Dalam hal ini Photoshop Effects tutorial, kita akan belajar bagaimana untuk membuat galeri-gaya layout bingkai foto sederhana, lengkap dengan keterangan teks di bawahnya, seolah-olah foto itu dipamerkan di sebuah galeri seni. Ini bisa menjadi cara yang sangat berkelas dan elegan untuk mempresentasikan hasil kerja Anda, dan menciptakan tata letak mudah.
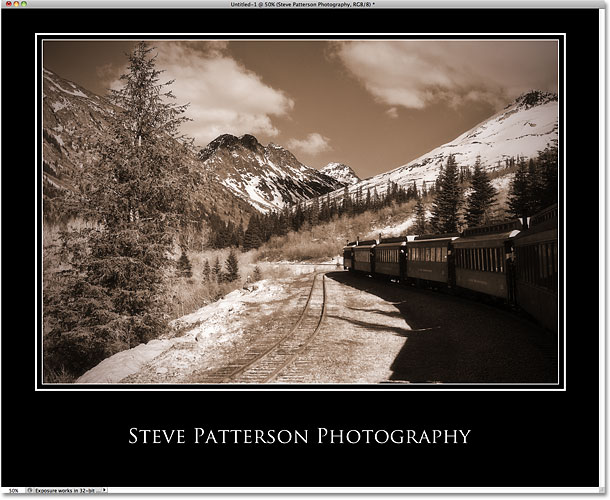
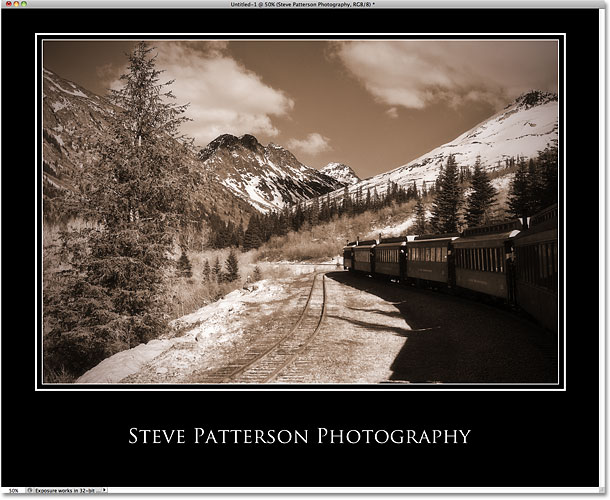
Inilah yang hasil akhirnya akan terlihat seperti (tentu saja, foto dan teks keterangan akan berbeda):

Gaya galeri tata letak bingkai foto akhir.
Mari kita mulai!
Langkah 1: Membuat Dokumen Baru
Mari kita mulai dengan membuat dokumen baru. Pergi ke menu File di Menu Bar di bagian atas layar dan pilihNew:

Buka File> New.
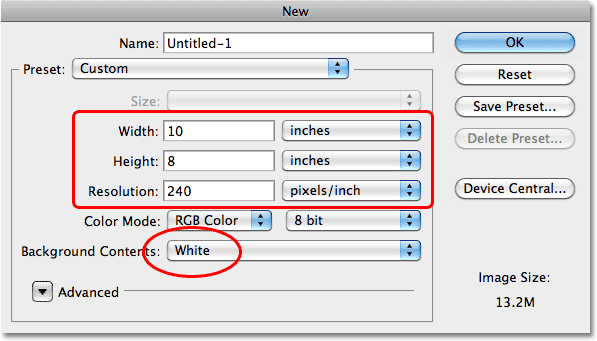
Ini akan membuka kotak dialog New Document Photoshop. Aku akan ingin tata letak akhir saya untuk mencetak sebagai 8 × 10 dalam orientasi landscape, jadi saya akan memasukkan nilai dari 10 inci untuk Lebar dan 8 inciuntuk Tinggi (pastikan Anda mengatur jenis pengukuran inci, tidak piksel). Dimensi yang Anda perlukan untuk tata letak Anda mungkin berbeda. Karena saya akan ingin mencetak dalam kualitas tinggi, saya akan memasukkan nilaiResolusi 240 pixels / inch. Akhirnya, mengatur Isi Latar Belakang Putih, yang akan mengisi latar belakang dokumen baru dengan warna putih, meskipun kami akan mengubahnya dalam sekejap (ini hanya terus kita pada halaman yang sama):

Mengatur lebar, tinggi, resolusi, dan warna latar belakang di kotak dialog New Document.
Klik OK untuk menutup kotak dialog. Sebuah dokumen baru yang penuh dengan warna putih akan muncul di layar Anda.
Langkah 2: Isi Dokumen Baru Dengan Hitam
Dengan dokumen baru dibuat, mari kita mengisinya dengan hitam, yang akan menjadi warna latar belakang tata letak. Pergi ke menu Edit di bagian atas layar dan pilih Isi:

Pergi ke Edit> Fill.
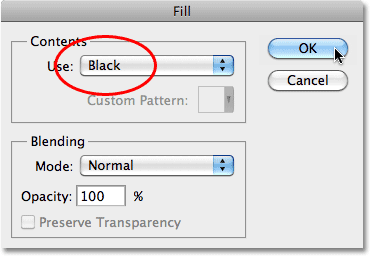
Ini menampilkan kotak dialog Fill. Mengatur Gunakan pilihan di bagian atas kotak dialog untuk Black:

Atur opsi Gunakan Black.
Klik OK untuk keluar dari kotak dialog, dan Photoshop mengisi dokumen dengan solid hitam:

Hitam sekarang warna latar belakang untuk tata letak.
Langkah 3: Tambahkan layer kosong Baru Dan Nama It "Foto di Area"
Mari menambahkan lapisan kosong baru untuk dokumen kami dengan mengklik ikon New Layer di bagian bawah panel Layers:
Klik ikon New Layer.
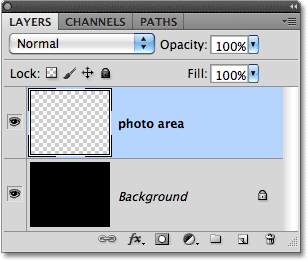
Ini menambahkan lapisan baru kosong, yang Photoshop secara otomatis nama "Layer 1", di atas layer Background pada panel Layers. Klik dua kali secara langsung pada nama "Layer 1" dan mengubah nama ke daerah foto.Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima perubahan nama:

Klik dua kali pada nama layer baru dan mengubahnya menjadi "daerah foto".
Langkah 4: Tarik A Seleksi Sekitar Photo Main Area
Kita perlu buatlah seleksi di sekitar area foto yang akan ditampilkan masuk Pilih Rectangular Marquee Tool dari panel Tools:

Pilih Rectangular Marquee Tool.
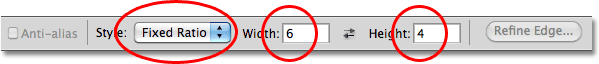
Dengan Rectangular Marquee Tool dipilih, Bar Pilihan di bagian atas layar akan berubah menjadi acara pilihan khusus untuk alat ini. Aku akan merancang tata letak untuk menampilkan foto dengan standar 4 × 6 aspek rasio, dalam orientasi landscape. Untuk melakukan itu, saya pertama kali akan mengubah pilihan Style di Bar Pilihan untuk Fixed Ratio, maka saya akan memasukkan 6 untuk Lebar dan 4 untuk Tinggi tersebut (aspek rasio Anda akan ingin untuk daerah foto Anda mungkin berbeda) :

Mengubah opsi Gaya Fixed Ratio, kemudian masukkan 6 untuk Lebar dan 4 untuk Tinggi tersebut.
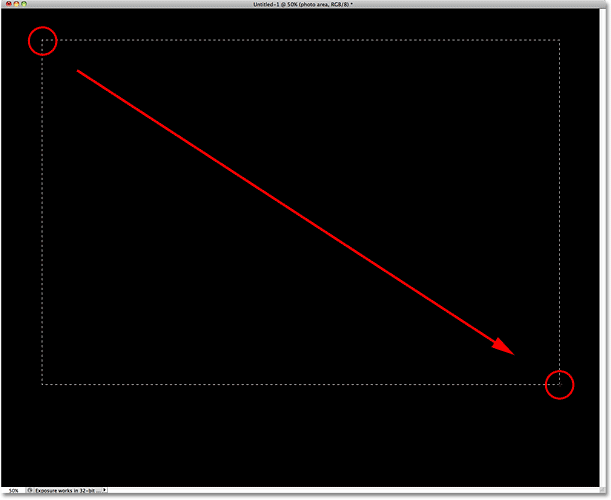
Kemudian, saya akan klik sekitar satu inci atau lebih jauh dari sudut kiri atas dokumen dan tarik keluar pilihan yang akan menjadi daerah di mana foto tersebut akan ditampilkan. Seperti yang saya tarik, Photoshop mengunci seleksi dengan rasio aspek saya set di Bar Pilihan:

Tarik seleksi di sekitar wilayah di mana foto akan ditampilkan.
Langkah 5: Isi Seleksi Dengan Gray
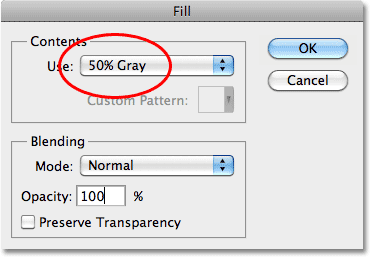
Dengan pemilihan di tempat, pergi ke menu Edit dan pilih Isi sekali lagi. Kali ini, ketika kotak dialog Fill muncul, aturGunakan pilihan untuk 50% Gray:

Mengatur Gunakan 50% Gray.
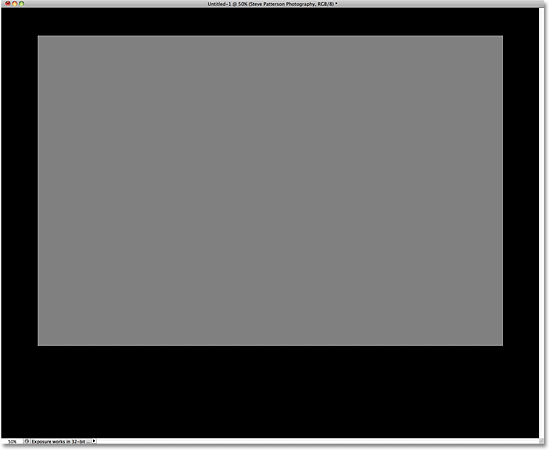
Klik OK, dan Photoshop mengisi area foto dengan abu-abu. Tekan Ctrl + D (Win) / Command + D (Mac) untuk menghapus garis seleksi:

Area foto yang sekarang dipenuhi dengan warna abu-abu.
Langkah 6: Sejajarkan The Photo Lokasi Horizontal Dengan Dokumen
Sebelum kita melanjutkan, mari kita pastikan daerah foto kami sejajar secara horizontal dengan dokumen. TekanCtrl + A (Win) / Command + A (Mac) pada keyboard Anda, yang langsung akan memilih seluruh dokumen (garis seleksi akan muncul di sekitar tepi jendela dokumen). Tekan huruf V pada keyboard Anda untuk cepat pilih Move Tool Photoshop. Kemudian, dengan Move Tool dipilih, klik pada pilihan Align Horizontal Center di Bar Pilihan:

Gunakan opsi Align Horizontal Center untuk menyelaraskan area foto dengan dokumen.
Jika daerah foto Anda adalah off-pusat kecil horizontal, Photoshop akan terpasang keselarasan sempurna dengan dokumen. Tekan Ctrl + D (Win) / Command + D (Mac) ketika Anda sudah selesai untuk hapus dokumen.
Langkah 7: Tambahkan Tipis Putih Perbatasan
Mari menambahkan border putih tipis sekitar area foto. Untuk itu, kita akan menggunakan salah satu dari lapisan gaya Photoshop. Klik pada ikon Layer Styles di bagian bawah panel Layers:
Klik pada ikon Layer Styles.
Kemudian pilih Stroke dari bawah daftar:

Pilih Stroke dari daftar.
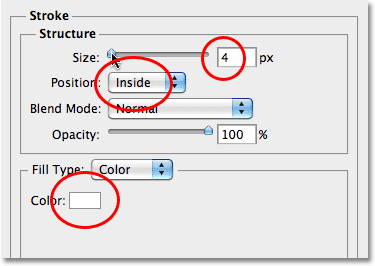
Ini akan membuka kotak dialog Layer Style Photoshop set ke pilihan Stroke di kolom tengah. Pertama, klik padawarna swatch di sebelah kanan kata Color, yang akan membuka Color Picker, dan memilih putih sebagai warna untuk stroke. Klik OK untuk menutup keluar dari Color Picker ketika Anda sudah selesai. Kemudian, mengubahPosisi stroke Inside. Akhirnya, menyesuaikan Ukuran stroke dengan menyeret Ukuran slider ke arah kanan.Anda dapat melihat live preview dari ukuran stroke pada jendela dokumen yang Anda tarik slider. Karena kita menginginkan perbatasan tipis, aku akan mengatur ukuran Stroke saya untuk 4 px:

Mengubah warna stroke menjadi putih dan Posisi ke dalam, kemudian menyesuaikan ukuran stroke dengan slider.
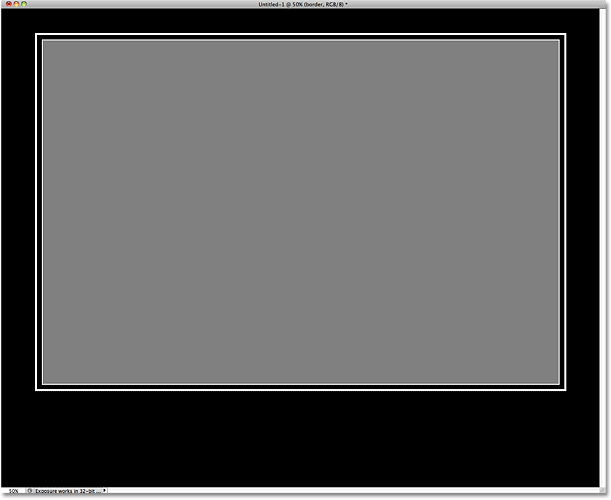
Klik OK untuk keluar dari kotak dialog Layer Style. Stroke putih tipis sekarang muncul di sekitar area foto di jendela dokumen (alasan kami mengisi daerah foto dengan abu-abu dan tidak putih sebelumnya begitu kita akan bisa melihat perbatasan putih di sekitar itu):

Yang pertama dari dua perbatasan putih muncul. Kami akan menambahkan satu detik dalam sekejap.
Langkah 8: Membuat Copy Of The Photo area Lapisan
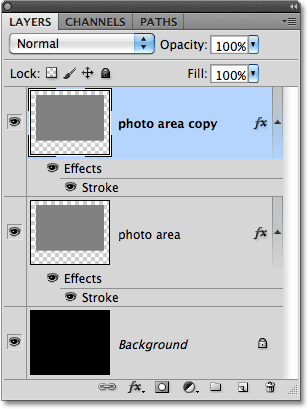
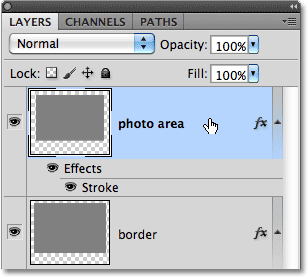
Dengan lapisan daerah foto yang dipilih dalam panel Layers (lapisan yang dipilih akan disorot dengan warna biru), tekan Ctrl + J (Win) / Command + J (Mac) pada keyboard Anda untuk membuat salinan dari lapisan, yang Photoshop akan menempatkan di atas original. Perhatikan bahwa layer style stroke juga disalin:

Photoshop secara otomatis nama layer baru "copy daerah foto".
Langkah 9: Ubah nama Layer Dan Tarik Ini Antara The Original Dua Layers
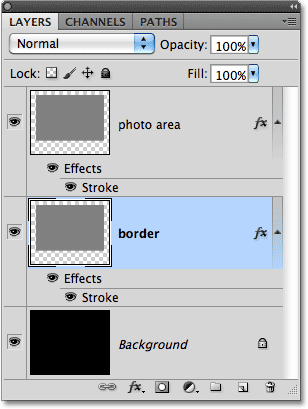
Klik dua kali secara langsung pada nama "copy daerah foto" dan mengubah nama layer ke perbatasan, karena kita akan menggunakannya untuk menambahkan batas luar ke daerah foto dalam sekejap. Tekan Enter (Win) /Kembali (Mac) untuk menerima perubahan nama. Kemudian klik pada lapisan perbatasan di panel Layers dan, sambil tetap menahan tombol mouse, tarik antara layer Background dan layer foto daerah. Lepaskan tombol mouse Anda untuk menjatuhkannya ke tempat ketika sorot bar muncul antara dua lapisan:

Tarik lapisan baru antara kedua asli.
Langkah 10: Turunkan Fill Of The Border Lapisan Untuk 0%
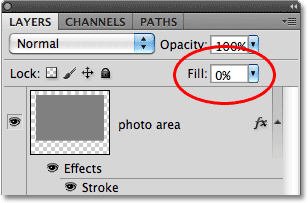
Kita akan menggunakan wilayah abu-abu penuh pada lapisan perbatasan untuk menambahkan kedua, stroke tebal di sekitar foto. Masalahnya adalah, kita tidak benar-benar ingin wilayah abu-abu terlihat pada lapisan ini. Semua kita ingin bisa melihat adalah stroke putih di sekitar itu. Untuk menyembunyikan abu-abu dan tetap hanya stroke terlihat, hanya menurunkan Fill untuk perbatasan lapisan ke 0%. Isi menyembunyikan isi layer namun tetap setiap gaya lapisan terlihat. Anda akan menemukan pilihan Fill langsung di bawah pilihan Opacity di bagian atas panel Layers. Tidak ada yang akan tampaknya telah berubah dalam jendela dokumen dulu, meskipun, karena lapisan daerah foto yang menghalangi lapisan perbatasan dari pandangan:

Mengatur Isi ke 0% untuk menyembunyikan abu-abu tanpa menyembunyikan stroke sekitarnya.
Langkah 11: Gunakan Free Transform Untuk Tambah Ruang Sekitar Photo Lokasi
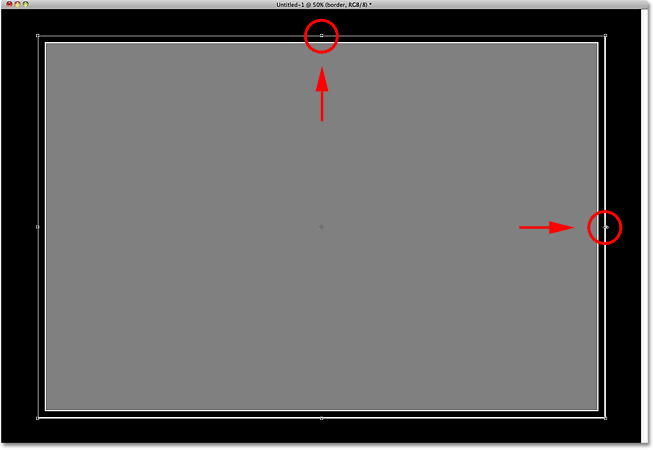
Dengan Isi set ke 0%, tekan Ctrl + T (Win) / Command + T (Mac) untuk membuka Photoshop Gratis kotakTransform dan menangani sekitar area abu-abu pada lapisan perbatasan. Tahan Alt Anda (Win) / Option (Mac) kunci, kemudian klik pada salah satu bagian kiri atau kanan handle (persegi kecil) dan, sambil tetap menekan tombol mouse ke bawah, tarik ke luar untuk menambah sedikit ruang di kedua sisi antara stroke kedua dan daerah foto abu-abu. Perhatikan bahwa hanya stroke putih itu sendiri terlihat. Abu-abu pada lapisan perbatasan tersembunyi dari pandangan, meninggalkan kami dengan luas hitam (yang menunjukkan melalui dari layer Background) antara ini stroke yang kedua dan putih asli.
Jauhkan Alt / Option ditekan dan tarik baik atas atau bawah menangani luar untuk menambah jumlah yang sama ruang antara stroke kedua dan bagian atas dan bawah area foto abu-abu:

Gunakan Free Transform untuk menambah ruang antara stroke kedua dan daerah foto.
Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima transformasi.
Langkah 12: Meningkatkan Ketebalan Of The Border Outer
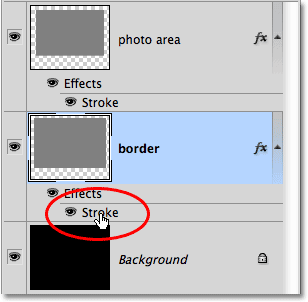
Klik dua kali pada Stroke kata di bawah lapisan perbatasan di panel Layers:

Setiap gaya lapisan yang digunakan pada lapisan tercantum langsung di bawah itu.
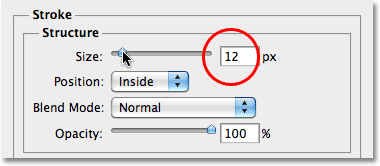
Ini kembali membuka kotak dialog Layer Style, sekali lagi diatur ke opsi Stroke di kolom tengah. Mari kita membuat batas luar sedikit lebih tebal daripada yang asli satu dengan menyeret slider Ukuran lanjut ke arah kanan. Sekali lagi, Anda dapat melihat live preview dari stroke di jendela dokumen yang Anda tarik slider. Aku akan meningkatkan ukuran stroke yang luar saya untuk 12 px. Tinggalkan semua opsi lain yang sama:

Meningkatkan ukuran stroke kedua untuk batas luar lebih tebal.
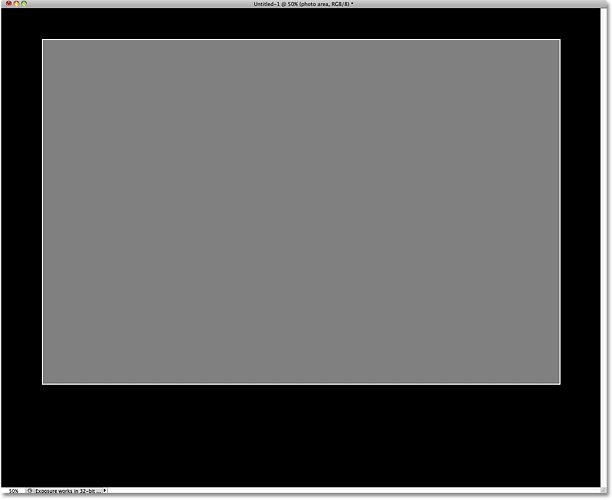
Klik OK untuk kembali keluar dari kotak dialog Layer Style. Kami sekarang memiliki perbatasan langsung tipis sekitar area foto dan perbatasan tebal sekitar luar itu, menyelesaikan kerangka dasar kami:

Daerah foto dan bingkai sederhana double-perbatasan sekarang di tempat.
Langkah 13: Buka Photo Anda Ingin Tampilan
Sudah waktunya untuk menambahkan foto ke daerah foto! Buka foto yang ingin ditampilkan, yang akan muncul dalam jendela dokumen terpisah. Berikut gambar saya akan menggunakan:

Buka gambar yang akan ditampilkan di area foto.
Langkah 14: Pilih Dan Salin Image
Tekan Ctrl + A (Win) / Command + A (Mac) untuk cepat memilih seluruh foto. Kemudian tekan Ctrl + C (Win) /Command + C (Mac) untuk menyalin ke clipboard.
Langkah 15: Pilih Photo area Lapisan
Dengan foto disalin ke clipboard, beralih kembali ke jendela dokumen asli (tata letak bingkai foto galeri) dan klik pada layer foto daerah di panel Layers untuk memilihnya:

Pilih layer foto daerah.
Langkah 16: Paste Photo Ke Dokumen
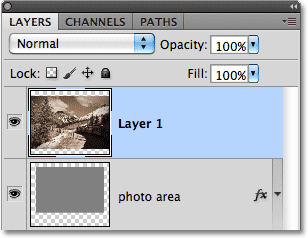
Tekan Ctrl + V (Win) / Command + V (Mac) untuk menyisipkan foto kami disalin ke clipboard saat yang lalu ke dalam dokumen. Photoshop secara otomatis akan menempatkan foto pada lapisan sendiri langsung di atas lapisan apa pun yang dipilih pada waktu (yang adalah mengapa kami memilih lapisan daerah foto pertama), sebagaimana dapat kita lihat dengan melihat pada panel Layers. Photoshop bernama layer foto "Layer 1", yang baik-baik saja.Tidak perlu untuk mengubah nama itu:

Foto itu muncul di lapisan sendiri langsung di atas lapisan daerah foto.
Jika kita melihat di jendela dokumen, meskipun, kita melihat bahwa gambar saat ini terlalu besar untuk muat di dalam area foto dan menghalangi itu dari pandangan:

Foto ini saat ini terlalu besar untuk muat dalam area ini akan ditampilkan masuk
Langkah 17: Membuat Clipping Mask
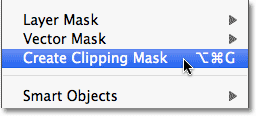
Kita perlu cara untuk membuat gambar fit di dalam area foto, dan kita bisa melakukan itu menggunakan masker kliping. Pertama, klik pada lapisan yang berisi foto ("Layer 1") pada panel Layers untuk memilihnya. Lalu pergi ke menu Layer di bagian atas layar dan pilih Create Clipping Mask:

Pilih layer foto dalam panel Layers, kemudian pergi ke Layer> Create Clipping Mask.
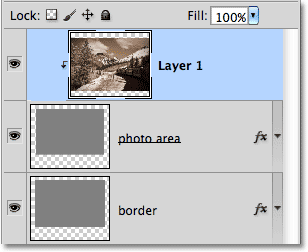
Lapisan foto akan indent ke kanan di panel Layers, membiarkan kita tahu bahwa itu sekarang "dijepit" ke lapisan di bawahnya:

Lapisan daerah foto sekarang sedang digunakan sebagai masker untuk gambar.
Berkat clipping mask, hanya area gambar yang jatuh tepat di atas area abu-abu di bawah foto itu sekarang terlihat di jendela dokumen. Daerah di luar batas-batas daerah foto yang tersembunyi dari pandangan:

Hanya area foto langsung di atas area foto di bawah itu tetap terlihat.
Langkah 18: Resize Dan Reposisi Photo Dengan Free Transform
Sejauh ini cukup baik, tetapi gambar saya masih terlalu besar untuk muat sepenuhnya dalam batas-batas yang lebih kecil dari area foto, dan juga perlu direposisi. Kita bisa melakukan kedua hal dengan Free Transform. Sekali lagi tekan Ctrl + T (Win) / Command + T (Mac) untuk membuka kotak Free Transform dan menangani, kali ini foto. Tahan tombol Shift dan tarik salah satu sudut menangani untuk mengubah ukuran foto yang diperlukan sampai terpasang di dalam area foto. Untuk memindahkan foto, klik mana saja di dalam kotak Transform Gratis dan drag gambar ke posisi. Jika gambar Anda menggunakan aspek rasio yang sama sebagai daerah foto Anda (seperti yang saya lakukan), Anda harus dapat menyesuaikan seluruh gambar di dalamnya. Jika tidak, hanya mengubah ukuran gambar sampai sebanyak itu mungkin terlihat. Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menerima transformasi:

Gunakan Free Transform untuk memindahkan dan mengubah ukuran foto sampai terpasang di dalam area foto.
Langkah 19: Tambahkan Teks Anda Below Image
Pada titik ini, semua yang tersisa untuk dilakukan adalah menambahkan keterangan teks di bawah gambar. PilihHorizontal Type Tool dari panel Tools:

Pilih Type Tool.
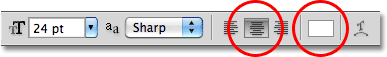
Dengan Type Tool dipilih, pilih font dan ukuran font dari Pilihan Bar. Aku akan menggunakan Trajan Pro pada 24 pt:
Pilih font dan ukuran font di Bar Pilihan.
Klik pada swatch warna di Bar Pilihan dan memilih putih sebagai warna teks dari Color Picker. Akhirnya, klik pada pilihan Teks Pusat di sebelah kiri swatch warna, yang akan membuatnya sedikit lebih mudah untuk pusat teks kita dalam dokumen seperti yang kita mengetik:

Pilih putih sebagai warna teks dan pilih opsi Pusat Text alignment.
Kemudian, cukup klik pada area hitam di bawah pusat foto dengan Type Tool dan menambahkan teks Anda. Aku akan mengetik "Steve Patterson Photography". Anda mungkin akan ingin menambahkan sesuatu yang berbeda, kecuali tentu saja Anda ingin memberikan kredit untuk pekerjaan Anda. Perhatikan bahwa tempat Anda diklik dengan Type Tool menjadi titik pusat untuk teks saat Anda mengetik berkat opsi Text Pusat kami memilih di Bar Pilihan:

Dengan pilihan Text Pusat yang dipilih, teks meluas keluar di kedua arah dari titik yang Anda klik.
Setelah selesai, klik tanda centang di Bar Pilihan untuk menerima teks:

Klik tanda centang untuk keluar dari modus edit teks.
Langkah 20: Sejajarkan Teks The Horizontal Jika Needed
Untuk memastikan teks sejajar secara horizontal dengan dokumen, ikuti metode yang sama kita gunakan pada Langkah 6. Dengan lapisan teks yang dipilih dalam panel Layers, tekan Ctrl + A (Win) / Command + A (Mac) untuk memilih seluruh dokumen. Tekan huruf V dengan cepat pilih Move Tool, kemudian klik pada pilihan Align Horizontal Center di Bar Pilihan. Photoshop akan menyelaraskan teks sempurna di pusat horisontal dokumen.Tekan Ctrl + D (Win) / Command + D (Mac) ketika Anda sudah selesai untuk hapus dokumen. Setelah terpilih, Anda dapat menekan tombol Atas dan Bawah tombol panah pada keyboard Anda jika Anda perlu untuk menyenggol teks sedikit lebih tinggi atau lebih rendah:

Gunakan opsi Align Horizontal Center lagi, kali ini untuk menyesuaikan teks dengan dokumen.
Dan dengan itu, kita sudah selesai! Berikut adalah final "gaya galeri bingkai foto" layout saya:

Hasil akhir.
terimaksih postingannya
BalasHapus