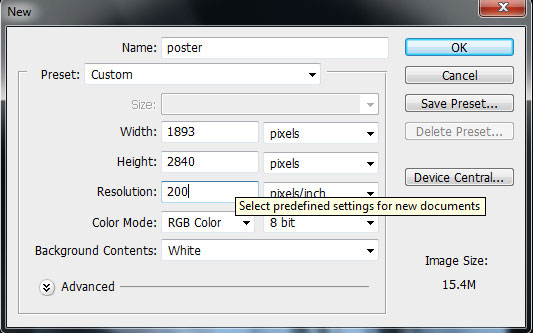
Langkah 1: Mengatur kanvas di Photoshop
Buat kanvas baru di Photoshop dengan Lebar di 1893px, Tinggi pada 2840px, dan Resolusi di 200px/inch.

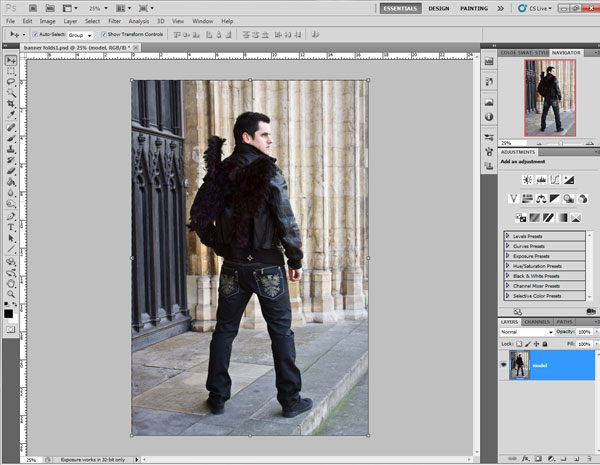
Langkah 2: Tempat Subject Poster dalam kanvas
Download dan menempatkan gambar dari kami model yang ke kanvas.

Photoshop CS5 menawarkan deteksi tepi yang lebih baik, membuat masking dan memilih benda-benda di atas kompleks / kaya latar belakang lebih cepat dan lebih mudah. Hal ini juga memungkinkan kita menyesuaikan nilai-nilai seperti bulu-bulu dan kontras dengan cepat saat melihat pratinjau hasilnya sebelum melakukan pengaturan kami. Cerdas Radius membantu dalam mendeteksi tepi kompleks untuk membuat pilihan cepat.
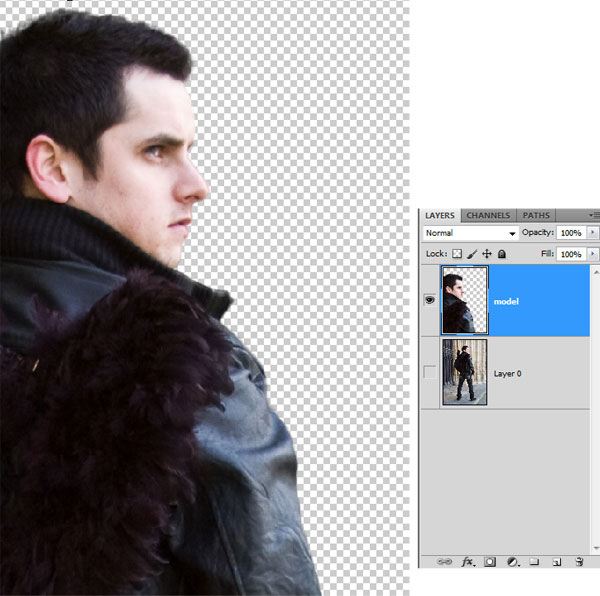
Untuk memulai, memuat pilihan sekitar model menggunakan Wand Tool (W) Sihir.

Pergi ke Pilih> Refine Edge (Ctrl / Cmd + Alt / Option + R). Gunakan Radius Alat Persempit (E) untuk menyikat sepanjang tepi model untuk mendapatkan pilihan yang lebih halus.

Atur opsi Cerdas Radius untuk 1.6px. Sebelum menyelesaikan seleksi, mengatur Warna jumlah dekontaminasi 100%-ini menghilangkan warna latar belakang hadir di daerah sulit seperti rambut subjek.
Selanjutnya, mengatur output ke New Lapisan karena kita tidak memerlukan modifikasi lebih lanjut pada model.
Tip: Mengatur output ke New layer dengan Layer Mask memungkinkan Anda memodifikasi seleksi nanti.

Langkah 3: Membuat dan Membersihkan Up Backdrop Kota
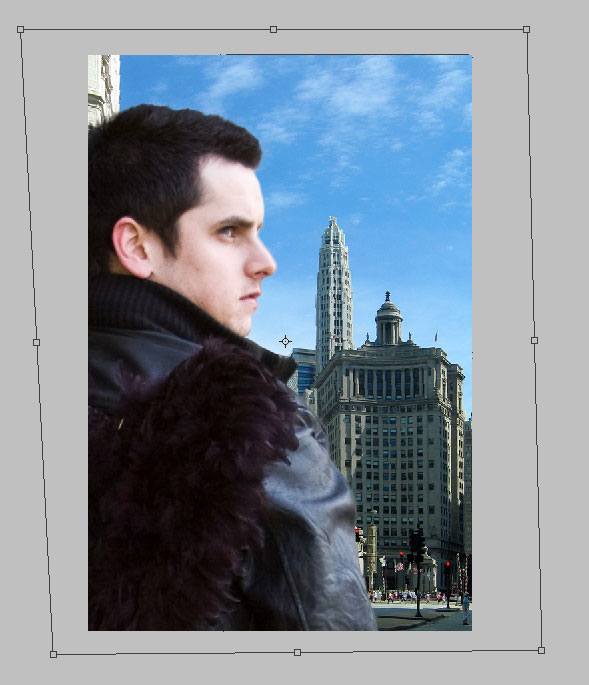
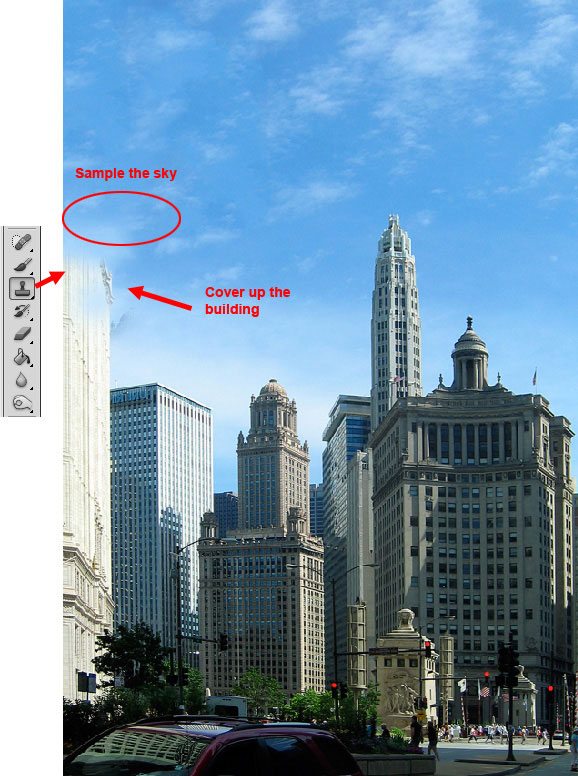
Download dan buka Downtown Chicago gambar saham ke kanvas kita dan mengubahnya sesuai kebutuhan dengan Free Transform (Ctrl / Cmd + T) untuk mencocokkan perspektif dan skala poster kami.

Mari kita menghapus beberapa bangunan yang tidak diinginkan dengan menggunakan Clone Stamp Tool dengan kloning bagian dari langit dan menggunakan mereka untuk menutupi bangunan yang tidak diinginkan.

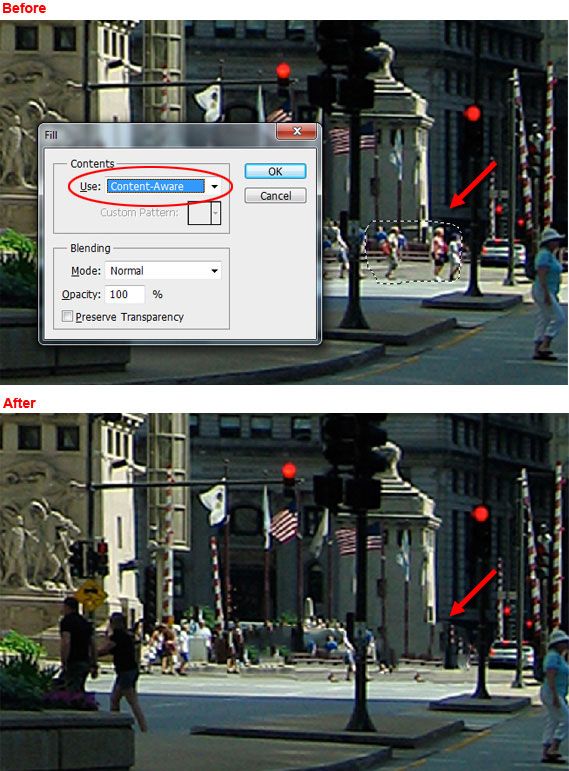
Selanjutnya, mari kita menghapus pejalan kaki di gambar sehingga mereka tidak mengambil dari sci-fi futuristik tema kita. Kita bisa memanfaatkan Photoshop CS5 yang Content-Aware opsi untuk secara otomatis mengisi daerah sasaran dengan sekitarnya konten di dekatnya. Hal ini membuat mudah untuk menyembunyikan pejalan kaki di citra kota. Pilihan ini juga upgrade yang indah untuk Alat Bantu Penyembuhan Spot, pembuatan alat jauh lebih kuat daripada sebelumnya.
Pertama, kita harus memilih sekelompok orang dalam gambar yang ingin kita hapus dengan menggunakan Lasso Tool (L). Kemudian kita dapat mengakses jendela dialog Fill dengan pergi ke Edit> Fill (atau menekan Shift + Backspace).Mengatur Gunakan opsi menu dropdown untuk Content-Aware dan klik OK, dan poof, seperti sulap, pejalan kaki kami hilang!

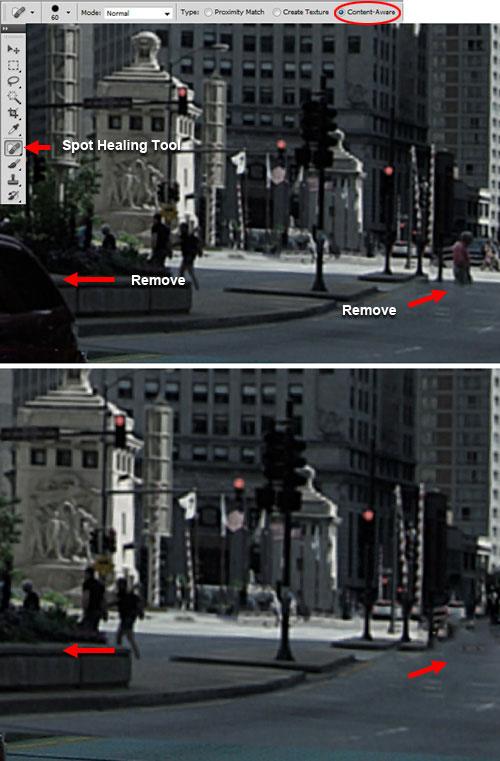
Sekarang pilih Alat Bantu Penyembuhan Spot dan mengatur Jenis pilihan untuk Content-Aware di Bar Pilihan, kemudian sikat pada orang yang berada di sudut kanan bawah. Juga, menghapus akhir mobil di sudut bawah-kiri.

Langkah 4: Koreksi Warna pada Subjek
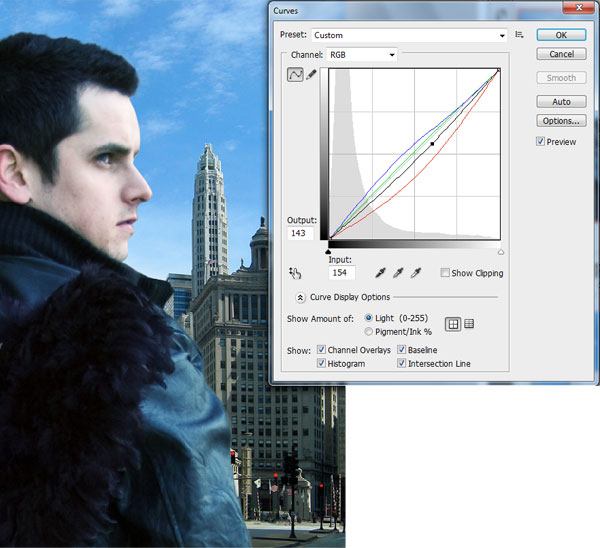
Dalam rangka untuk menggabungkan semua gambar sempurna, kita perlu untuk memperbaiki berbagai gambar untuk nada warna yang sama. Kita akan mulai dengan subjek kita.
Dengan lapisan model yang dipilih dalam Panel Layers, pergi ke Image> Adjustments> Curves dan mengatur kurva RGB seperti yang ditunjukkan di bawah ini.

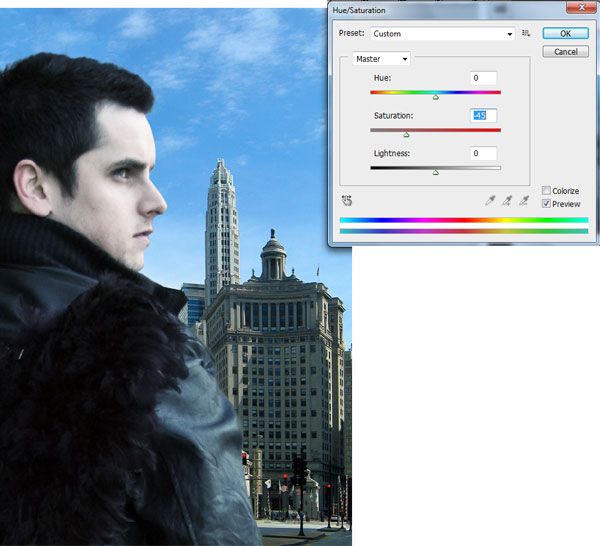
Sekarang desaturate gambar untuk -45 menggunakan penyesuaian gambar Hue / Saturation (Ctrl / Cmd + U).

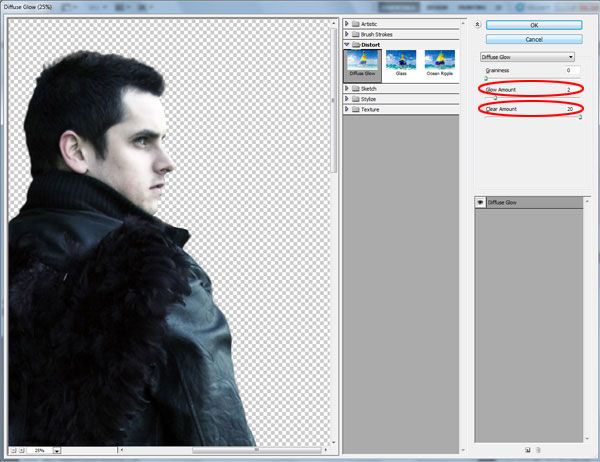
Berikan subjek cahaya lembut menggunakan Filter> Distort> membaur Glow, dengan Cahaya Jumlah set ke 2 dan Clear Jumlah sampai 20.

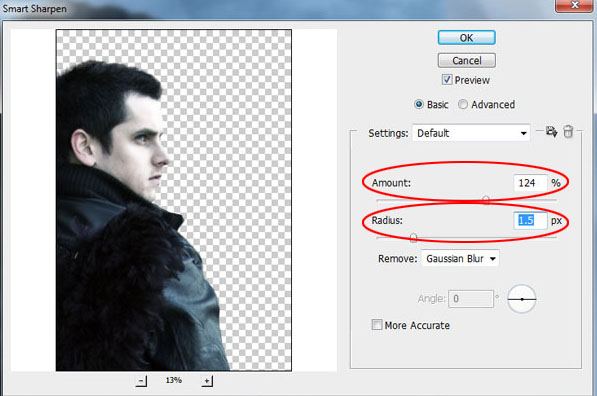
Setelah menambahkan efek cahaya, Anda akan melihat bahwa subjek poster kami terlalu halus dan kabur. Mari kita benar bahwa dengan mempertajam lapisan menggunakan Pertajam Smart (Filter> Sharpen> Sharpen Cerdas); mengatur Jumlah sampai 124% dan Radius untuk 1.5px.

Langkah 5: Meningkatkan Backdrop Kota
Menggunakan teknik yang sama dengan langkah sebelumnya untuk memperbaiki subjek pengirim, pergi ke depan dan memperbaiki warna lapisan latar belakang kota.

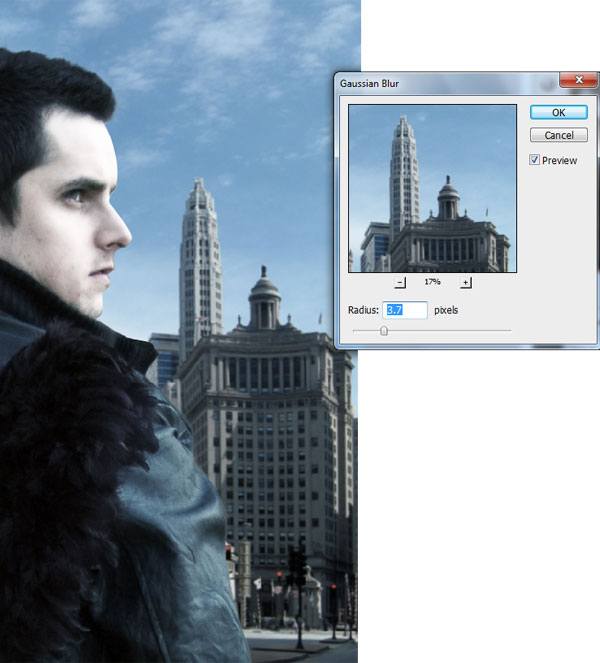
Umumnya, ketika kita ingin membuat unsur komposisi menarik perhatian pemirsa, apa yang bisa kita lakukan adalah sedikit mengaburkan komponen lain dalam komposisi. Karena kita ingin subjek kami (model) untuk menjadi titik fokus, kita dapat mengaburkan latar belakang kota sedikit. Ke depan: Dengan lapisan kota yang dipilih, pergi ke Filter> Blur> Gaussian Blur (Radius untuk mengatur 3.7px).

Langkah 6: Membuat Banner pada Membangun
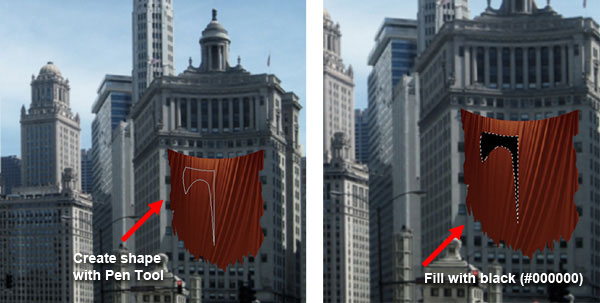
Mari aksen latar belakang sedikit dengan menambahkan elemen baru: banner.Buat bentuk banner di salah satu bangunan di latar belakang Cityscape menggunakan Pen Tool (P) dengan modus diatur ke Shape lapisan dan Warna di # 782726.

Beralih alat Anda untuk Lasso Tool, membuat tepi bergerigi di sekitar spanduk agar terlihat usang dan robek, kemudian hanya tekan Delete untuk menghapus area yang dipilih.

Sekarang kita harus memberikan spanduk solid-muncul kami beberapa lipatan agar terlihat lebih realistis. Cari gambar saham dari semacam kain atau lipatan tekstur, sebaiknya satu yang halus (seperti sutra) dan dengan lipatan dan lipatan.Dapatkan kreatif dengan ini! Berikut adalah beberapa saran:
- Red Silk Fabric Tekstur 1
- Red Silk Fabric Tekstur 3
- Lipatan: Texture Pack
- cloth2
- Stock Fabric 14
- Gading Curtain Cloth Tekstur
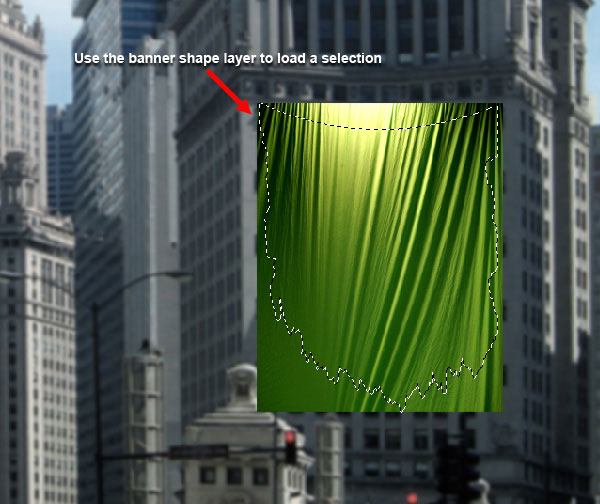
Tempatkan gambar saham yang Anda pilih di atas banner dan mengubah ukurannya agar sesuai dengan skala komposisi kami. Potong tepinya dengan Ctrl / Cmd + klik pada layer bentuk spanduk itu, akan Pilih> Inverse dan tekan delete untuk menghapus area yang dipilih.

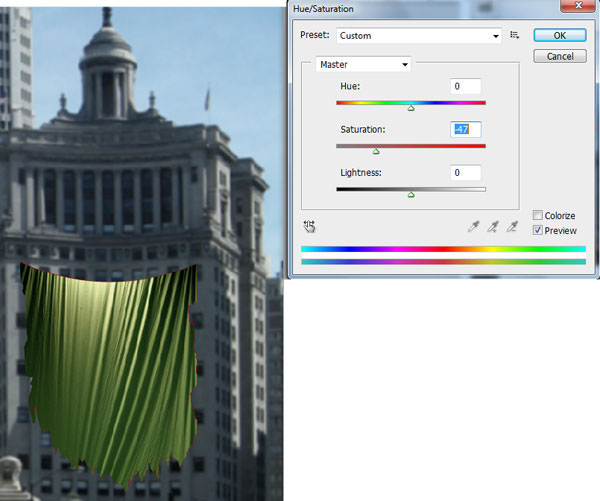
Dalam adegan ini, kita tidak ingin banner menjadi terang karena dapat mengambil dari titik fokus kita terlalu banyak (model), maka, kita perlu desaturate dan mengurangi kecerahan lapisan lipatan dalam rangka harmonisasi dengan adegan dan memastikan bahwa hirarki visual kita sudah benar.
Dengan lapisan lipatan dipilih, pergi ke Image> Adjustments> Hue / Saturation dan mengurangi tingkat kejenuhan tergantung pada gambar yang Anda pilih (dengan gambar saham saya, saya harus mengurangi Saturation ke -47).

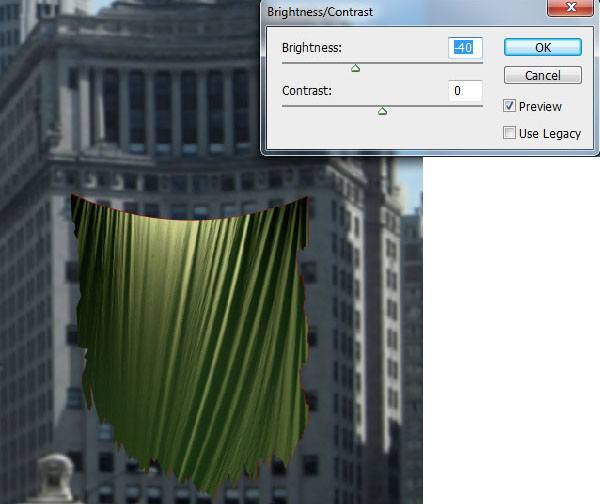
Kemudian gunakan penyesuaian gambar Brightness / Contrast untuk mengurangi Kecerahan gambar (saya menggunakan -40).

Sekarang mengatur Blend Mode lapisan lipatan ke Soft Light untuk membiarkan warna merah kita awalnya memilih menunjukkan melalui.

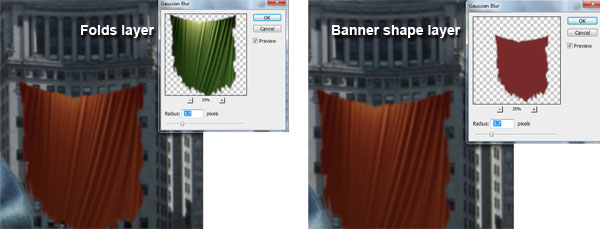
Dalam rangka untuk berbaur banner dengan bangunan yang lebih baik, memberikan baik lapisan spanduk dan lipatan lapisan Gaussian Blur (Radius: 3.7px).

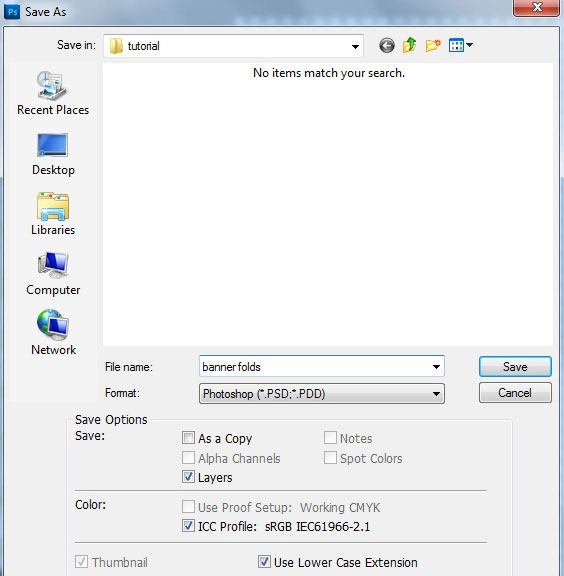
Langkah 7: Simpan Layer Folds sebagai PSD
Sembunyikan semua layer kecuali layer lipatan, dan kemudian menyimpannya sebagai file PSD. Saya menyimpan file ini dengan nama file folds.psd banner.Jauhkan file ini berguna, kami akan menggunakannya dalam langkah berikutnya.

Langkah 8: Membuat Artwork pada Banner
Kita harus membuat beberapa karya seni pada banner kami untuk membuatnya lebih menarik.
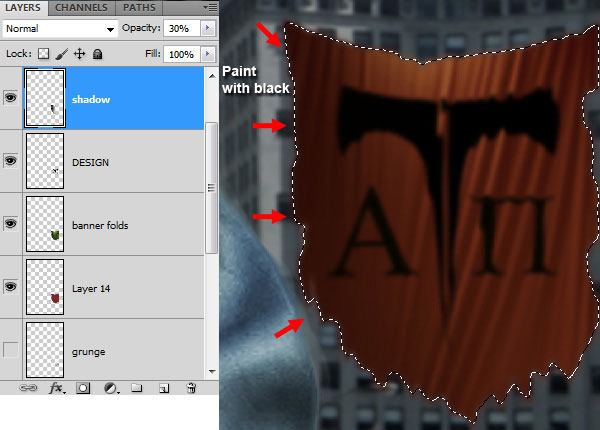
Buat layer baru untuk karya seni banner itu. Dengan Pen Tool (P), membuat bentuk seperti yang ditunjukkan di bawah ini dan mengisinya dengan hitam.

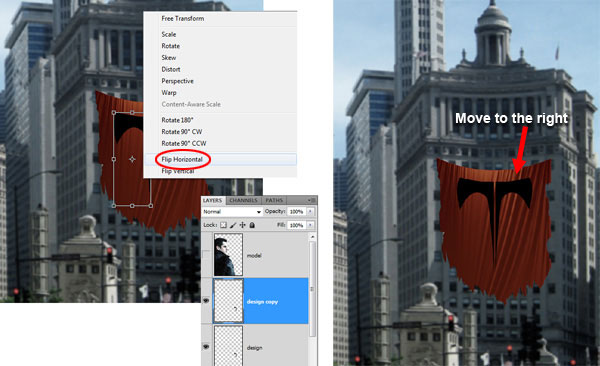
Gandakan layer yang baru kita buat, kemudian gunakan Transform> Flip Horizontal (atau klik kanan pada bentuk di kanvas dan pilih Horizontal Balik dari menu kontekstual yang muncul); memindahkan duplikat di sisi kanan dari aslinya.

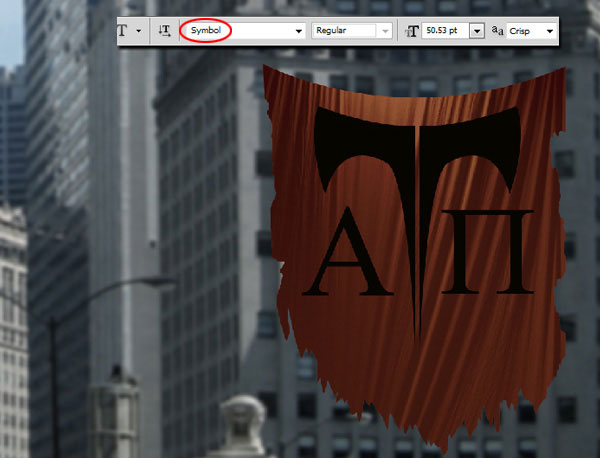
Sekarang mari kita tambahkan beberapa surat ke bagian bawah banner. Gunakan Horizontal Type Tool (T) untuk mengetik "A" dan "P" dengan Symbol font. Klik kanan pada layer teks dan pilih Rasterize dari menu kontekstual yang muncul sehingga kita dapat melakukan transformasi di atasnya dan mengubah Blend Mode di kemudian hari.

Langkah 9: Memadukan Artwork dengan Banner
Dalam Panel Layers, pilih layer karya seni dan layer teks, dan menggabungkan mereka bersama-sama (Ctrl / Cmd + E). Nama lapisan ini "Artwork" untuk menjaga pekerjaan kami rapi.
Pastikan bahwa "Artwork" lapisan adalah lapisan aktif, kemudian pergi ke Filter> Distort> Displace, mengatur Skala Horisontal dan Vertikal Skala sampai 10, kemudian tekan OK, yang akan membuka jendela Pilih peta perpindahan dialog di mana Anda harus mencari dan memilih banner berkas folds.psd kita diselamatkan pada langkah sebelumnya. Hal ini menghasilkan sebuah campuran yang lebih baik dari karya seni dengan lipatan banner.


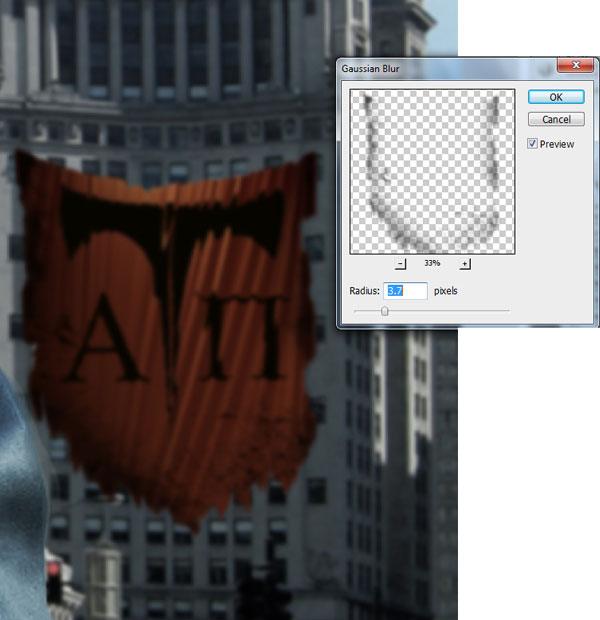
Mari kita lebih meningkatkan pencampuran. Saat ini, karya seni tersebut masih terlalu keras. Mari kita memberikan Gaussian Blur (Radius: 3.7px). Ini juga akan meningkatkan kedalaman lapangan kami (yaitu sejak itu jauh dari latar depan, itu blurrier).

Langkah 10: Berikan Banner Gelap Highlights dan Shadow
Kami akan secara manual menyoroti bagian-bagian dari banner, serta memberikan drop shadow. Buat layer baru untuk menyoroti gelap dan menggunakan Brush Tool (B) untuk melukis beberapa highlights lembut ke sisi kiri banner-beban seleksi di sekitar bentuk banner untuk menjaga diri dari lukisan luar banner. Kurangi Opacity dari layer highlights sampai 30%.

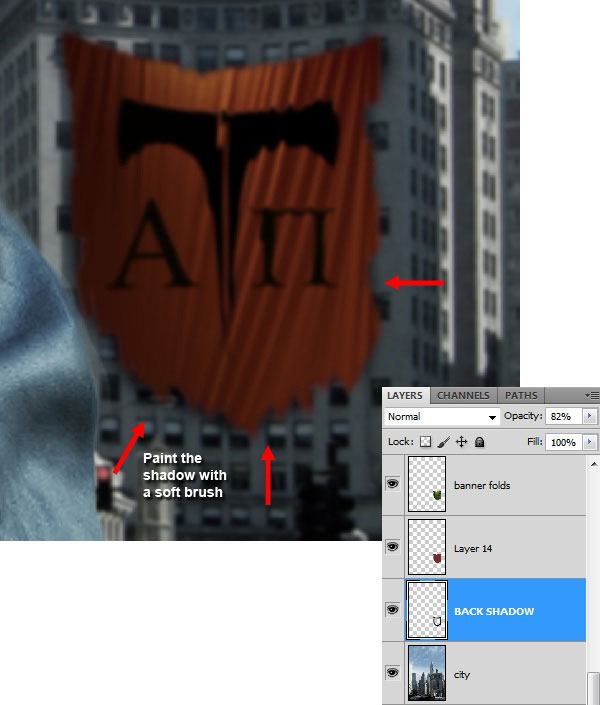
Untuk bayangan, membuat layer baru di bawah layer banner, kemudian gunakan Brush Tool lagi untuk melukis drop shadow yang dicor dengan banner ke gedung di belakangnya.

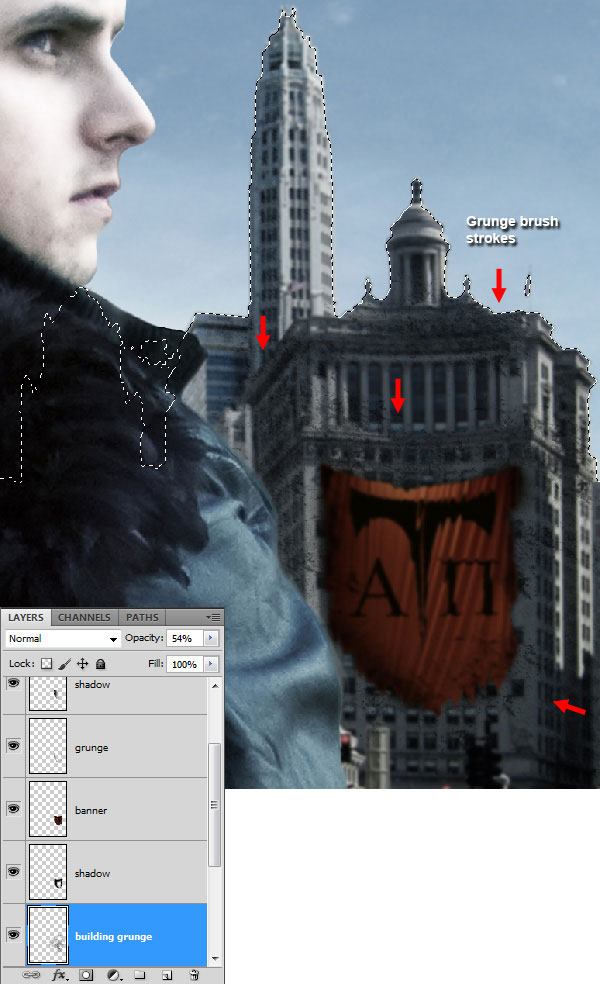
Langkah 11: Berikan Banner Penampilan Grunge
Aku benar-benar ingin memperkuat tampilan usang dan robek-banner, dan seperti berdiri, ini bisa menjadi sedikit "kotor". Jadi mari kita menggunakan beberapa sikat grunge untuk menyesuaikan dgn mode banner kami. Cari sikat grunge favorit Anda (membuat salah satu dari Anda sendiri, gunakan salah satu sikat Anda sudah diinstal, atau men-download dan menginstal ini Grunge sikatlibrary).
Buat layer baru, kemudian gunakan Brush Tool untuk melukis sikat stroke grunge di tepi banner. Sekali lagi, Anda bisa memuat pilihan sekitar bentuk spanduk sehingga Anda tidak sengaja melukis di luar wilayah banner.

Gunakan filter Gaussian Blur (Radius: 3.7px) pada lapisan sikat grunge untuk melunakkan itu sedikit.

Langkah 12: Grunging Up Bangunan
Mari kita beri bangunan terlihat usang dan robek-, saya pikir ini adalah penjajaran menarik untuk latar depan dan titik fokus kami, yang akan futuristik, baru, dan sci-fi bertema.
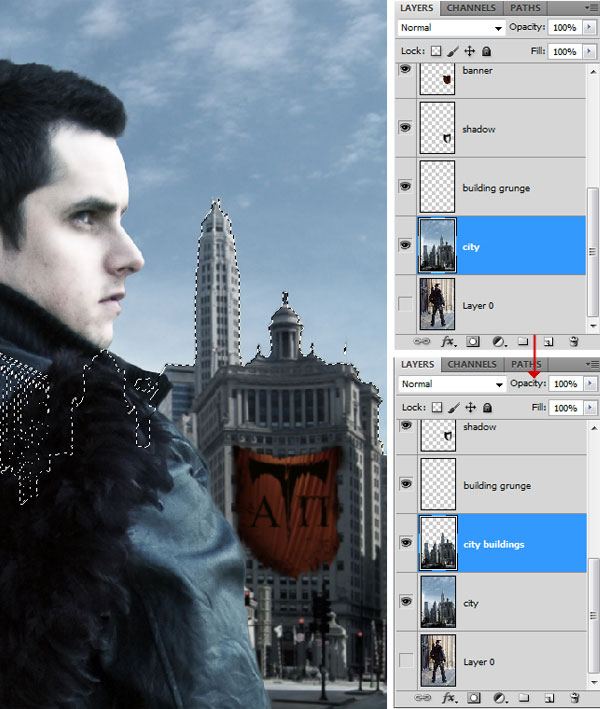
Muat seleksi di sekitar bangunan, menyalin area yang dipilih, dan kemudian menempatkannya pada layer baru untuk mengisolasi mereka (sebut lapisan ini "bangunan kota" untuk membedakannya dari "kota" layer).

Dengan bangunan masih dipilih, buat layer baru lain (mari kita sebut layer ini "building grunge"). Pastikan bahwa Anda Foreground Color masih diatur ke hitam (# 000000) dan cat pada layer baru menggunakan beberapa sikat grunge (Anda bisa menggunakan yang kita gunakan sebelumnya, atau Anda bisa mencoba es Grunge Brush Set ).

Sekarang menerapkan filter Gaussian Blur (Radius: 3.7px) untuk "membangun grunge" lapisan.

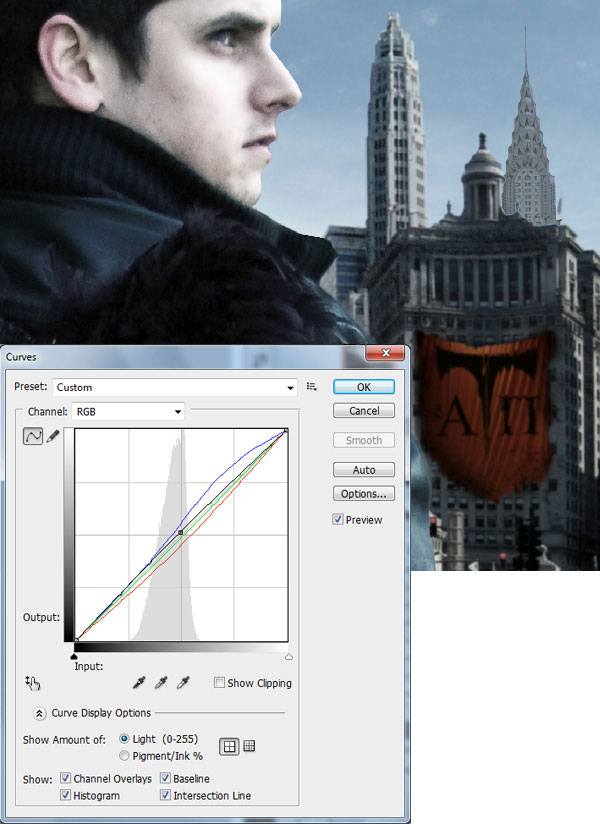
Langkah 13: Menambahkan Gedung Baru (Tower)
Mari kita membuat sebuah bangunan yang terletak di belakang "bangunan kota" lapisan. Download dan buka Kota Stock 5 gambar di Photoshop. Mengisolasi salah satu bangunan dari gambar saham dan menyalinnya ke dokumen utama kami (di belakang "bangunan kota" layer).


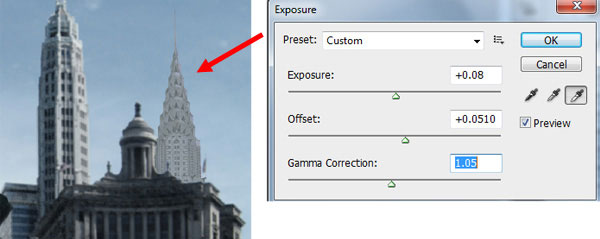
Mengoreksi warna menara menggunakan Curves penyesuaian gambar dan penyesuaian gambar Exposure.


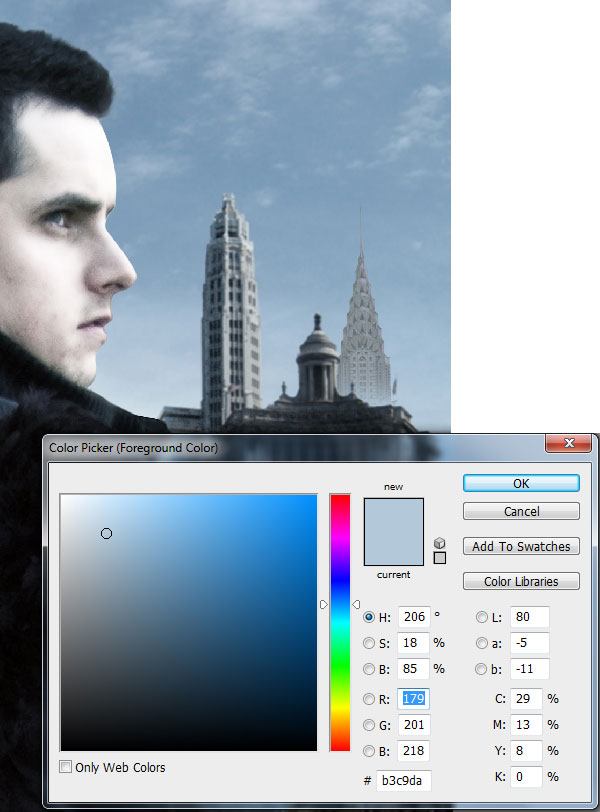
Langkah 14: Membuat Foggy Suasana
Umumnya, saat bangunan terlihat dari kejauhan, dasar tampaknya menghilang karena itu menjadi lebih jauh dari posisi pemirsa, atau karena kabut. Jadi, kita akan menciptakan ilusi bahwa dasar sedikit berkabut dengan mengecat dasar menara dengan warna biru keabu-abuan (# b3c9da) menggunakan sikat lembut.

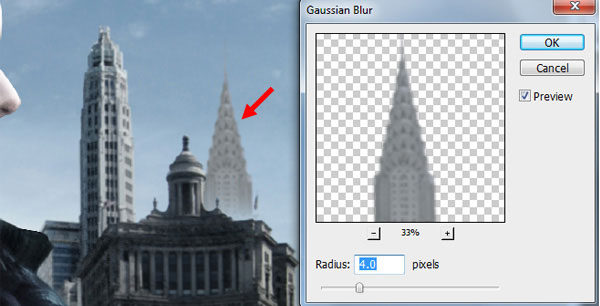
Menara kami menambahkan pada langkah sebelumnya harus kabur, tapi karena itu lebih jauh (dibandingkan dengan bangunan lain di belakangnya), ia harus tampil lebih kabur daripada bangunan di "bangunan kota" lapisan. Oleh karena itu, marilah kita menggunakan sedikit lebih kuat Gaussian Blur Filter (Radius: 4.0px) pada lapisan menara.

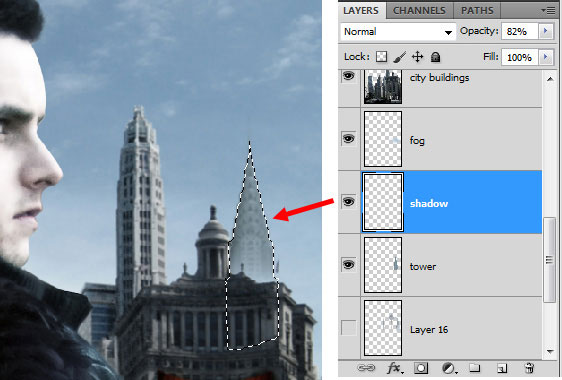
Selanjutnya, tekan Ctrl / Cmd dan kemudian (dalam Panel Layers) klik pada thumbnail dari lapisan menara untuk memuat pilihan sekitar menara. Kemudian, buat layer baru dan cat menyoroti gelap di sekitar ujungnya.

Langkah 15: Membuat Bangunan Sci-Fi dari Gores
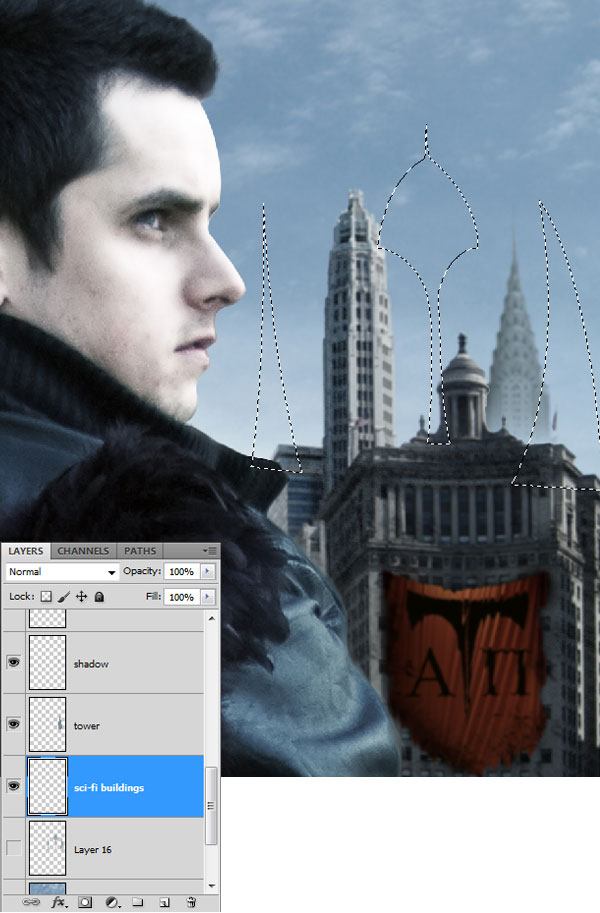
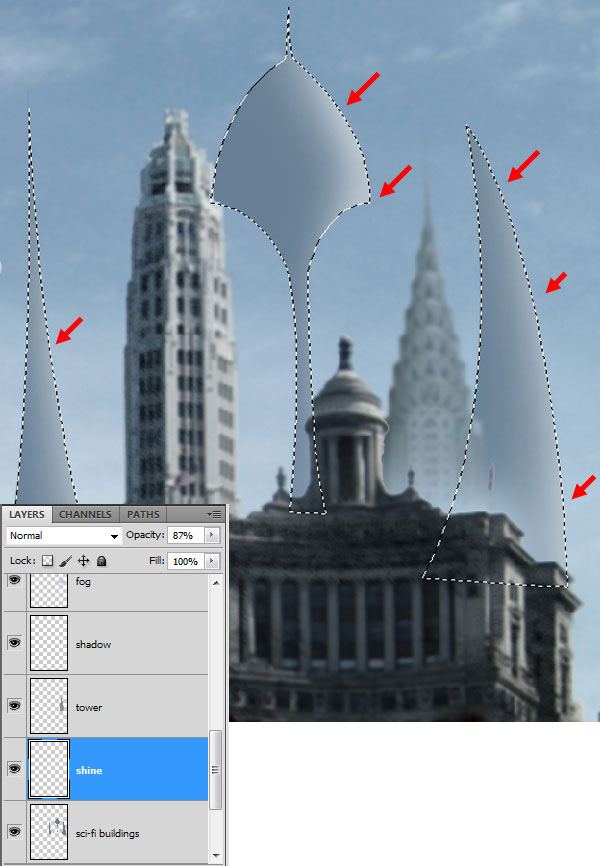
Buat layer baru dibawah layer tower untuk beberapa bangunan baru yang kita akan memperkenalkan kepada poster kami. Menggambar bentuk bangunan futuristik dengan Pen Tool (P), klik kanan di dalam jalan Anda menarik, dan pilihMake Selection pada menu kontekstual yang muncul.

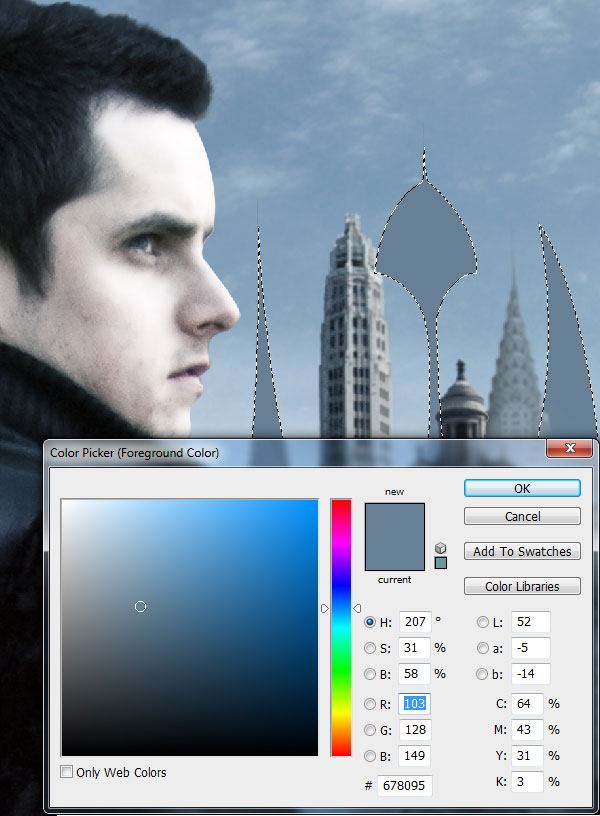
Dengan abu-abu gelap, warna kebiruan (# 678095), cat dalam seleksi.

Dalam komposisi kami, kita dapat melihat bahwa sumber cahaya datang dari sisi kanan, jadi kita perlu untuk melukis highlights di sisi kanan bangunan. Buat layer baru, beralih Anda Foreground Color putih (# ffffff), dan kemudian menggunakan Brush Tool untuk melukis sepanjang sisi kanan gedung.

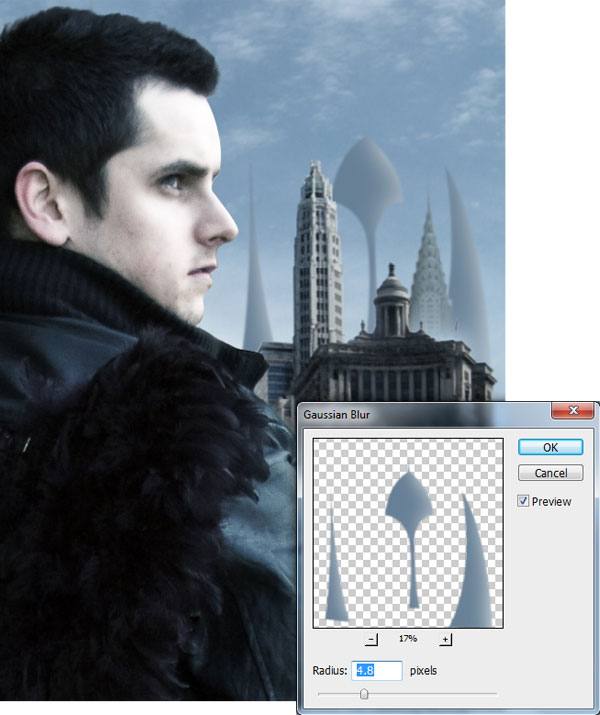
Membuat "sci-fi bangunan" lapisan aktif, kemudian memberikan Gaussian Blur (Radius: 4.8px).

Langkah 16: Membuat Fog balik Bangunan
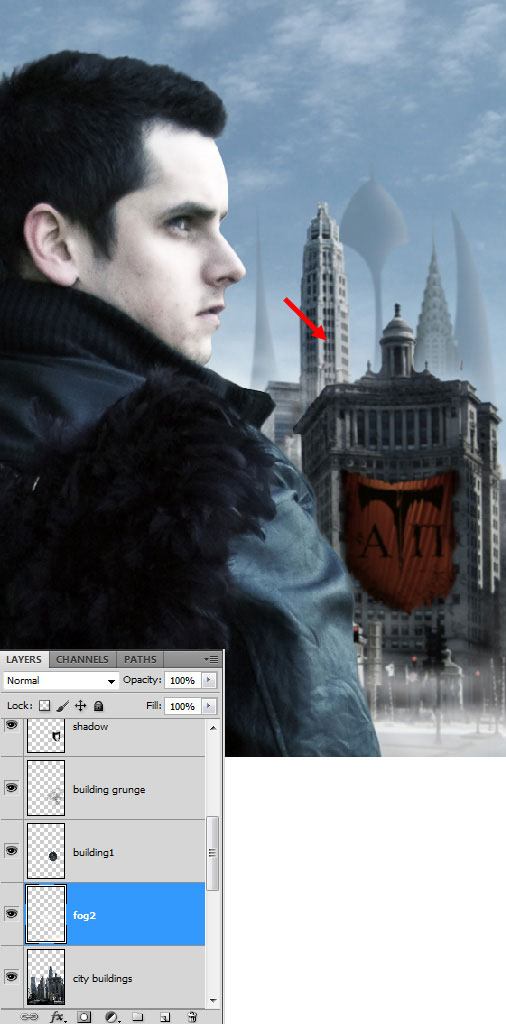
Untuk membuat kabut di belakang bangunan, membuat pilihan bagian bangunan kemudian menyalin area yang dipilih pada layer baru (mari kita beri nama layer ini "Building1").

Buat layer baru di antara "Building1" lapisan dan "bangunan kota" lapisan untuk kabut. Kemudian, untuk Brush Tool, mencari ujung kuas kabut seperti atau seperti awan (atau gunakan kuas kabut-kabut terdaftar di bawah Tutorial Resources) dan kemudian cat beberapa kabut putih. Karena lapisan ini berada di antara "Building1" lapisan dan "bangunan kota" lapisan, seolah-olah kabut berada di belakang bangunan. Terus menggunakan teknik ini untuk menambahkan sebanyak kabut belakang bangunan seperti yang Anda inginkan.

Langkah 17: Membuat Headphone Futuristik
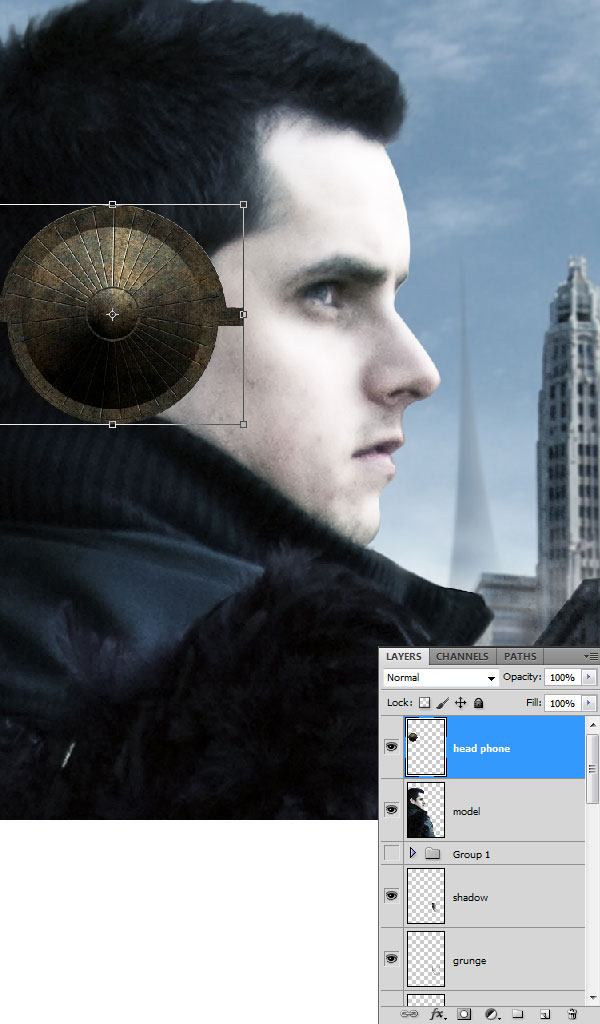
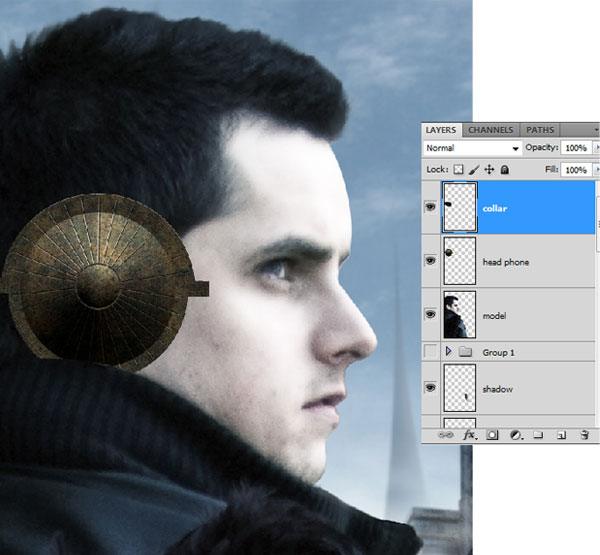
Mari kita memberikan subjek kita aksesori yang menarik: headphone. Ambil inibertekstur Disk , tempat itu di atas telinga kanan subjek, dan mengubah ukurannya sesuai kebutuhan dengan menggunakan Free Transform (Ctrl / Cmd + T).

Kita perlu retouch ini sedikit untuk membuatnya lebih halus dengan adegan kami, khususnya, bagian bawah dari headphone harus berada di bawah kerah jaket. Mari kita memperbaiki hal ini dengan menggunakan Polygonal Lasso Tool untuk memilih bagian yang tidak diinginkan dan kemudian menghapus mereka.


Gunakan teknik yang telah digunakan sebelumnya untuk memperbaiki warna headphone agar sesuai dengan tema warna kami.

Mari kita membuat beberapa karya seni di headphone. Gunakan Pen Tool (P) untuk menggambar beberapa bentuk futuristik tampak pada headphone, klik-kanan di dalam jalur Pen Anda, pilih Make Selection, copy daerah di bawah pilihan Anda, dan paste pada layer baru.

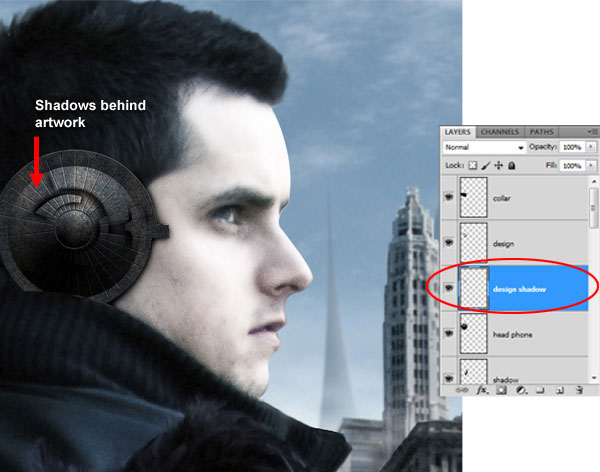
Buat layer baru di bawah lapisan karya seni (dan di atas lapisan headphone), dan menggunakan Brush Tool (B) dengan sikat lembut hitam untuk melukis beberapa bayangan di balik karya seni.

Langkah 18: Menambahkan Lens Flare
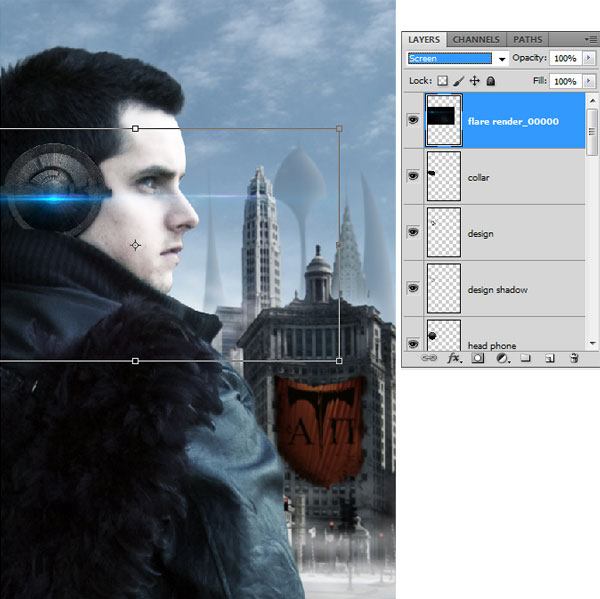
Karena headphone ini dekat dengan titik fokus pemirsa, kita harus mengambil beberapa waktu untuk menonjolkan fitur-fiturnya karena akan membantu mengembangkan kami sci-fi tema. Sekarang kita akan menambahkan semacam lensa suar di atasnya menggunakan gambar saham. Ambil Lens Flare-1 , letakkan di atas headphone sehingga flare melewati tepat di bawah mata pelajaran kami, mengubah ukurannya sesuai kebutuhan dengan menggunakan Free Transform, kemudian mengatur Blend Mode layer ke Screen untuk menghapus latar belakang hitam.

Ambil Lens Flare-2 dan tempat ke dalam komposisi kami menggunakan teknik yang sama seperti di atas.

Langkah 19: Membuat Bola Cahaya
Waktu untuk memperkenalkan elemen lain sci-fi: bola cahaya melesat langit. Buat layer baru di atas "kota" lapisan untuk bola kami cahaya. Gunakan sikat yang halus dengan warna biru cerah (# 11f7fc) untuk melukis tempat di atas bangunan, di suatu tempat di bagian atas kanan poster.

Mengurangi Diameter Master of Brush Tool Anda, Anda beralih Foreground Color putih (# ffffff), dan klik sekali di tengah bola, ini memberi kita efek cahaya halus.

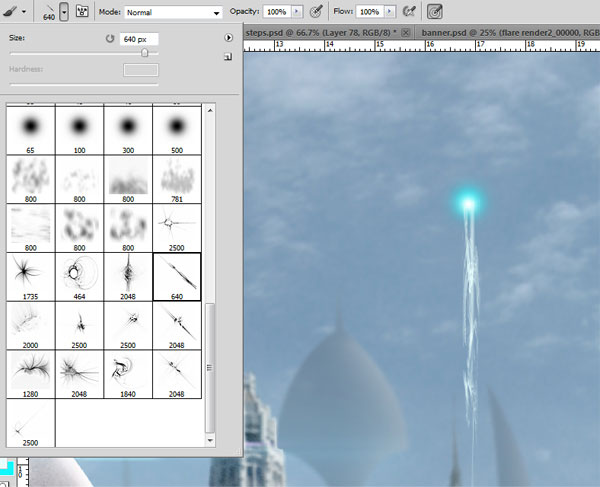
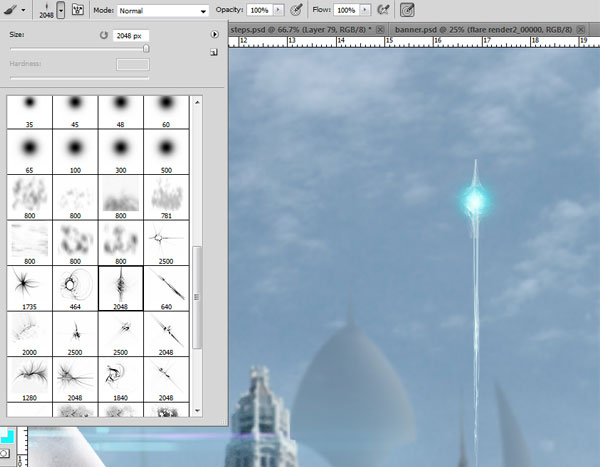
Untuk membuat jejak, pilih brush dari sikat beruntun Cahaya perpustakaan kuas dan cat dengan menggunakan putih.

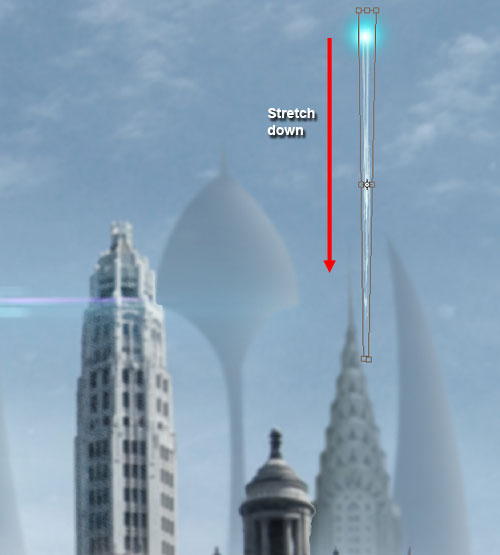
Jejak harus redup semakin dekat itu ke permukaan, jadi gunakan Free Transform untuk meregangkan jejak.

Gunakan "cahaya lights4" ujung kuas dari kuas streak cahaya untuk memberikan cahaya yang sempurna untuk bola cahaya.

Langkah 20: Membuat Balls Lebih dari Cahaya
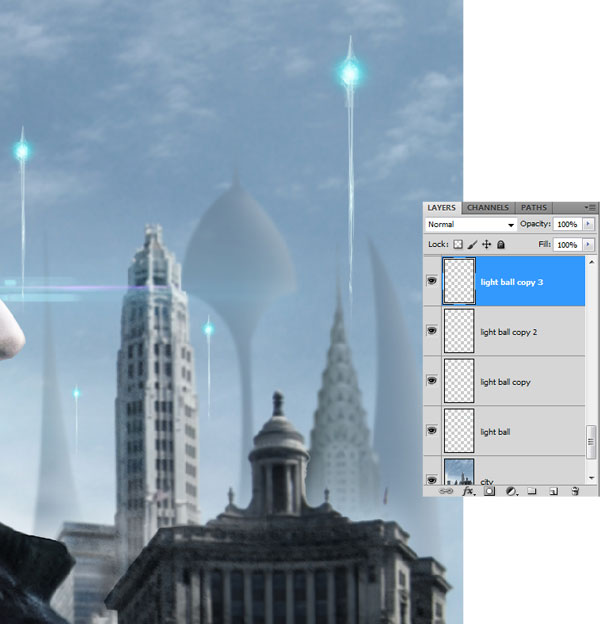
Gandakan (Ctrl / Cmd + J) "bola cahaya" lapisan baru saja kita buat dan kemudian menempatkan mereka di berbagai tempat di kanvas. Resize duplikat untuk mencocokkan perspektif poster kami, yang kecil itu, semakin jauh itu dari titik fokus pemirsa kami.

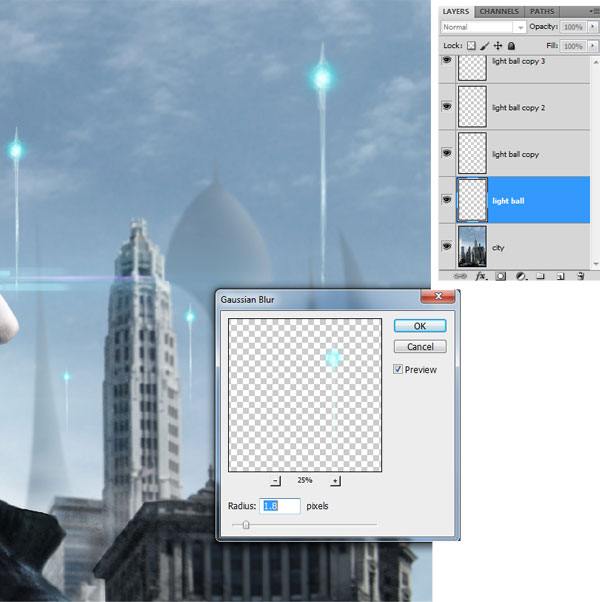
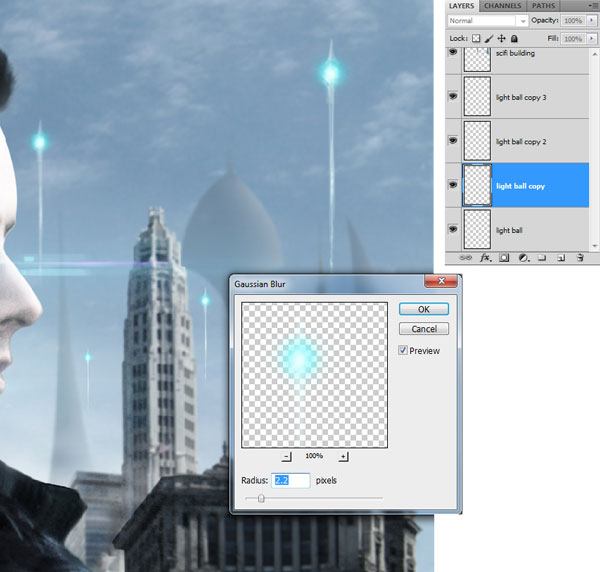
Pilih original "bola cahaya" lapisan dan memberikan Gaussian Blur (Radius: 1.8px).

Semakin jauh bola cahaya, semakin buram seharusnya. Jadi pilih "light ball" lapisan yang lebih jauh dan menggunakan kuat Gaussian Blur (Radius: 2.2px) sehingga muncul lebih jauh.

Lanjutkan menerapkan berbagai tingkat Gaussian Blur dengan yang lain "bola cahaya" lapisan.

Langkah 21: Mengambil Keuntungan dari Photoshop CS5 ini Ruler Alat
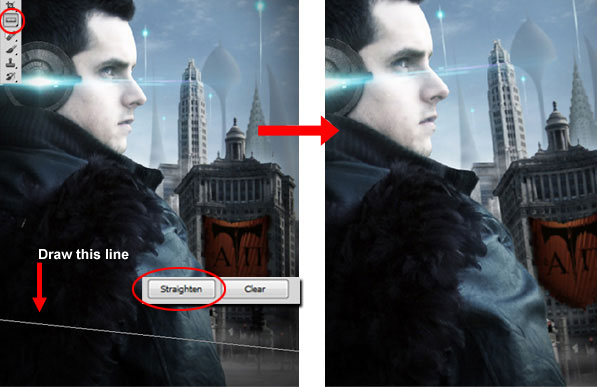
Penguasa Alat telah dirubah di CS5. Misalnya, jika Anda perlu untuk meluruskan foto, semua yang perlu Anda lakukan adalah menggambar garis horizontal dengan alat ini, kemudian klik tombol Perata, dan gambar Anda akan kembali miring.
Kami akan menggunakan alat ini untuk meluruskan poster kami. Pilih Alat Penguasa (I) dari Tools Panel dan menggambar garis horizontal yang sedikit-siku (seperti yang ditunjukkan di bawah), kemudian klik pada tombol Perata. Sama seperti sihir, sudut adegan kita dikoreksi.

Langkah 22: Membuat Judul Film
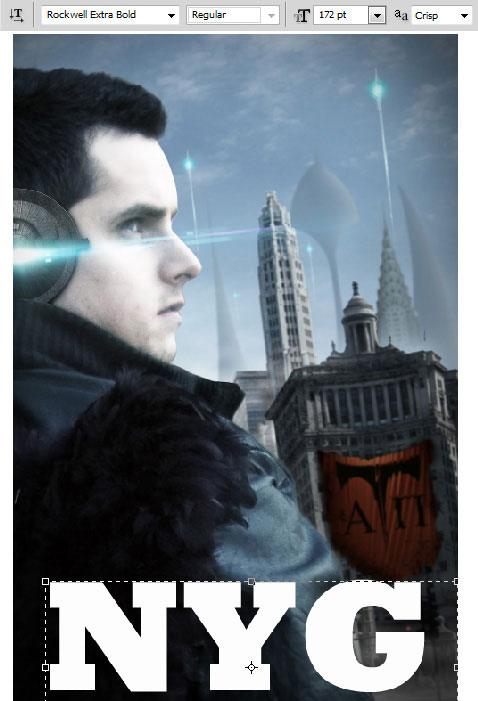
Mari kita tambahkan beberapa teks untuk poster kami. Pilih tebal, huruf tebal (saya menggunakan Rockwell Ekstra Bold). Mengetikkan "NYC" putih, dan menempatkannya di suatu tempat ke bagian bawah kanvas.

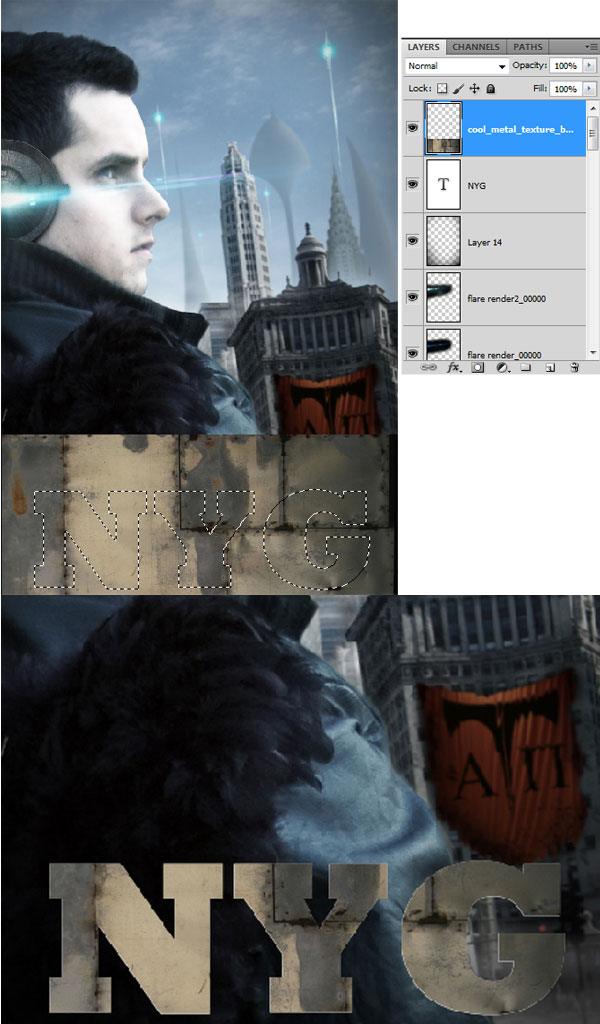
Kami sekarang akan memberikan blok teks ini / tekstur logam kumuh. Ambil initekstur logam dingin , dan tempatkan di atas teks kita (mengubah ukurannya dengan Free Transform sesuai kebutuhan). Ctrl / Cmd + klik pada thumbnail teks kami untuk menciptakan pilihan di sekitarnya. Pastikan Anda berada di "cool logam tekstur" lapisan, menyalin area yang dipilih, tempel ke layer baru, dan kemudian menyembunyikan atau menghapus lapisan tekstur asli.

Dengan lapisan tekstur masih dipilih, pergi ke Image> Adjustments> Hue / Saturation dan mengubah warna tekstur untuk nada biru (Hue: 182, Saturation: 73).

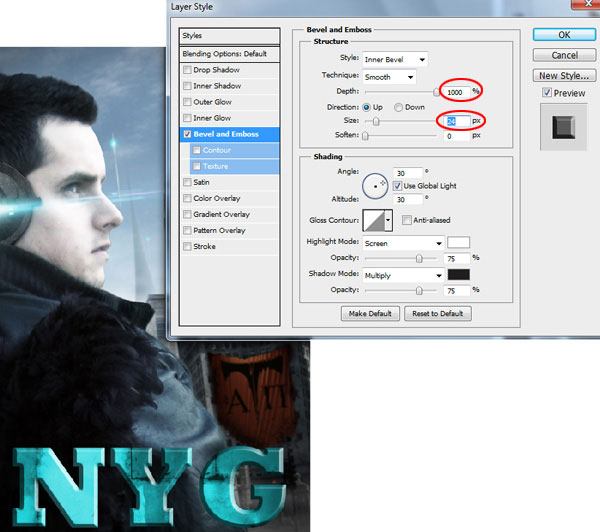
Klik dua kali pada layer tekstur untuk membuka jendela Layer Style dialog, dan pilih layer efek Bevel dan Emboss. Untuk pengaturan Bevel dan Emboss, gunakan Depth: 1000% dan Size: 24px (meninggalkan nilai-nilai lain saja).

Langkah 23: Membuat Honeycomb Grid Effect
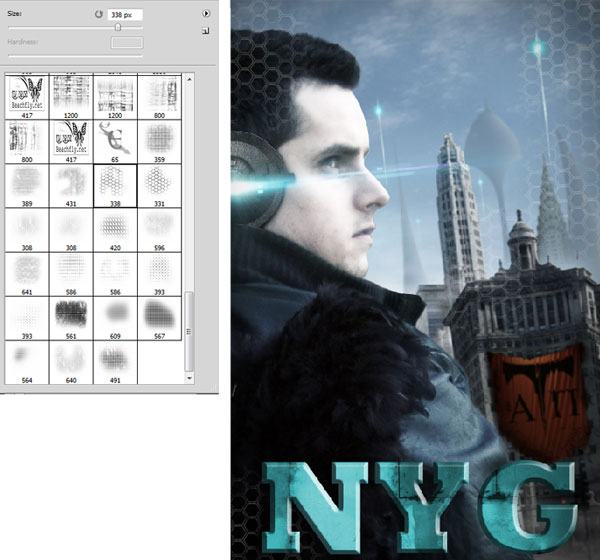
Mari kita aksen poster kami dengan efek honeycomb yang lebih lanjut akan mendukung futuristik, sci-fi tema kita. Buat layer baru di atas semua lapisan untuk sarang lebah jaringan. Download dan install Eltops Grid Set 2 . Pilih sikat grid dari set, dan menggunakan Brush Tool (B) dan Warna Foreground putih untuk melukis beberapa grid ke poster.

Langkah 24: Akhir Color Correction
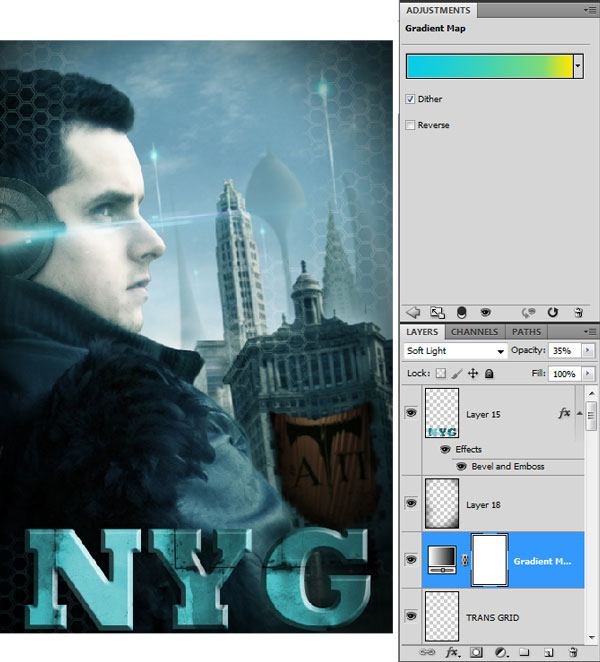
Sudah waktunya untuk mengikat di bagian kita dengan lapisan penyesuaian. Untuk ini, kami dahulu untuk menambahkan lapisan penyesuaian Gradient Peta di atas semua lapisan. Pilih warna biru dan kuning untuk gradien, mengatur Opacity dari lapisan penyesuaian sampai 35%, dan beralih Blend Mode ke Soft Light.

Ringkasan Tutorial
Tutorial ini pergi selama bertahun-teknik untuk menciptakan sebuah sci-fi bertema poster film. Kami memanfaatkan beberapa besar, fitur baru di Adobe Photoshop CS5 yang mempercepat penciptaan grafis kami. Kami menciptakan spanduk, melakukan koreksi warna, menggunakan teknik kabur untuk membuat kedalaman lapangan, dimanfaatkan beberapa sumber informasi gratis untuk menambahkan elemen dalam pekerjaan kami, dan banyak lagi.
Pastikan untuk link ke versi Anda di komentar dan silahkan menambahkannya kegroup Flickr untuk berbagi dengan seluruh masyarakat.

Tidak ada komentar:
Posting Komentar