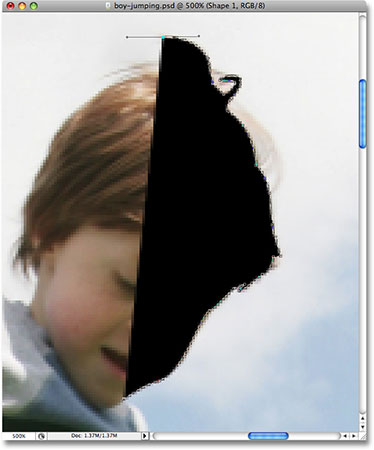
Anda akan segera melihat sedikit masalah saat Anda bekerja jalan sekitar orang tersebut. Karena kita menggambar bentuk, Photoshop mengisi daerah di dalam garis dengan warna hitam setelah Anda membuatnya, yang dengan sendirinya tidak masalah kecuali bahwa ia cenderung untuk memblokir pandangan Anda tentang apa yang Anda lakukan. Di sini kita dapat melihat bahwa aku sudah mulai menggambar garis di sekitar kepala anak itu, tapi hitam pekat benar-benar menghalangi dia dari pandangan karena saya bekerja dengan cara saya di sekelilingnya:

Mengisi hitam solid memblokir anak itu dari pandangan.
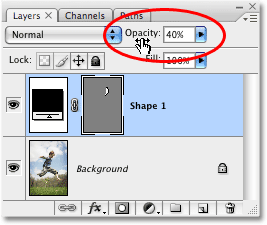
Untuk mengatasi masalah kecil ini, semua yang perlu kita lakukan adalah sementara rendah opacity layer bentuk kita. Jika kita lihat dalam palet Layers, kita dapat melihat bahwa kita sekarang memiliki dua lapisan. Foto kami adalah pada layer Background, dan bentuk kita menggambar dengan Pen Tool adalah pada lapisan bentuk, bernama "Shape 1", langsung di atasnya. Lapisan bentuk saat ini dipilih (kita tahu ini karena itu disorot dengan warna biru), jadi naik ke pilihan Opacity di sudut kanan atas palet Layers dan menurunkan opacity turun menjadi sekitar 40% atau lebih:

Turunkan opacity dari lapisan bentuk dalam palet Layers.
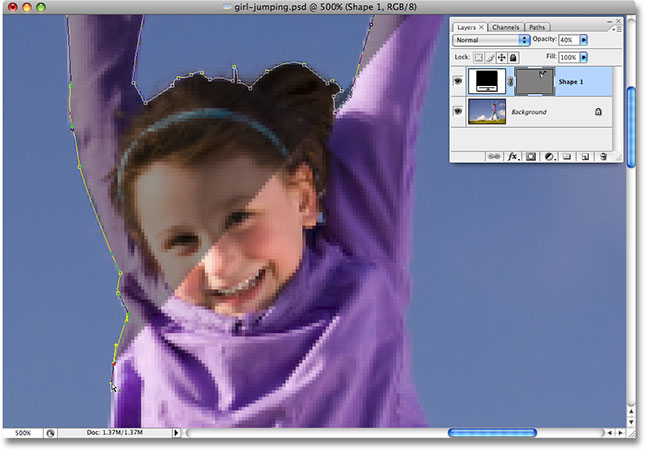
Dengan opacity dari bentuk diturunkan, kita sekarang dapat melihat melalui fill hitam solid, yang membuatnya lebih mudah untuk melihat apa yang kita lakukan:

Anak itu sekarang terlihat melalui fill hitam solid.
Lanjutkan menggambar garis Anda di sekitar orang dengan Pen Tool. Setelah selesai, kembali ke pilihan Opacitydi palet Layer dan meningkatkan opacity kembali ke 100%. Inilah bentuk saya selesai sekitar anak itu, diisi dengan hitam solid. Saya sekarang memiliki siluet pertama saya:

Siluet pertama sekarang lengkap.
Langkah 5: Membuat Sebuah Dokumen Photoshop Kosong Baru
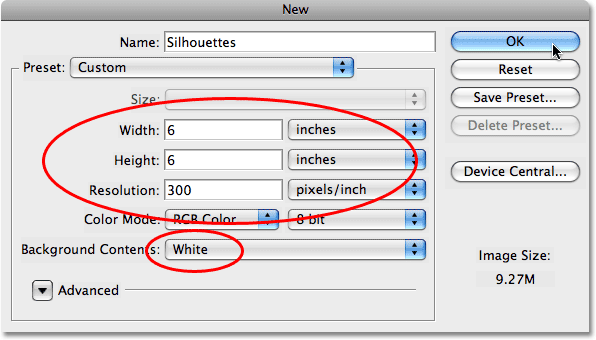
Sekarang kami telah menciptakan siluet pertama kami, mari kita lanjutkan ke dalam dokumen tersendiri. Pertama, kita harus membuat dokumen Photoshop baru, jadi pergi ke menu File di bagian atas layar dan pilih New, yang menampilkan kotak dialog New Document. Aku akan nama dokumen baru saya "Siluet", meskipun penamaan dokumen baru benar-benar opsional. Pilih ukuran apa pun yang Anda butuhkan untuk dokumen Anda. Untuk tutorial ini, saya akan membuat dokumen 6 × 6 inci dan aku akan mengatur Resolusi 300 pixel per inci, yang merupakan resolusi standar untuk pencetakan kualitas profesional. Pastikan Anda memilih White sebagai Isi Latar belakang dokumen Anda:

Buat dokumen Photoshop baru kosong.
Klik OK untuk keluar dari kotak dialog ketika Anda sudah selesai, dan dokumen baru muncul:

Dokumen Photoshop baru yang penuh dengan warna putih.
Langkah 6: Tarik The Shape Lapisan Into The New Document
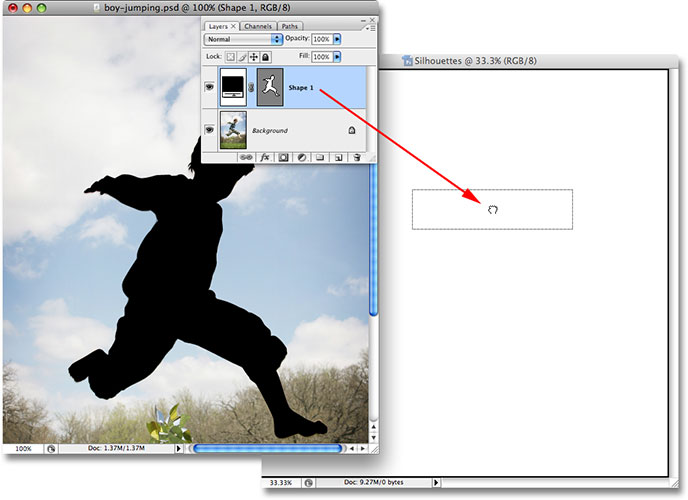
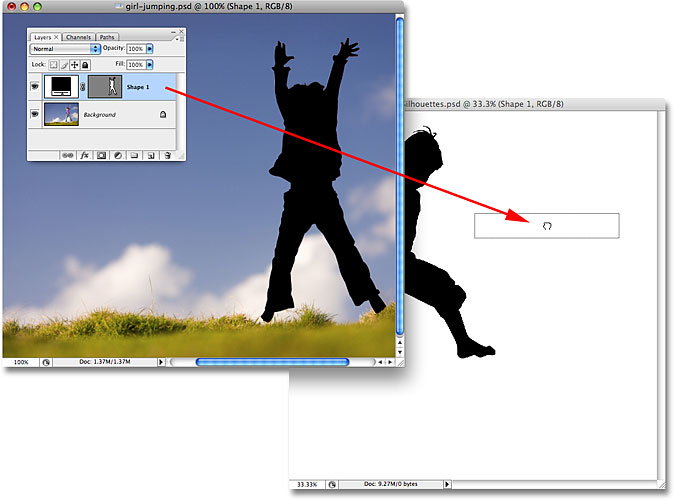
Dengan kedua foto asli Anda dan dokumen kosong baru sekarang terbuka pada layar Anda dalam jendela dokumen terpisah sendiri, klik di mana saja di dalam foto asli Anda untuk memilihnya, yang akan membuatnya aktif.Kemudian, pergi ke palet Layers, klik pada lapisan bentuk yang berisi siluet Anda dan hanya drag layer ke dalam dokumen baru:

Pilih gambar asli, kemudian klik pada shape layer di palet Layers dan drag ke dalam dokumen baru.
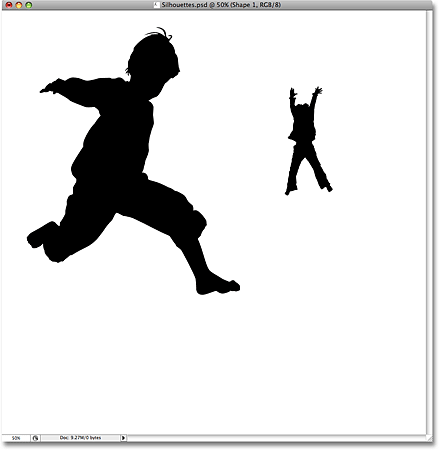
Lepaskan tombol mouse Anda dan siluet hitam penuh Anda akan muncul dalam dokumen baru:

Siluet sekarang muncul dalam dokumen baru.
Anda dapat menutup jendela dokumen foto asli pada saat ini, karena kita tidak lagi membutuhkannya. Dan sekarang, jika kita lihat dalam palet Layers sekali lagi, kita dapat melihat bahwa lapisan bentuk kita sebenarnya telah disalin ke dokumen baru dan duduk langsung di atas layer Background putih diisi:

Palet Layers menampilkan lapisan bentuk sekarang dalam dokumen baru.
Langkah 7: Resize Dan Reposisi The Silhouette Dengan Free Transform
Seperti yang saya sebutkan di awal tutorial ini, salah satu alasan utama mengapa kami menggunakan Pen Tool untuk membuat siluet kami adalah karena itu memungkinkan kami untuk menciptakan siluet kami sebagai bentuk berbasis vektor, dan sebagai bentuk, kita bebas untuk mengubah ukurannya dengan cara apapun yang kita inginkan, sehingga sebagai besar atau kecil seperti yang kita inginkan, tanpa kehilangan kualitas gambar. Mari kita mengubah ukuran siluet menggunakan Photoshop Free Transform perintah. Dengan lapisan bentuk dipilih dalam palet Layers, tekan Ctrl + T (Win) / Command + T (Mac) untuk membuka kotak Transform Gratis dan menangani sekitar siluet. Tahan tombol Shift untuk membatasi proporsi siluet sehingga Anda tidak merusak tampilan dan tarik salah satu sudut menangani untuk mengubah ukurannya. Jika Anda ingin mengubah ukurannya dari pusat daripada dari sudut, tahan Alt Anda (Win) / Option (Mac) kunci yang Anda tarik. Anda juga dapat memindahkan siluet sekitar dalam dokumen dengan mengklik di mana saja di dalam kotak Transform Gratis dan menyeret bentuk sekitar dengan mouse anda. Hanya saja, jangan klik pada icon sasaran kecil di tengah, jika tidak, anda akan memindahkan ikon sasaran, bukan pada bentuknya.
Di sini, saya telah membuat siluet saya lebih besar dan pindah ke pojok kiri atas dokumen:

Resize siluet dan reposisi sesuai kebutuhan dengan Free Transform.
Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima transformasi dan keluar dari perintah Free Transform.
Langkah 8: Tambahkan Siluet Tambahan Untuk Dokumen (Opsional)
Jika Anda hanya menggunakan satu siluet dalam desain Anda, Anda dapat melewatkan langkah ini. Saya memiliki siluet kedua yang saya ingin menambahkan untuk desain saya, jadi saya akan membuka foto kedua, yang merupakan citra gadis itu:

Buka gambar kedua Anda (opsional).
Menggunakan langkah yang sama seperti sebelumnya, saya akan pilih Pen Tool dari palet Tools dan menggambar garis di sekitar gadis itu, menurunkan opacity dari lapisan bentuk dalam palet Layer untuk sekitar 40% jadi saya bisa melihat apa yang saya lakukan karena saya membuat jalan di sekitarnya:

Menggambar garis bentuk sekitar gadis dengan Pen Tool.
Ketika aku sudah selesai, aku akan meningkatkan opacity dari lapisan bentuk kembali ke penuh 100%. Berikut adalah gambar saya dengan siluet gadis sekarang lengkap:

Siluet kedua sekarang lengkap.
Saya perlu untuk menyeret siluet kedua ini menjadi utama saya "Siluet" dokumen, sehingga dengan kedua jendela dokumen terbuka di layar saya, saya akan klik pada foto gadis itu untuk memilihnya dan membuatnya aktif, maka saya akan klik pada layer bentuk dalam palet Layers dan hanya drag layer ke dalam "Siluet" dokumen:

Menyeret siluet kedua ke dokumen utama siluet.
Dengan siluet kedua saya sekarang di dalam dokumen utama, saya akan menutup foto gadis itu karena saya tidak perlu lagi memilikinya terbuka. Jika kita melihat dalam "Siluet" dokumen sekarang, kita dapat melihat bahwa siluet gadis itu telah ditambahkan:

Kedua siluet kini tampil dalam utama "Siluet" dokumen.
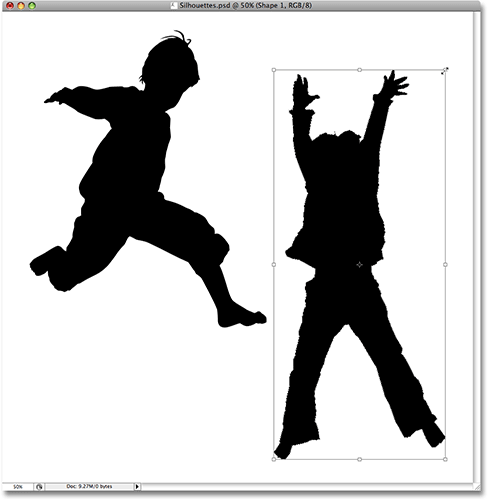
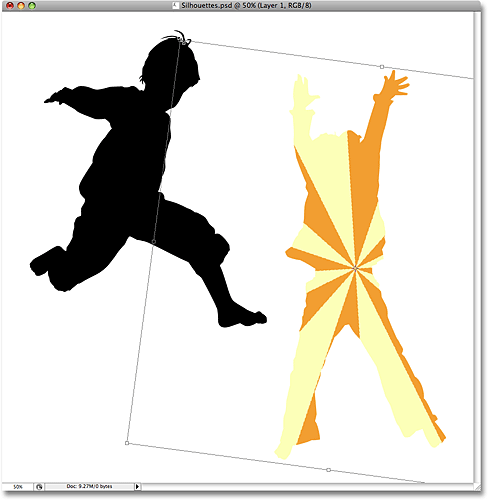
Sama seperti yang saya lakukan sebelumnya dengan siluet pertama, saya akan tekan Ctrl + T (Win) / Command + T (Mac) untuk membuka Photoshop Free Transform dan menangani sekitar kotak siluet baru saya dan saya akan menyeret keluar salah satu sudut menangani untuk mengubah ukurannya, menahan Shift saat aku menyeret untuk membatasi proporsi bentuk dan menahan Alt (Win) / Option (Mac) serta untuk memaksa bentuk untuk mengubah ukuran dari pusatnya. Saya juga akan menyeret bentuk turun menuju sudut kanan bawah dokumen sementara aku di itu:

Menggunakan Free Transform untuk mengubah ukuran dan reposisi siluet kedua.
Saya akan tekan Enter (Win) / Kembali (Mac) ketika aku sudah selesai untuk menerima transformasi dan keluar dari perintah Free Transform.
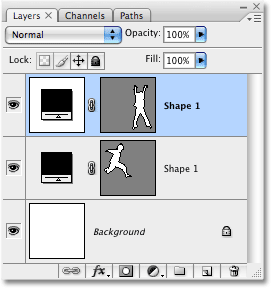
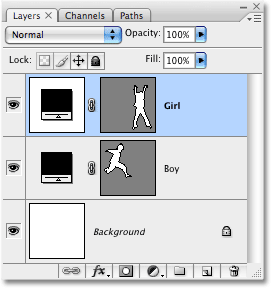
Jika saya melihat di palet Layers saya, saya dapat melihat bahwa saya sekarang memiliki dua lapisan bentuk duduk di atas layer Background putih penuh. Siluet anak itu adalah pada lapisan bawah dan bentuk gadis itu adalah di atas satu:

Layers palet Photoshop sekarang menunjukkan dua lapisan bentuk di atas layer Background.
Sayangnya, kedua lapisan bentuk yang bernama "Shape 1", yang sedikit membingungkan. Aku akan mengubah nama lapisan dengan mengklik dua kali langsung pada nama dan mengetik mereka dalam nama baru. Saya akan menyebutkan bentuk bawah layer "Boy" dan bagian atas satu "Girl":

Mengganti nama lapisan bentuk dalam palet layer untuk menghindari kebingungan.
Langkah 9: Buka Image Anda Ingin Isi Siluet Dengan
Mari kita membuat siluet kami terlihat sedikit lebih menarik dengan mengisi mereka dengan gambar latar belakang menyenangkan daripada meninggalkan mereka penuh dengan hitam solid. Buka gambar yang ingin mengisi siluet Anda dengan. Seperti yang saya sebutkan di awal tutorial ini, saya akan menggunakan latar belakang Starburst kita buat di kami baru-baru Klasik Starburst Background tutorial:

Buka gambar yang ingin mengisi siluet Anda dengan.
Langkah 10: Tarik The Gambar Ke Dokumen siluet
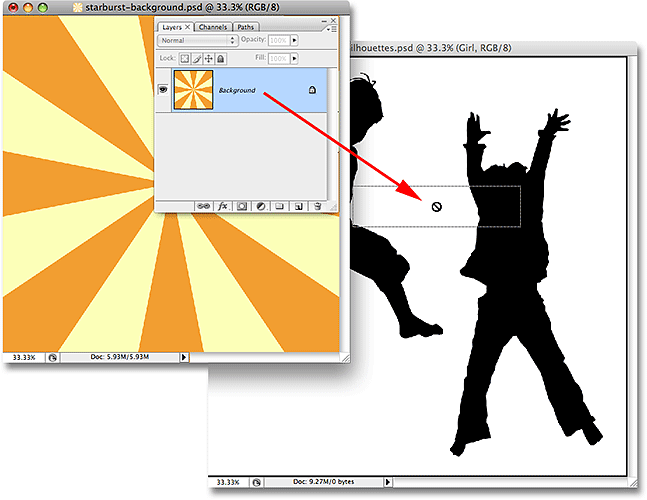
Dengan kedua Anda dokumen Siluet dan gambar latar belakang Anda terbuka pada layar Anda dalam jendela dokumen terpisah sendiri, klik di mana saja di dalam gambar latar belakang untuk memilihnya dan membuatnya aktif, kemudian klik pada layer Background di palet Layers dan menyeret lapisan ke dalam Siluet dokumen:

Tarik layer Background dari gambar latar belakang Anda ke dalam dokumen siluet.
Lepaskan tombol mouse Anda dan gambar latar belakang muncul di depan siluet dalam "Siluet" dokumen:

Gambar latar belakang sekarang muncul dalam dokumen siluet.
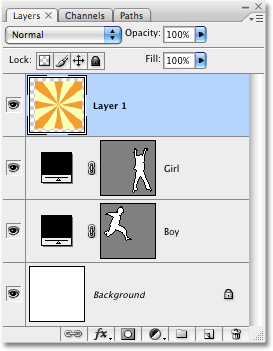
Anda dapat menutup dari gambar latar belakang setelah Anda menyeretnya ke dalam "Siluet" dokumen. Jika kita lihat dalam palet Layers, kita dapat melihat bahwa gambar latar belakang sekarang muncul di lapisan bernama "Layer 1" di atas lapisan lain dalam dokumen:

Gambar latar belakang muncul di lapisan sendiri di Layers palet di atas lapisan lainnya.
Alasan mengapa gambar muncul di atas lapisan lain karena Photoshop otomatis ditempatkan langsung di atas lapisan yang sedang dipilih. Dalam kasus saya, saya memiliki "Girl" lapisan dipilih, sehingga Photoshop menempatkan gambar latar belakang langsung di atasnya. Jika "Boy" lapisan yang dipilih, Photoshop akan menempatkan gambar latar belakang antara "Boy" dan "Girl" lapisan.
Langkah 11: Membuat Clipping Mask
Pada saat ini, gambar Starburst (atau gambar apa pun yang Anda gunakan) memblokir kedua siluet saya dari pandangan. Jelas, itu bukan apa yang saya inginkan. Yang saya inginkan adalah untuk Starburst untuk tampil dalam salah satu siluet saya. Untuk itu, kita perlu membuat clipping mask, yang akan "klip" gambar Starburst terhadap apa pun yang pada lapisan langsung di bawah itu. Dalam kasus saya, siluet gadis itu langsung di bawah itu, jadi ketika saya membuat topeng kliping, satu-satunya bagian dari gambar Starburst yang akan tetap terlihat adalah daerah yang termasuk dalam siluet. Ini akan menciptakan ilusi bahwa siluet diisi dengan pola Starburst.
Untuk membuat topeng kliping, pastikan Anda memiliki "Layer 1" dipilih dalam palet Layers, kemudian pergi ke menu Layer di bagian atas layar dan pilih Create Clipping Mask:

Pilih "Buat Kliping Mask" dari menu Layer.
Dengan clipping mask diciptakan, gambar Starburst menjadi dijepitkan siluet langsung di bawah itu, sehingga muncul seolah-olah siluet sedang diisi oleh Starburst yang:

Gambar Starburst sekarang dijepitkan siluet gadis itu.
Langkah 12: Mengubah ukuran dan Reposisi The Background Image Jika Needed Dengan Free Transform
Dengan "Layer 1" masih dipilih, tekan Ctrl + T (Win) / Command + T (Mac) untuk membuka kotak Free TransformPhotoshop dan menangani sekitar gambar latar belakang Anda, kemudian mengubah ukuran dan reposisi gambar yang diperlukan sampai Anda senang dengan bagaimana muncul dalam siluet. Anda juga dapat memutar gambar jika diperlukan dengan memindahkan kursor mouse Anda di luar kotak Free Transform, kemudian mengklik dan menyeret mouse Anda. Kotak Free Transform dan tangan akan muncul disekitar dimensi sebenarnya dari gambar latar belakang Anda, meskipun hanya bagian dari gambar latar belakang Anda dapat melihat adalah daerah dalam siluet:

Gunakan Free Transform untuk mengubah ukuran, memutar dan memindahkan gambar dalam siluet yang diperlukan.
Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima transformasi dan keluar dari perintah Free Transform. Kami sekarang memiliki gambar pertama penuh siluet latar belakang kami:

Gambar latar belakang sekarang muncul cara kita inginkan dalam siluet pertama.
Langkah 13: Duplikasi Background Image Dan Move It Above The Second Silhouette
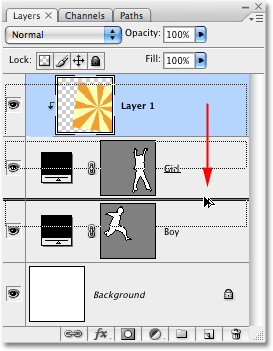
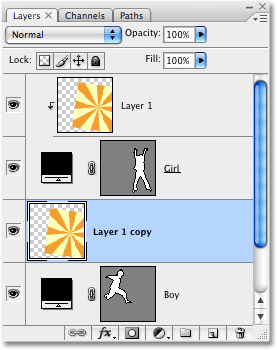
Jika Anda menggunakan dua siluet dalam desain Anda seperti saya, kita perlu membuat salinan gambar latar belakang kita dan memindahkannya langsung di atas siluet kedua dalam palet Layers. Kami benar-benar bisa melakukan kedua hal ini sekaligus. Pergi ke palet Layers Anda dan tahan Alt Anda (Win) / Option (Mac) kunci. Ini akan memberitahu Photoshop bahwa kita ingin membuat salinan layer. Kemudian klik pada "Layer 1" dan, dengan Alt / Option ditekan, tarik lapisan bawah antara dua lapisan bentuk. Anda akan melihat garis hitam tebal muncul antara dua lapisan untuk membiarkan Anda tahu ketika Anda berada di tempat yang tepat:

Tahan Alt (Win) / Option (Mac) dan tarik "Layer 1" turun antara dua lapisan bentuk.
Lepaskan tombol mouse Anda ketika garis hitam muncul. Salinan "Layer 1" sekarang muncul di palet Layers langsung antara dua lapisan bentuk:

Palet Layers menampilkan salinan "Layer 1" antara dua lapisan bentuk.
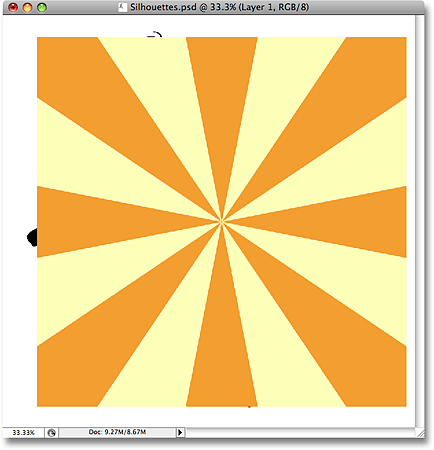
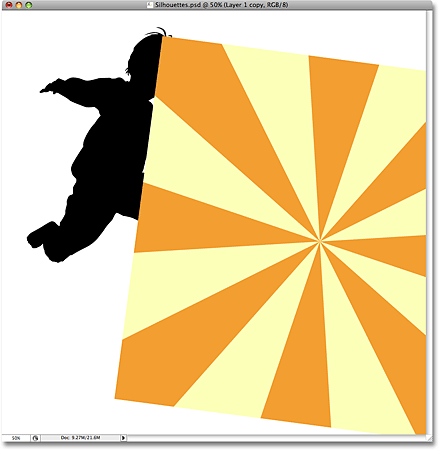
Jika kita melihat di jendela dokumen, kita dapat melihat bahwa gambar latar belakang kini sekali lagi memblokir bagian dari desain dari pandangan:

Salinan gambar latar belakang sekarang menghalangi bagian dari gambar utama dari pandangan.
Langkah 14: Membuat Clipping Mask
Kita perlu untuk klip salinan gambar latar belakang untuk siluet kedua sehingga muncul dalam siluet, seperti yang kita lakukan beberapa saat yang lalu dengan siluet pertama. Pergi ke menu Layer di bagian atas layar dan pilihCreate Clipping Mask:

Pilih "Buat Kliping Mask" dari menu Layer.
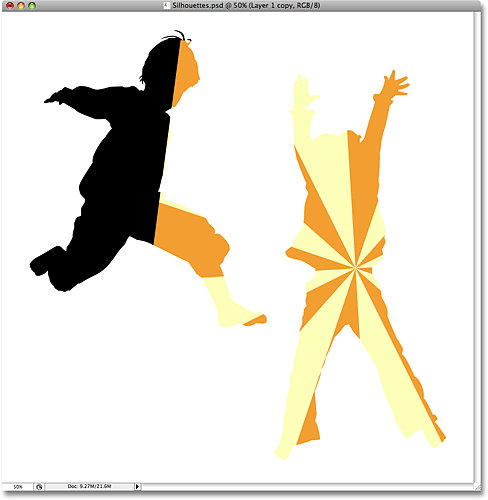
Klip ini salinan gambar latar belakang siluet kedua, sehingga tampak seolah-olah gambar latar belakang di dalam siluet:

Salinan gambar latar belakang sekarang dijepitkan siluet kedua.
Langkah 15: Resize Dan Reposisi The Background Image Dengan Free Transform
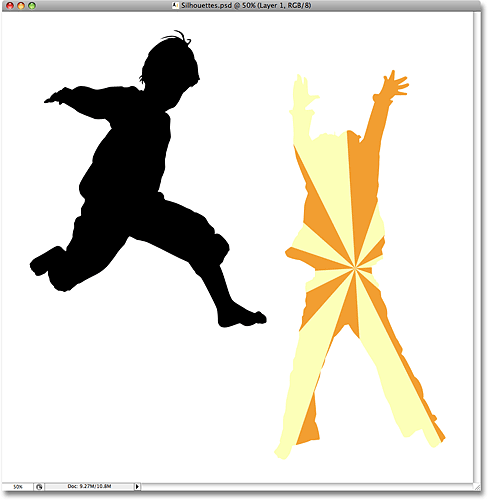
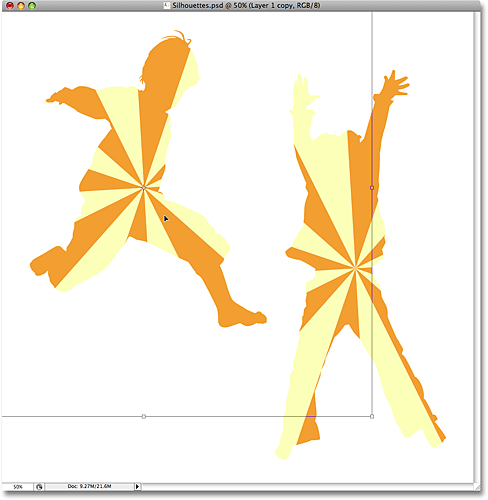
Tekan Ctrl + T (Win) / Command + T (Mac) untuk membuka Photoshop Free Transform dan menangani sekitar kotak latar belakang gambar di dalam siluet, kemudian mengubah ukuran, memutar dan / atau memindahkannya ke tempat yang diperlukan:

Gunakan Free Transform untuk mengubah ukuran gambar dalam siluet dan memindahkannya ke tempat.
Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk keluar dari perintah Free Transform.
Langkah 16: Tambahkan Stroke Untuk Siluet
Pada titik ini, efek dasar kita dilakukan, tapi mari kita memberikan siluet kami sedikit lebih definisi dengan menambahkan stroke tipis di sekitar mereka. Pertama, pilih salah satu lapisan bentuk dalam palet Layers. Saya akan klik pada "Boy" lapisan untuk memilihnya. Kemudian, klik pada ikon Layer Styles di bagian bawah palet Layers:
Pilih salah satu dari lapisan bentuk, kemudian klik pada ikon Layer Styles.
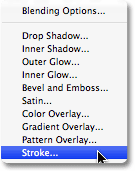
Pilih Stroke dari bawah daftar:

Pilih "Stroke" dari daftar gaya lapisan.
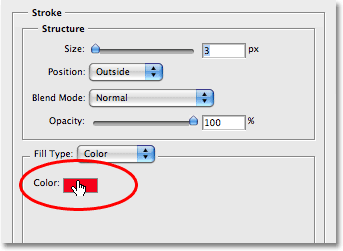
Ini membawa pada kotak dialog Layer Style diatur ke opsi Stroke di kolom tengah. Aku akan meninggalkan semua pengaturan default saja, kecuali untuk warna. Warna stroke default adalah merah, dan saya ingin menggunakan warna oranye dari latar belakang Starburst saya mengisi saya dengan siluet. Untuk mengubah warna stroke, klikcontoh warna di kotak dialog:

Klik pada swatch warna untuk mengubah warna stroke.
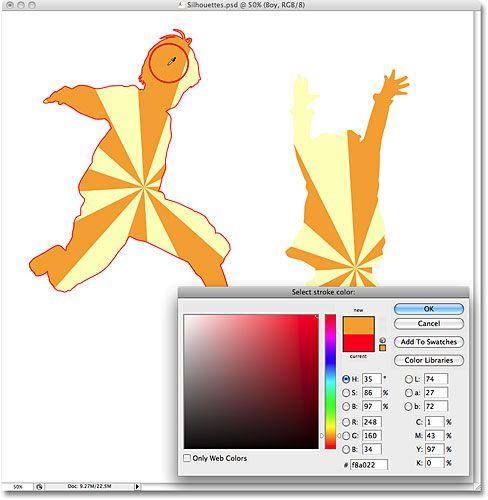
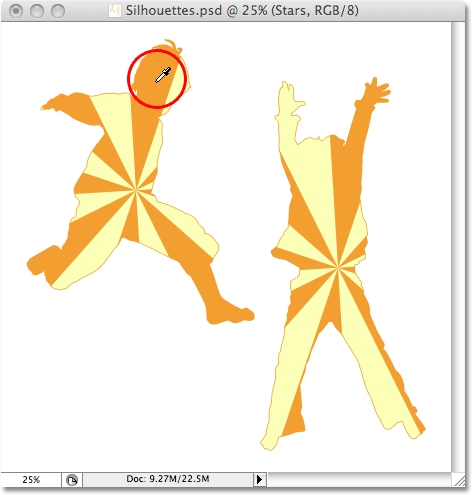
Tombol ini menampilkan Photoshop Color Picker, tapi daripada memilih warna dengan Color Picker, aku hanya akan memindahkan kursor mouse saya di area oranye dalam siluet anak itu dan klik di atasnya untuk sampel warna:

Sampling warna oranye dari Starburst latar belakang dalam siluet anak itu.
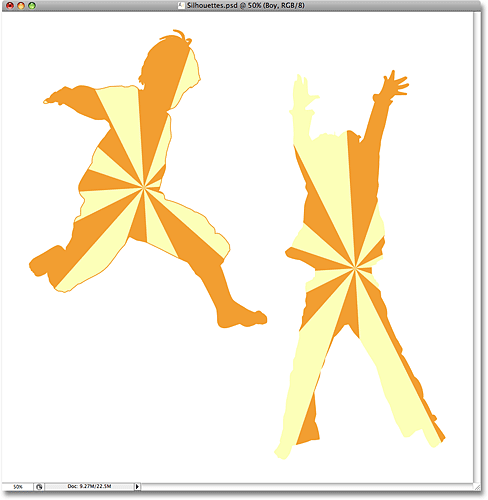
Klik OK untuk keluar dari Color Picker ketika Anda sudah selesai, kemudian klik OK untuk keluar dari kotak dialog Layer Style. Siluet anak itu sekarang memiliki stroke jeruk diterapkan untuk itu, memberikan sedikit lebih definisi:

The orange stroke telah diterapkan pada siluet pertama.
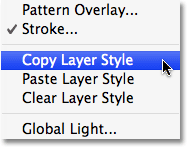
Untuk segera menerapkan stroke untuk siluet kedua, pergi ke menu Layer di bagian atas layar, pilih Layer Style,kemudian pilih Copy Layer Style:

Pergi ke Layer> Layer Style> Copy Layer Style.
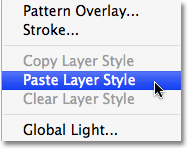
Klik pada layer siluet kedua dalam palet Layers untuk memilihnya. Dalam kasus saya, saya akan klik pada "Girl" lapisan. Kemudian kembali ke menu Layer, pilih Layer Style sekali lagi, dan kali ini, pilih Paste Layer Style:

Pilih layer bentuk lain dalam palet Layers, kemudian pergi ke Layer> Layer Style> Paste Layer Style.
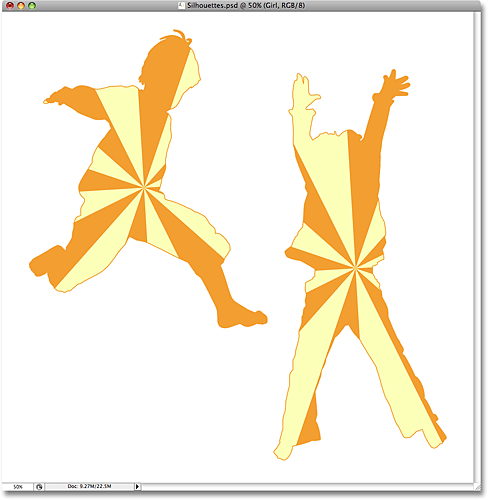
Dan begitu saja, stroke kini diterapkan pada siluet kedua juga:

Stroke kini telah diterapkan baik siluet.
Aku akan menyelesaikan desain saya dengan menambahkan bintang yang tersebar di seluruh siluet beberapa.Saya akan melakukannya berikutnya.
Langkah 17: Buat Group Layer Baru
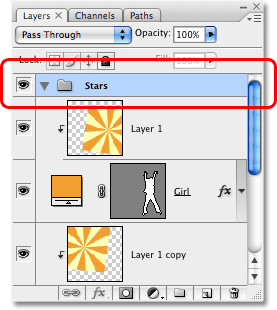
Seperti yang saya sebutkan di bagian bawah halaman sebelumnya, aku akan menyelesaikan desain saya dengan menambahkan bintang yang tersebar di seluruh siluet beberapa. Aku bisa menarik bintang dari awal jika saya ingin, tapi Photoshop sebenarnya kapal dengan beberapa bintang bentuk yang bisa kita gunakan. Sebelum kita menambahkan mereka, mari kita membuat Layer Group untuk menempatkan semua bintang kami masuk Dengan cara ini, kita akan terus kami Layers palet bersih dan terorganisir. Pertama, klik pada lapisan paling atas di palet Layers untuk memilihnya. Lalu, tahan Alt Anda (Win) / Option (Mac) kunci dan klik pada icon Layer Group di bagian bawah palet Layers (catatan: dalam versi sebelumnya dari Photoshop, Grup Lapisan dikenal sebagai Set Layer):
Tahan Alt (Win) / Option (Mac) dan klik pada ikon Layer Group di palet Layers.
Dengan menekan Alt / Option saat mengklik ikon, kami memberitahu Photoshop untuk memunculkan kotak dialogGrup Baru bagi kita di mana kita dapat memasukkan nama untuk grup layer baru kami. Aku akan nama saya "Bintang":

Masukkan nama untuk grup layer baru Anda di kotak dialog.
Klik OK setelah selesai untuk keluar dari kotak dialog. Jika kita lihat dalam palet Layers sekarang, kita dapat melihat bahwa grup layer baru bernama "Bintang" telah ditambahkan di atas lapisan lainnya. Sebuah kelompok lapisan pada dasarnya adalah sebuah folder dalam palet Layers bahwa kita dapat menempatkan beberapa lapisan dalam, yang membantu menjaga semuanya terorganisir:

Sebuah kelompok lapisan baru bernama "Bintang" telah ditambahkan di palet Layers.
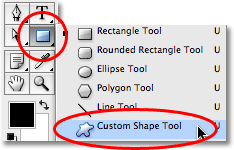
Langkah 18: Pilih Custom Shape Tool
Pilih Photoshop Custom Shape Tool, yang Anda akan menemukan bersembunyi di balik Rectangle Tool dalam palet Tools. Klik dan tahan mouse Anda di atas Rectangle Tool untuk satu atau dua detik sampai fly-out menu muncul, kemudian pilih Custom Shape Tool dari bawah daftar:

Pilih Custom Shape Tool.
Langkah 19: Load "Shapes" Custom Shape Set
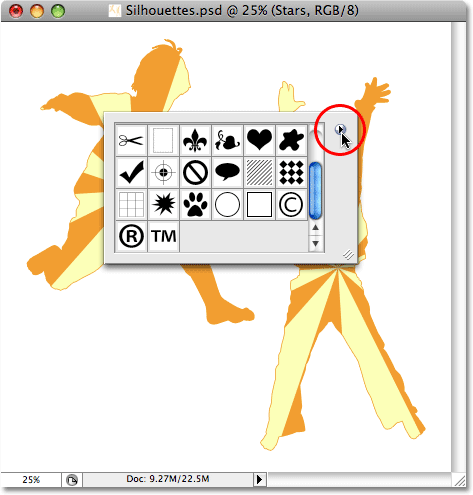
Photoshop hadir dengan banyak bentuk kustom yang bisa kita gunakan dalam desain kami, tetapi hanya sedikit dari mereka yang sudah dimuat dalam bagi kita. Untuk mengakses bentuk bintang, kita harus memuat dalam salah satu bentuk kustom tambahan set diri kita sendiri. Dengan Custom Shape Tool yang dipilih, klik kanan (Win) /Control-klik (Mac) di mana saja dalam jendela dokumen untuk membuka kotak pilihan Custom Shape,kemudian klik pada panah kanan menunjuk kecil di sudut kanan atas Pilihan box:

Klik panah kecil di sudut kanan atas kotak pilihan Custom Shape.
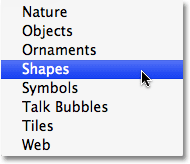
Ini memunculkan menu fly-out, dan di bagian bawah menu, Anda akan melihat serangkaian bentuk kustom set yang kita dapat memuat. Klik pada Shapes diatur untuk memilihnya:

Pilih "Shapes" bentuk kustom set dari menu.
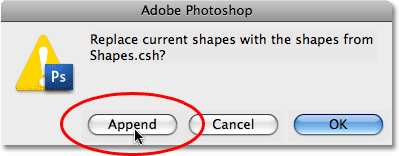
Photoshop akan muncul kotak dialog yang menanyakan apakah Anda ingin mengganti bentuk saat ini dengan bentuk di Shapes ditetapkan. Klik Append, yang akan menambah bentuk di Shapes ditetapkan tanpa menghilangkan bentuk-bentuk yang sudah tersedia:

Klik "Append" untuk menambahkan bentuk baru dengan bentuk yang sudah tersedia.
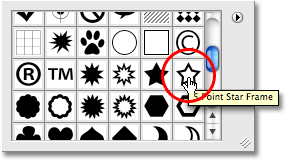
Jika Anda gulir ke bawah di dalam kotak pilihan Custom Shape sekarang, Anda akan melihat bentuk baru ditambahkan yang tersedia. Anda akan menemukan bentuk bintang dua, "5 Bintang Titik" dan "Frame 5 Bintang Titik" (jika Anda memiliki "Tampilkan Alat Tips" diaktifkan di Preferensi Photoshop, nama-nama bentuk akan muncul ketika Anda mengarahkan mouse atas mereka). Saya m akan memilih "5 Bintang Titik Frame" bentuk dengan mengkliknya:

Memilih "bingkai bintang 5-point" bentuk.
Saya ingin menggunakan warna oranye yang sama yang saya gunakan untuk stroke saya, sehingga untuk mengubah warna bentuk, saya akan klik pada warna swatch di Bar Pilihan di bagian atas layar:
Mengubah bentuk warna dengan mengklik warna swatch di Bar Pilihan.
Tombol ini menampilkan Photoshop Color Picker, tapi aku tidak akan menggunakan. Sebaliknya, seperti yang saya lakukan untuk warna stroke, aku akan memindahkan kursor mouse saya di atas lahan seluas jeruk di jendela dokumen saya dan saya akan klik di atasnya untuk sampel warna:

Sampling warna orange dari latar belakang Starburst.
Langkah 20: Tarik Out Pertama Bintang Shape
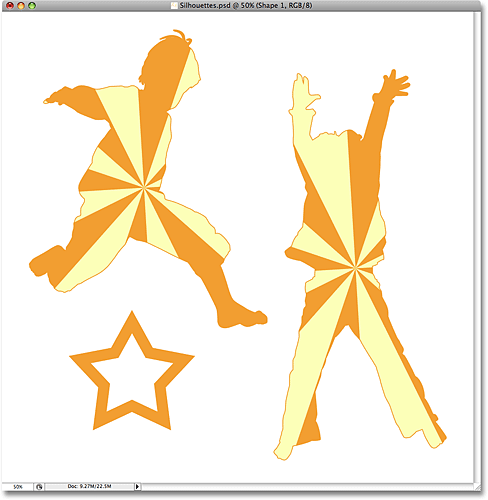
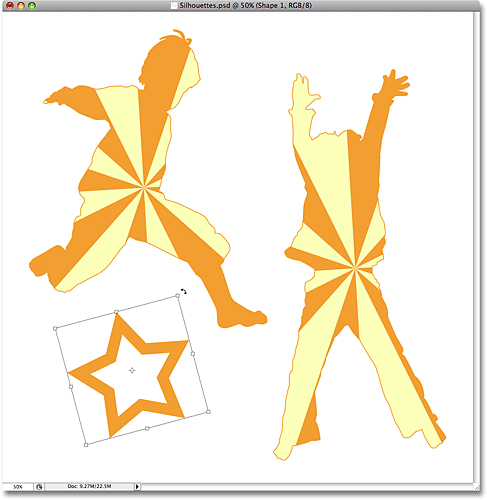
Dengan warna yang dipilih sekarang, kita dapat mulai menambahkan bintang untuk desain. Tahan tombol Shiftuntuk membatasi proporsi bintang, pastikan untuk tidak mendistorsi tampilan itu, kemudian klik di dalam dokumen di mana Anda ingin menambahkan bintang pertama dan tarik keluar bentuk bintang. Tahan Alt (Win) / Option (Mac) juga jika Anda ingin menyeret bentuk bintang dari dari pusatnya. Jika Anda perlu untuk mengubah posisi bintang seperti Anda menyeret, tahan spasi Anda dan memindahkan mouse anda untuk memposisikan bentuk, kemudian lepaskan spasi Anda dan terus menyeret. Di sini, saya telah menambahkan star bentuk pertama saya di sudut kiri bawah gambar:

Tarik keluar bentuk bintang pertama Anda.
Langkah 21: Putar The Star Dengan Free Transform
Tekan Ctrl + T (Win) / Command + T (Mac) untuk membuka Photoshop Free Transform kotak dan menangani sekitar bintang, kemudian gerakkan kursor mouse Anda di luar kotak Free Transform, klik dan tarik mouse Anda untuk memutar bintang jika diperlukan :

Gunakan Free Transform untuk memutar bentuk bintang.
Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima rotasi dan keluar dari perintah Free Transform.
Langkah 22: Tambahkan Tambahan Bintang Shapes
Tambahkan bentuk bintang tambahan dengan mengulangi beberapa terakhir langkah. Pertama, tarik keluar bentuk, kemudian memutar bentuk jika diperlukan dengan Free Transform. Berikut adalah gambar saya setelah menambahkan beberapa bintang lainnya:

Tambahkan lebih banyak bintang untuk desain, berputar mereka sesuai kebutuhan.
Langkah 23: Pilih "5 Bintang Titik" Shape
Dengan Custom Shape Tool masih dipilih, klik kanan (Win) / Control-klik (Mac) di mana saja di dalam dokumen untuk sekali lagi memunculkan kotak pilihan Custom Shape, kemudian pilih bentuk bintang lain, "5 Bintang Titik" bentuk :

Tambahkan lebih banyak bintang untuk desain, berputar mereka sesuai kebutuhan.
Langkah 24: Tambahkan Lebih Bintang
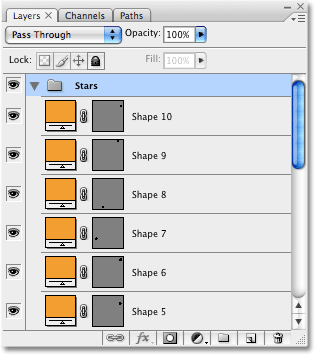
Dengan "5 Bintang Titik" bentuk yang dipilih, ikuti langkah-langkah yang sama untuk menambahkan lebih banyak bintang, pertama menyeret mereka keluar dan kemudian memutar mereka dengan perintah Free Transform. Jika kita lihat dalam palet Layers kita sekarang, kita dapat melihat semua lapisan bentuk kami telah menambahkan, masing-masing berisi satu dari bentuk bintang. Perhatikan bagaimana mereka semua muncul dalam "Stars" kelompok lapisan:

Semua bintang-bintang muncul di palet Layers dalam "Stars" kelompok lapisan.
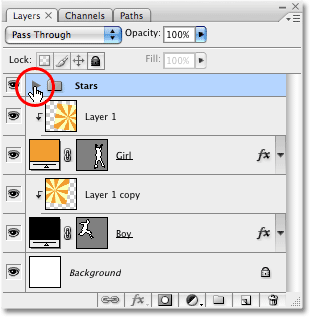
Untuk menunjukkan apa yang saya maksud tentang menggunakan kelompok lapisan untuk menjaga hal-hal terorganisir, klik pada segitiga kecil di sebelah kiri nama layer kelompok. Ini akan menutup kelompok lapisan, dan sekarang semua lapisan bintang yang nyaman tersimpan di dalam kelompok lapisan, meskipun mereka masih tetap terlihat dalam dokumen:

Membuka dan menutup kelompok lapisan dengan mengklik pada segitiga kecil di sebelah kiri nama grup di palet Layers.
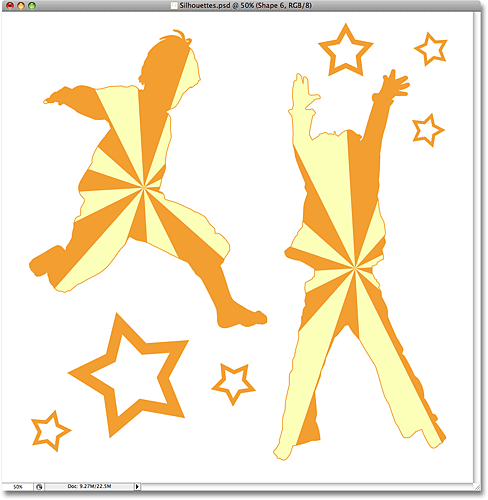
Dan inilah desain siluet akhir saya setelah menambahkan bintang yang lebih sedikit menggunakan "5 Bintang Titik" bentuk:

Desain siluet akhir.
Tidak ada komentar:
Posting Komentar