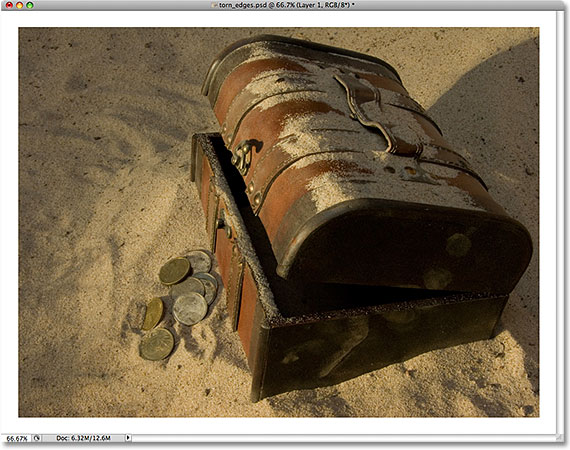
Dalam foto ini efek Photoshop tutorial, kita akan belajar bagaimana memberikan foto usang, robek efek tepi. Menciptakan efek mudah, membutuhkan tidak lebih dari beberapa lapisan, Eraser Tool, salah satu dari Photoshop built-in kuas, dan beberapa gaya lapisan untuk membantu menyelesaikan hal off.
Berikut efek tepi robek kami akan membuat:

Final "dikenakan, foto robek tepi" efek.
Mari kita mulai!
Langkah 1: Duplikasi Layer Background
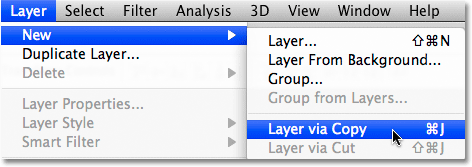
Dengan gambar yang baru dibuka di Photoshop, mari kita mulai dengan menduplikasi layer Background. Pergi ke menu Layer dalam Menu Bar di bagian atas layar, pilih New, kemudian pilih Layer via Copy. Atau, untuk cara yang lebih cepat untuk duplikat layer, tekan shortcut keyboard Ctrl + J (Win) / Command + J (Mac):

Pergi ke Layer> New> Layer via Copy, atau tekan Ctrl + J (Win) / Command + J (Mac).
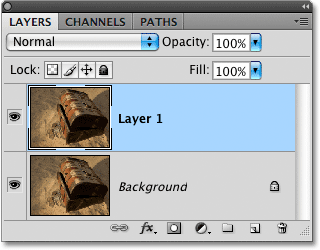
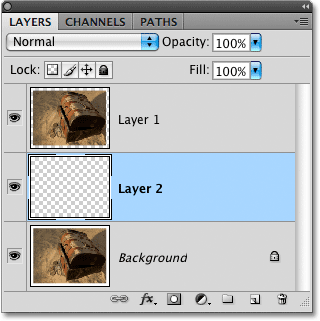
Jika kita melihat pada panel Layers, kita dapat melihat bahwa dokumen kami sekarang berisi dua lapisan. Layer Background asli duduk di bagian bawah, sementara salinan kami baru ditambahkan dari layer Background, yang telah Photoshop secara otomatis bernama "Layer 1", duduk di atasnya:

Salinan layer Background muncul di atas asli di panel Layers.
Langkah 2: Tambahkan Canvas Extra Ruangan
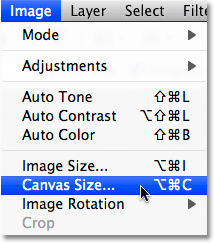
Mari kita memberikan diri kita sedikit lebih banyak ruang untuk bekerja dengan menambahkan sedikit ruang ekstra kanvas sekitar gambar. Pergi ke menu Image di bagian atas layar dan pilih Canvas Size:

Pergi ke Image> Canvas Size.
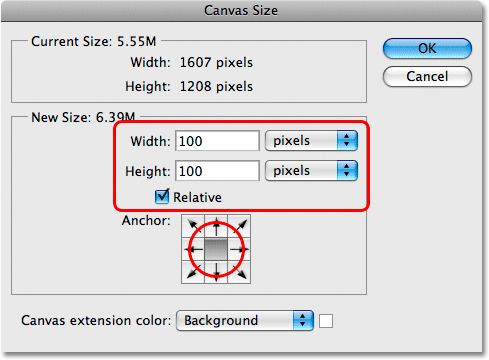
Tombol ini menampilkan kotak dialog Canvas Size Photoshop. Aku akan menambahkan tambahan 100 piksel sekitar gambar dengan memasukkan 100 untuk kedua Lebar dan pilihan tinggi di tengah kotak dialog dan memastikan jenis pengukuran diatur ke piksel untuk keduanya. Juga pastikan pilihan Relatif diperiksa sehingga ruang ekstra ditambahkan ke kanvas yang ada, kalau tidak kita akan mengubah ukuran kanvas 100 x 100 piksel, yang tidak apa yang kita inginkan. Klik pusat persegi di jangkar jaringan sehingga ruang tambahan ditambahkan secara merata di sekitar semua tepi kanvas:

Menambahkan spasi ekstra di sekitar gambar dengan kotak dialog Canvas Size.
Klik OK setelah selesai untuk keluar dari kotak dialog Canvas Size. Jika kita melihat gambar di jendela dokumen, kita dapat melihat bahwa kita sekarang memiliki ruang ekstra di sekitar gambar. Kami akan pergi pemangkasan ruang tambahan ketika kita selesai membuat efek tepi robek. Ini semata-mata untuk memberikan kita beberapa ruang tambahan untuk bekerja dengan Eraser Tool, yang kita akan menggunakan dalam sekejap:

Ruang kanvas ekstra telah ditambahkan.
Langkah 3: Tambahkan layer kosong Baru Antara Dua Layers yang Ada
Dengan "Layer 1" dipilih dalam panel Layers (harus disorot dengan warna biru), tahan Anda Ctrl (Win) / Command(Mac) kunci dan klik pada icon New Layer di bagian bawah panel Layers:
Tahan Ctrl (Win) / Command (Mac) dan klik pada icon New Layer.
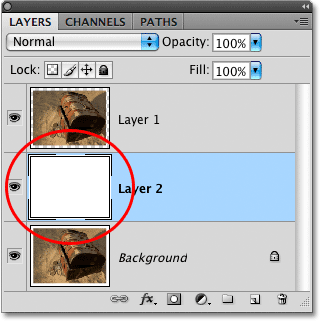
Biasanya, Photoshop menambahkan lapisan baru langsung di atas lapisan yang sedang dipilih, tetapi dengan menekan tombol Ctrl / Command seperti yang kita klik pada icon New Layer, kami memberitahu Photoshop untuk menambahkan layer baru di bawah layer yang dipilih. Kami sekarang memiliki lapisan kosong baru bernama "Layer 2" duduk antara layer Background dan "Layer 1".

Lapisan kosong baru muncul antara layer Background dan "Layer 1".
Langkah 4: Isi Layer Baru Dengan Putih
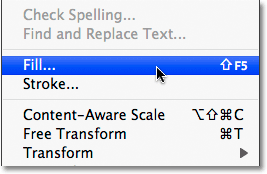
Pergi ke menu Edit di bagian atas layar dan pilih Isi:

Pergi ke Edit> Fill.
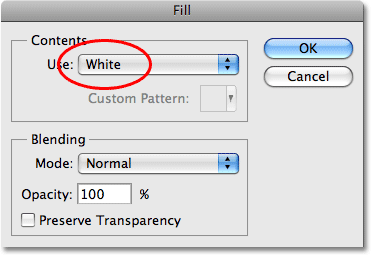
Tombol ini menampilkan kotak dialog Fill Photoshop, yang dapat kita gunakan untuk mengisi lapisan atau seleksi dengan warna. Pilih Putih untuk opsi Gunakan di bagian Isi di bagian atas kotak dialog:

Atur opsi Gunakan ke White.
Klik OK setelah selesai untuk keluar dari kotak dialog. Photoshop mengisi layer baru dengan warna putih, meskipun kita tidak dapat benar-benar melihat di jendela dokumen sejak gambar pada "Layer 1" di atasnya yang menghalangi layer baru dari pandangan. Namun, jika kita melihat pada layer thumbnail preview untuk "Layer 2" di panel Layers, kita dapat melihat bahwa thumbnail kini penuh dengan putih, yang mengatakan kepada kita bahwa lapisan itu sendiri diisi dengan putih:

Thumbnail preview dalam panel Layers memberi kita preview isi dari setiap lapisan.
Langkah 5: Pilih "Layer 1"
Kami siap untuk mulai membuat efek tepi robek, tapi pertama-tama, kita perlu memastikan bahwa kami bekerja pada lapisan yang benar. Saat ini, kita memiliki "Layer 2" yang dipilih, yang kita tahu karena "Layer 2" disorot dengan warna biru pada panel Layers. Kita perlu untuk dapat bekerja pada gambar pada "Layer 1", jadi klik pada "Layer 1" untuk membuatnya lapisan yang sedang aktif:

Klik pada "Layer 1" untuk memilihnya.
Langkah 6: Pilih Eraser Tool
Pilih Photoshop Eraser Tool dari panel Tools. Anda juga dapat dengan cepat pilih Eraser Tool dengan menekan huruf E pada keyboard Anda:

Pilih Eraser Tool.
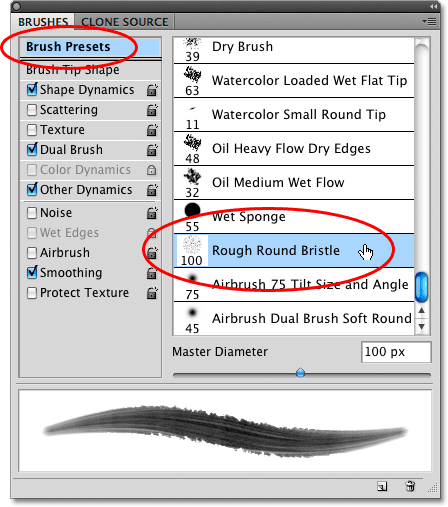
Langkah 7: Pilih 100 Rough Round Bristle Brush
Kita dapat menggunakan sikat Photoshop dengan Eraser Tool, sama seperti kita bisa jika kita menggunakan Brush Tool yang sebenarnya. Klik pada ikon beralih panel brushes di Bar Pilihan di bagian atas layar:
The brushes ikon panel beralih membuka dan menutup panel brushes.
Ini akan membuka panel brushes. Klik pada ikon menu di sudut kanan atas panel brushes untuk membuka daftar pilihan menu untuk panel. Saya menggunakan Photoshop CS4 di sini. Pada versi sebelumnya dari Photoshop, ikon menu terlihat seperti panah kecil. Bila menu muncul, pilih Daftar Large:

Setiap panel di Photoshop memiliki menu dengan berbagai pilihan untuk memilih dari.
Ini mengubah cara sikat ditampilkan dalam panel brushes, sehingga lebih mudah untuk melihat secara tepat yang sikat kita memilih. Dengan kuas sekarang ditampilkan dalam format Daftar besar, gulir ke bawah ke bagian bawah daftar dan klik pada sikat Rough Round Bristle 100 untuk memilihnya:

Klik pada "Rough Round Bristle 100" kuas pada panel Brushes untuk memilihnya.
Jika Anda ingin beralih kembali ke cara sikat dipajang awalnya, klik pada menu ikon panel brushes dan pilihThumbnail Kecil dari daftar.
Klik lagi pada brushes ikon panel beralih di Bar Pilihan sekali Anda telah memilih sikat untuk menutup panel brushes.
Langkah 8: Menghapus Sekitar Edges Of Image
Mari kita mulai dengan membuat awal kami robek efek sepanjang sisi kiri gambar. Aku berkata "awal" karena sekali kita telah bekerja jalan kami seluruh gambar sekaligus, kita akan kembali sekitar kedua kalinya, tapi kami akan sampai ke itu nanti. Posisi Eraser Tool sehingga itu di sudut kiri atas dokumen dengan hanya sekitar 25-30% dari sikat memperluas ke gambar. Sisa sikat harus di luar gambar dalam ruang putih yang kami ditambahkan kembali pada awal tutorial. Klik sekali, maka dengan tombol mouse masih ditekan, tarik sikat stroke yang pendek turun sepanjang tepi kiri atas gambar. Anda akan melihat bagian tepi yang terhapus menjauh saat Anda tarik, menciptakan awal robek efek tepi kami:

Klik dan tarik keluar stroke sikat kecil sepanjang tepi kiri atas gambar.
Seperti yang bisa kita lihat pada gambar di atas, sikat awal stroke tidak sepenuhnya menghapus straight edge awal. Masih ada bagian samar terlihat, dan itu karena bentuk dari sikat berbulu yang kami gunakan. Anda mungkin akan perlu kembali atas wilayah yang sama dua atau tiga kali sebelum straight edge benar-benar hilang.
Lanjutkan bekerja dengan cara Anda ke sisi kiri gambar dengan mengklik dan menyeret keluar sapuan kuas pendek, selalu menjaga 70-75% dari bentuk sikat luar gambar di daerah putih sehingga kita tidak menghapus terlalu banyak dari tepi. Jika Anda membuat kesalahan dan harus membatalkan stroke sikat terakhir Anda, tekanCtrl + Z (Win) / Command + Z (Mac) untuk membatalkan, atau tekan Ctrl + Alt + Z (Win) / Command + Option + Z(Mac ) berulang kali untuk membatalkan beberapa sapuan kuas:

Lanjutkan bekerja dengan cara Anda ke sisi kiri gambar dengan sapuan kuas pendek.
Jika Anda menemukan bahwa ukuran kuas default adalah terlalu besar untuk gambar Anda, Anda dapat mengubah ukuran kuas on the fly dengan tombol kurung siku kiri dan kanan. Tekan tombol kurung siku kiri ([) untuk membuat sikat kecil, atau tekan tombol kurung siku kanan (]) untuk membuatnya lebih besar.
Setelah Anda mencapai sudut kiri bawah foto, terus bergerak di sekitar sisa gambar sampai Anda kembali di sudut kiri atas di mana Anda mulai. Bila Anda sudah selesai, ujung-ujungnya Anda akan terlihat seperti ini:

Awal robek efek tepi.
Langkah 9: Duplicate Layer The
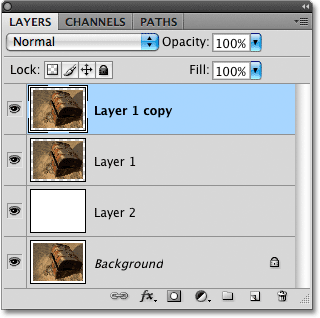
Sekarang bahwa kita memiliki awal yang robek efek tepi kita, kita perlu membuat salinan layer. Dengan "Layer 1" dipilih dalam panel Layers, tekan Ctrl + J (Win) / Command + J (Mac) untuk cepat menirunya. Kami sekarang memiliki salinan dari lapisan, yang Photoshop telah tepat bernama "Layer 1 copy", di bagian atas panel Layers.Biasanya, kita harus mengubah nama lapisan untuk menghindari melihat nama-nama seperti "Layer 1 copy", tapi karena efek ini cukup sederhana dan kami memiliki semua lapisan yang kita butuhkan pada saat ini, kami akan meninggalkan mereka dengan nama default untuk menghemat waktu:

Salinan "Layer 1" muncul di atas asli.
Langkah 10: Turn The Top Lapisan Off
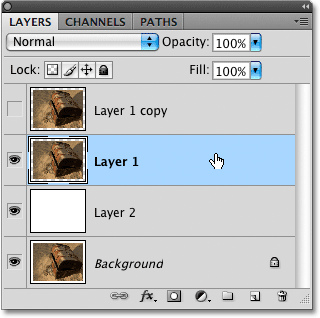
Klik pada ikon visibilitas lapisan atas (juga dikenal sebagai "bola mata") untuk sementara putar lapisan off dan menyembunyikannya dari pandangan di jendela dokumen sehingga kita dapat melihat asli "Layer 1" di bawah ini:
Mengklik "bola mata" icon ternyata lapisan dan mematikan dalam dokumen.
Langkah 11: Pilih "Layer 1"
Dengan lapisan atas sekarang tersembunyi dari pandangan sementara, klik sekali lagi pada "Layer 1" pada panel Layers untuk memilihnya:

Klik pada "Layer 1" untuk memilihnya.
Langkah 12: Tambahkan Color Overlay Layer Style
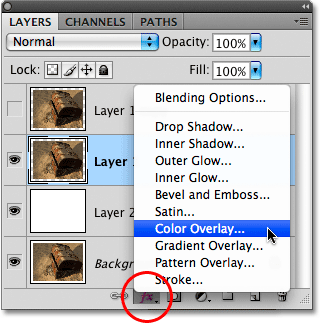
Dengan "Layer 1" dipilih, klik pada ikon Layer Styles di bagian bawah panel Layers dan pilih Color Overlay dari daftar yang muncul:

Pilih Color Overlay dari daftar gaya lapisan.
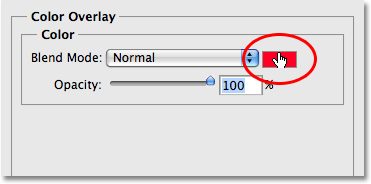
Tombol ini menampilkan Layer Style Photoshop kotak dialog diatur ke opsi Color Overlay di kolom tengah. Secara default, Photoshop menyetel warna overlay untuk merah, dan foto Anda akan tiba-tiba diisi dengan merah di jendela dokumen. Untuk mengubah warna, klik contoh warna:

Klik pada swatch warna untuk memilih warna yang berbeda untuk overlay.
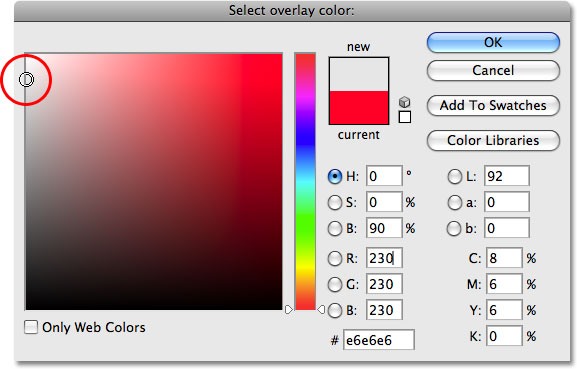
Photoshop Color Picker akan muncul. Pilih abu-abu terang dari Color Picker, kemudian klik OK untuk keluar dari itu. Foto Anda sekarang harus diisi dengan abu-abu terang di jendela dokumen:

Pilih abu-abu terang dari Color Picker.
Langkah 13: Tambahkan Sebuah Inner Glow Layer Style
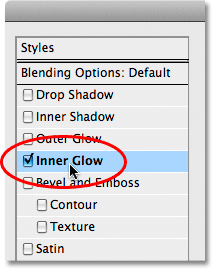
Jangan menutup keluar dari kotak dialog Layer Style dulu. Kami masih memiliki beberapa lebih gaya layer untuk menambahkan. Klik langsung pada kata-kata Inner Glow di sisi kiri kotak dialog. Jangan hanya klik di dalam kotak centang di sebelah kiri dari kata-kata. Kita perlu klik langsung pada kata-kata sendiri untuk mengakses pilihan untuk gaya Inner Glow:

Klik langsung pada kata-kata "Inner Glow" di sebelah kiri dari kotak dialog Layer Style.
Pilihan Inner Glow sekarang muncul di tengah kotak dialog Layer Style. Meskipun nama gaya adalah Inner Glow, kita akan mengubah cahaya untuk bayangan sehingga kita dapat menggunakannya untuk menggelapkan sisi-sisi sekitar foto sedikit.
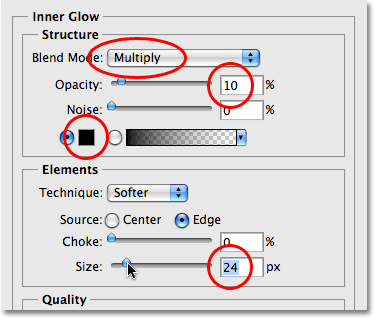
Pertama, untuk mengubah gaya dari cahaya untuk bayangan, mengubah opsi Blend Mode di bagian atas kotak dialog dari layar ke Multiply. Kemudian klik pada warna swatch kecil tepat di bawah kata "Noise" untuk mengubah warna gaya. Secara default, itu diatur ke kuning. Ketika Anda mengklik pada swatch warna, Photoshop Color Picker akan muncul, sama seperti yang dilakukannya ketika kita mengubah warna gaya Color Overlay beberapa saat yang lalu. Pilih hitam dari Color Picker, kemudian klik OK untuk keluar dari itu.
Turunkan Opacity turun menjadi sekitar 10% sehingga bayangan sangat halus. Akhirnya, meningkatkan Ukuranbayangan untuk sekitar 24 px (pixel):

Mengubah cahaya untuk bayangan semudah mengubah modus untuk paduan Multiply dan memilih warna hitam untuk warna.
Gambar Anda sekarang harus terlihat seperti ini:

Gambar sejauh setelah menerapkan lapisan gaya Color Overlay dan Inner Glow.
Langkah 14: Tambahkan Drop Shadow
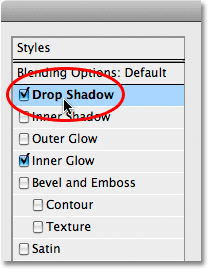
Klik langsung pada kata Drop Shadow di bagian atas daftar gaya lapisan di sebelah kiri dari kotak dialog. Sekali lagi, kita perlu klik langsung pada kata-kata sendiri untuk mengakses opsi untuk Drop Shadow:

Klik langsung pada kata-kata "Drop Shadow" di sebelah kiri dari kotak dialog Layer Style.
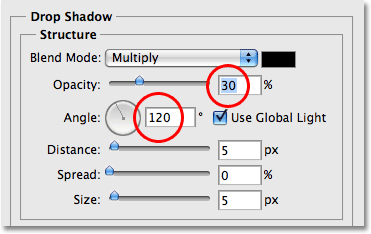
Opsi Drop Shadow akan muncul di kolom tengah kotak dialog Layer Style. Turunkan Opacity bayangan turun menjadi sekitar 30% sehingga jauh kurang intens daripada dengan pengaturan opacity default 75%. Kemudian mengatur Angle bayangan sampai 120 ° jika tidak diatur ke yang sudah:

Mengatur Opacity dari drop shadow sampai 30% dan Angle sampai 120 °.
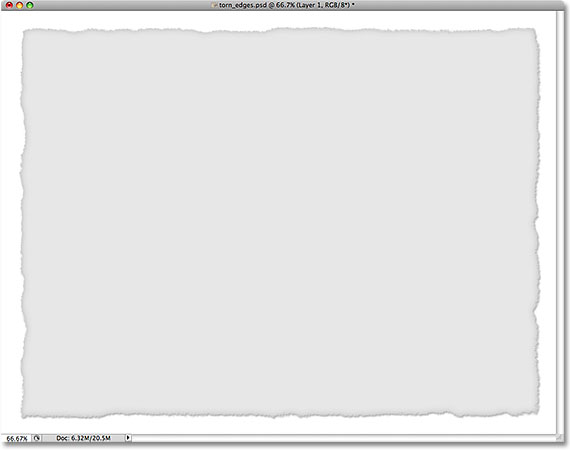
Klik OK setelah selesai untuk keluar dari kotak dialog Layer Style. Berikut adalah gambar saya setelah menerapkan drop shadow:

Gambar setelah menambahkan semua tiga gaya lapisan.
Langkah 15: Pilih Layer Top Dan Turn It Back On
Klik pada lapisan atas dalam panel Layers ("Layer 1 copy") untuk memilihnya, kemudian klik pada icon visibilitas lapisan di sebelah kiri layer untuk mengubah lapisan kembali sehingga terlihat lagi dalam jendela dokumen. Foto akan sekali lagi muncul dan akan memblokir gambar abu-abu penuh bahwa kami hanya bekerja pada dari pandangan:

Klik pada lapisan ikon visibilitas sekali lagi untuk mengubah lapisan atas kembali.
Langkah 16: Hapus Bagian Dari Edges On The Top Lapisan Untuk Mengungkapkan Layer bawah
Dengan lapisan atas dipilih, kembali di sekitar tepi gambar dengan Eraser Tool menggunakan sapuan kuas pendek, seperti yang kita lakukan pada awalnya "Layer 1", untuk menghapus lebih dari tepi. Ingatlah untuk menyimpan sebagian dari bentuk sikat luar gambar sehingga tidak lebih dari 25-30% dari itu meluas ke dalam gambar. Sebagai bagian dari tepi dihapus, gambar abu-abu terang di bawah ia mengungkapkan, menciptakan ilusi bahwa foto itu sendiri telah memudar di sekitar tepi dan hanya lapisan belakang kertas tetap:

Menghapus tepi gambar pada lapisan atas mengungkapkan daerah abu-abu terang pada "Layer 1" di bawahnya.
Sekali lagi, Anda dapat mengubah ukuran kuas jika diperlukan dengan menekan tombol kiri braket ([) untuk membuatnya lebih kecil atau tombol kurung siku kanan (]) untuk membuatnya lebih besar. Jika Anda membuat kesalahan, tekan Ctrl + Z (Win) / Command + Z (Mac) untuk membatalkan daerah terakhir Anda terhapus, atau tekan Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) untuk membatalkan beberapa sikat stroke.
Di sini, setelah bekerja jalan di sekitar tepi foto sekali lagi, bersifat final "dikenakan, foto robek tepi" efek saya:

Final "dikenakan, foto robek tepi" efek.
Langkah 17: Potong Away Canvas Ruang Ekstra (Opsional)
Jika Anda ingin menghapus ruang ekstra kanvas kami menambahkan sebelumnya, pergi ke menu Image di bagian atas layar dan pilih Trim:

Pergi ke Image> Potong.
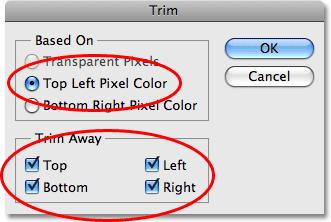
Ini menampilkan kotak dialog Potong. Pilih opsi Top Left Pixel Color. Karena pixel di sudut kiri atas dokumen putih, Photoshop akan memangkas segala area putih di sekitar gambar. Pastikan Atas, Bawah, Kiri, Kanan dan pilihan yang dipilih di bagian bawah kotak dialog, kemudian klik OK untuk keluar dari itu, di mana titik Photoshop akan memangkas jauh ekstra kanvas ruang kami menambahkan:

Potong jauh ekstra kanvas ruang dengan perintah Trim.
Tidak ada komentar:
Posting Komentar