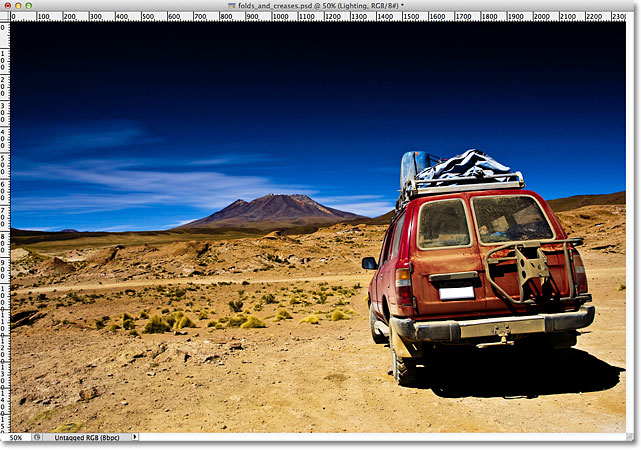
Berikut gambar saya akan menggunakan untuk tutorial ini:

Gambar asli.
Dan inilah yang hasil akhirnya akan terlihat seperti:

Efek akhir.
Mari kita mulai!
Langkah 1: Tambahkan layer kosong baru
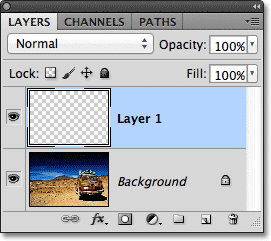
Mari kita mulai dengan menambahkan lapisan kosong baru untuk dokumen kita. Klik pada ikon New Layer di bagian bawah panel Layers:
Mengklik ikon New Layer.
Tidak ada yang akan terjadi di jendela dokumen karena lapisan baru kosong, tetapi jika kita melihat pada panel Layers , kita melihat layer baru, yang memiliki nama "Layer 1", duduk di atas gambar asli pada layer Background:

Lapisan baru muncul di atas layer Background.
Langkah 2: Turn On The Rulers
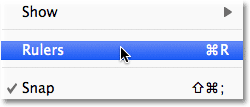
Kita akan menyeret keluar beberapa panduan horizontal dan vertikal untuk membantu kami keluar, dan untuk melakukan itu, pertama-tama kita perlu memiliki penguasa Photoshop dihidupkan. Pergi ke menu View pada Menu Bar di bagian atas layar dan pilih Rulers. Atau, tekan Ctrl + R (Win) / Command + R (Mac) pada keyboard Anda untuk mengubah penguasa pada dengan shortcut:

Pergi ke View> Rulers.
Para penguasa akan muncul di bagian atas dan kiri jendela dokumen:

Para penguasa yang ditampilkan di atas dan di sebelah kiri gambar.
Langkah 3: Tarik Out Dua Guides Vertikal
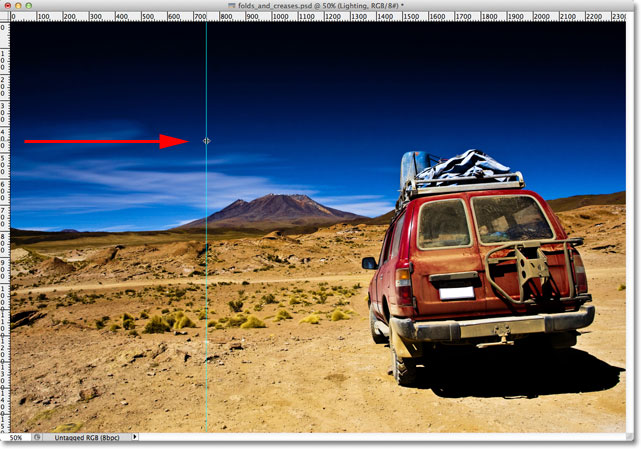
Klik di manapun dalam penguasa di sebelah kiri, kemudian dengan tombol mouse masih ditekan, mulai menyeret ke arah kanan. Anda akan melihat panduan vertikal muncul dari penguasa. Tarik panduan untuk sekitar sepertiga dari cara di gambar, kemudian lepaskan tombol mouse Anda untuk menempatkan panduan. Jangan khawatir tentang mendapatkan penempatan tepat. Selama itu dekat untuk menjadi sepertiga dari jalan melintasi, Anda baik:

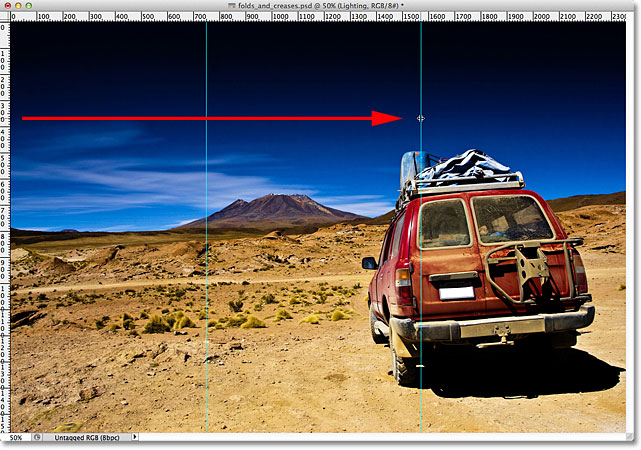
Klik di penguasa kiri dan tarik keluar panduan vertikal sepertiga dari jalan di gambar.
Klik lagi di dalam penguasa di sebelah kiri dan, lagi dengan tombol mouse masih ditekan, tarik keluar panduan vertikal kedua, menempatkan satu ini sekitar dua pertiga dari jalan di gambar:

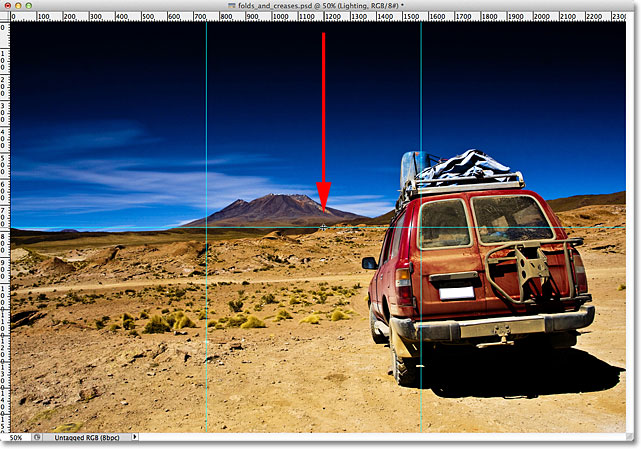
Klik dan tarik keluar panduan vertikal kedua, menempatkannya dua pertiga dari jalan di gambar.
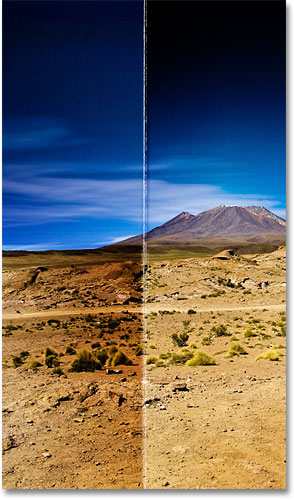
Terakhir, klik mana saja di dalam penguasa di bagian atas dan, dengan tombol mouse masih ditekan, tarik keluar panduan horisontal, menempatkan satu ini di tengah-tengah gambar. Ketika Anda selesai, Anda harus memiliki dua panduan vertikal dan satu horisontal panduan membagi gambar menjadi enam bagian kurang lebih sama:

Klik dan tarik keluar panduan horisontal dari penguasa atas, menempatkannya setengah jalan gambar.
Langkah 4: Pilih Rectangular Marquee Tool
Pilih Rectangular Marquee Tool dari panel Tools, atau tekan huruf M pada keyboard Anda untuk cepat meraihnya dengan cara pintas:

Pilih Rectangular Marquee Tool.
Langkah 5: Tarik A Selection Garis Sekitar Bagian Pertama
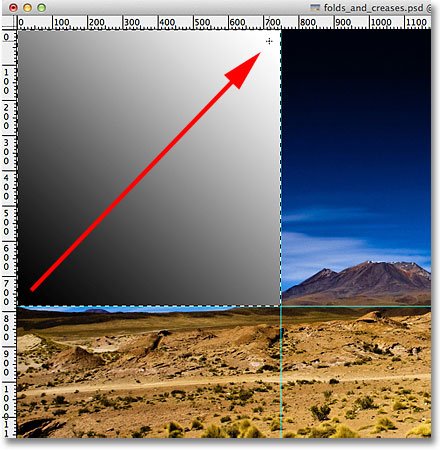
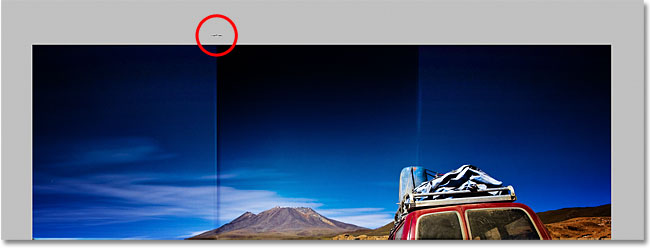
Dengan Rectangular Marquee Tool dipilih, tarik keluar garis seleksi di sekitar bagian pertama (yang ada di kiri atas gambar):

Menggambar rectangular selection di sekitar bagian pertama di sudut kiri atas gambar.
Langkah 6: Pilih Gradient Tool
Pilih Gradient Tool dari panel Tools, atau tekan huruf G pada keyboard Anda untuk memilih dengan cara pintas (shortcut keyboard untuk Rectangular Marquee Tool dan Gradient Tool akan berguna suatu saat):

Pilih Gradient Tool.
Langkah 7: Pilih Hitam, Putih Gradient
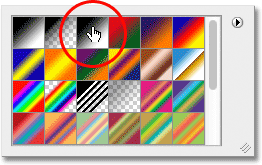
Dengan Gradient Tool dipilih, klik kanan (Win) / Control-klik (Mac) di mana saja dalam jendela dokumen dengan cepat membuka Photoshop Gradient Picker, kemudian pilih Black, White gradien dengan mengklik dua kali pada thumbnail (thumbnail ketiga dari kiri, baris atas). Double-klik pada thumbnail akan memilih gradien dan menutup Anda keluar dari Gradient Picker:

Klik dua kali pada Hitam, Putih thumbnail gradien.
Langkah 8: Draw A Hitam Putih Untuk Gradient Across Seleksi
Dengan Gradient Tool di tangan dan Hitam, Putih gradien dipilih dari Gradient Picker, klik dan tarik keluar gradien hitam ke putih dalam seleksi. Aku akan menyeret saya diagonal dari pojok kiri bawah ke pojok kanan atas:

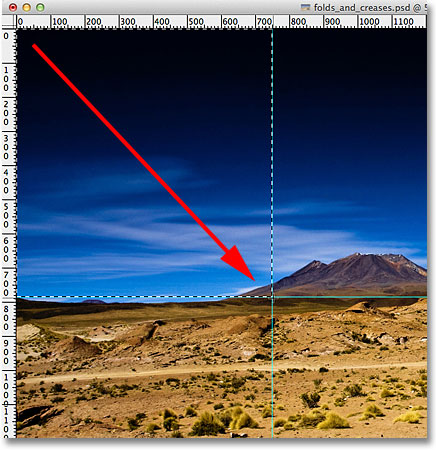
Menggambar gradien hitam ke putih dalam seleksi.
Langkah 9: Draw A Selection Garis Sekitar Bagian Berikutnya
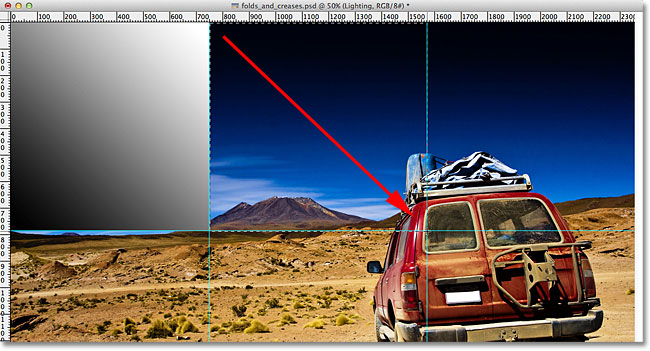
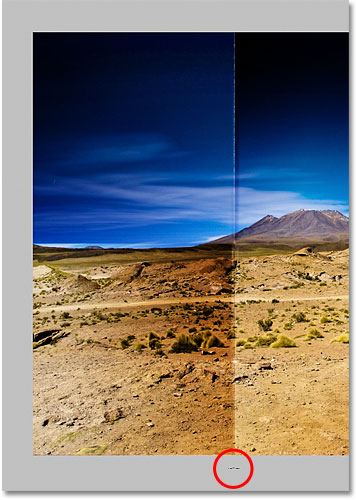
Beralih kembali ke Rectangular Marquee Tool dengan menekan huruf M pada keyboard Anda, kemudian tarik keluar seleksi di sekitar bagian berikutnya (yang ada di bagian tengah atas):

Tarik keluar garis seleksi di sekitar bagian tengah atas.
Langkah 10: Draw A Hitam Putih Untuk Gradient Di Seleksi Dalam Arah Berbeda
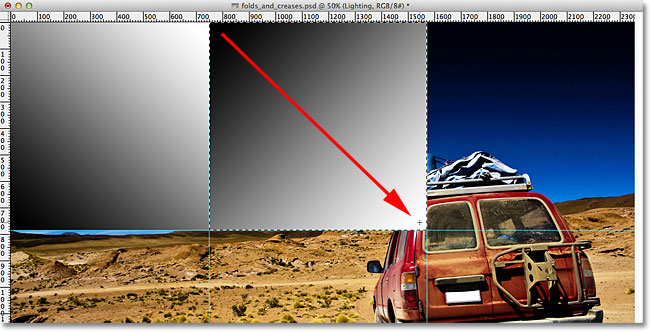
Tekan huruf G pada keyboard Anda untuk dengan cepat beralih ke Gradient Tool, lalu klik dan drag keluar gradien hitam ke putih dalam seleksi kedua ini. Pastikan Anda menggambar satu ini ke arah yang berbeda, meskipun, sehingga kedua gradien terlihat berbeda. Hal ini akan menambah variasi untuk efek pencahayaan kami, karena kami akan lihat segera:

Menggambar gradien kedua Anda pada sudut yang berbeda dari yang pertama.
Langkah 11: Ulangi Langkah 9 Dan 10 Untuk Bagian Sisa
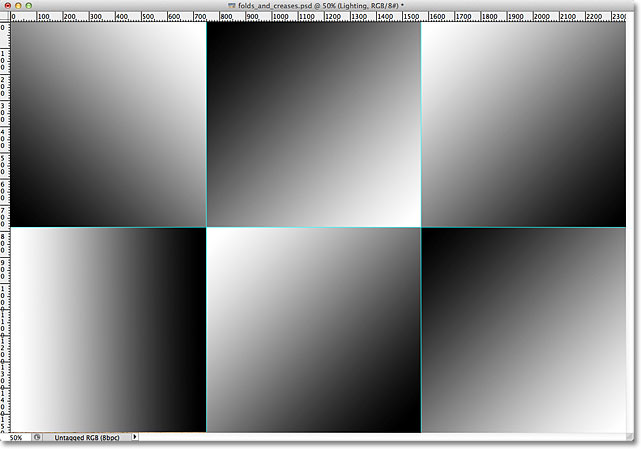
Kita perlu melakukan hal yang sama untuk semua enam bagian, tapi itu hanya masalah mengulangi beberapa langkah yang sama untuk masing-masing. Pertama, tekan huruf M pada keyboard Anda untuk beralih keRectangular Marquee Tool dan tarik keluar garis seleksi di sekitar bagian, kemudian tekan huruf G pada keyboard Anda untuk beralih ke Gradient Tool dan menggambar gradien hitam ke putih dalam seleksi , menggambar setiap gradien pada sudut yang berbeda untuk menambah variasi. Ketika Anda selesai, Anda harus memiliki gradien di setiap bagian. Tekan Ctrl + D (Win) / Command + D (Mac) pada keyboard Anda setelah Anda ditarik gradien akhir untuk menghapus garis seleksi di sekitarnya:

Setiap bagian harus memiliki hitam sendiri untuk gradien putih.
Langkah 12: Sembunyikan The Penguasa Dan Guides
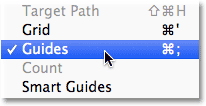
Kita tidak perlu para penguasa atau pemandu lagi, sehingga untuk menyembunyikan penguasa, baik pergi kembali ke menu View di bagian atas layar dan memilih ulang Rulers, atau tekan Ctrl + R (Win) / Command + R (Mac) pada keyboard Anda. Untuk menyembunyikan panduan, pergi ke menu View, pilih Show, kemudian pilih Guides,atau tekan Ctrl +; (Win) / Command +; (Mac) untuk mematikannya dari keyboard:

Pergi ke View> Show> Panduan untuk menyembunyikan panduan ketika mereka terlihat di layar.
Langkah 13: Mengubah Blend Mode Untuk Soft Light
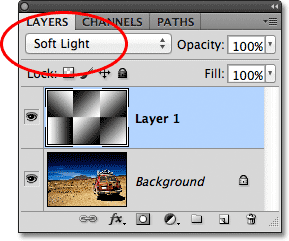
Pergi ke opsi Blend Mode di sudut kiri atas panel Layers dan mengubah modus campuran dari lapisan gradien dari Normal (pengaturan default) ke Soft Light:

Mengubah modus campuran lapisan untuk Soft Light.
Hal ini ternyata gradien kami menjadi serangkaian highlight dan bayangan pada gambar, dan kita bisa mulai melihat kami "lipatan dan lipatan" efek mengambil bentuk:

Gambar setelah mengubah modus untuk paduan Soft Light.
Langkah 14: Terapkan The Plastic Wrap Filter
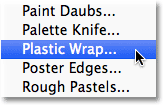
Untuk membawa keluar Garis lipatan sedikit lebih, kita akan menggunakan Photoshop Plastik Wrap filter. Pergi ke menu Filter di bagian atas layar, pilih Artistic, kemudian pilih Plastic Wrap:

Pergi ke Filter> Artistic> Plastic Wrap.
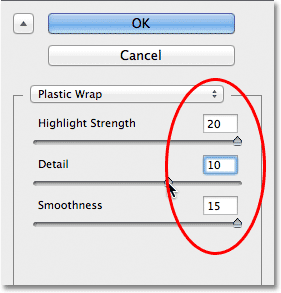
Ini membuka Galeri Filter besar ditetapkan untuk filter Plastic Wrap. Pilihan untuk filter ditemukan di bagian atas kolom kanan. Mengatur Kekuatan Sorot ke 20 dan Smoothness menjadi 15 dengan menyeret kedua slider semua jalan ke kanan. Kemudian mengatur opsi Detil ke suatu tempat antara 5 dan 10. Semakin tinggi Anda menetapkan nilai Detil, yang ketat efeknya akan muncul di sekitar Garis lipatan, sehingga mengawasi pada jendela pratinjau besar di sebelah kiri saat Anda tarik slider dan pilih nilai Anda berpikir karya terbaik. Aku akan mengatur nilai Detil saya untuk 10:

Opsi filter Plastic Wrap.
Klik OK setelah selesai untuk menutup keluar dari Galeri Filter. Garis lipat kini tampil sedikit lebih kuat:

Gambar setelah menerapkan filter Plastic Wrap.
Langkah 15: Tambahkan lapisan lain Kosong Baru
Klik pada ikon New Layer di bagian bawah panel Layers untuk menambah lapisan baru kosong, kali ini di atas lapisan gradien:
Tambahkan layer baru lain untuk dokumen.
Langkah 16: Pilih Brush Tool
Untuk meningkatkan efek lebih jauh, mari kita tambahkan beberapa pakaian dan garis air mata ke lipatan, dan kami akan melakukan itu menggunakan sikat kustom. Pilih Brush Tool dari panel Tools, atau tekan huruf B untuk memilih dengan cara pintas keyboard:

Pilih Brush Tool.
Langkah 17: Pilih A Spatter Brush Dari Brush Picker
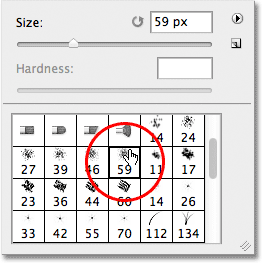
Dengan Brush Tool yang dipilih, klik kanan (Win) / Control-klik (Mac) di mana saja dalam jendela dokumen dengan cepat membuka Brush Picker dan pilih Spatter 59 pixels sikat dengan mengklik dua kali pada thumbnail, yang akan memilih sikat dan menutup Anda keluar dari Brush Picker (jika Anda memiliki Tools Tips diaktifkan di Preferensi Photoshop, Anda akan melihat nama sikat muncul ketika Anda membawa kursor mouse Anda ke thumbnail):

Klik dua kali pada Spatter 59 pixels sikat untuk memilihnya.
Langkah 18: Buka The Brushes Panel Dan Pilih Brush Tip Shape Pilihan
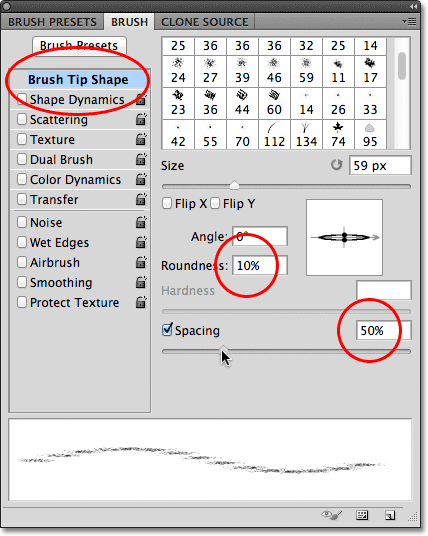
Setelah Anda memilih sikat berhamburan, tekan tombol F5 pada keyboard Anda untuk cepat membuka penuh panel brushes Photoshop dan klik pada kata-kata Brush Tip Shape di sudut kiri atas panel. Mengatur kebulatansikat untuk sekitar 10%, kemudian meningkatkan opsi Spacing to 50%:

Set kebulatan sampai 10% dan Spasi 50% dalam pilihan Brush Tip Shape.
Langkah 19: Pilih Shape Dynamics Pilihan
Sepanjang sisi kiri panel brushes adalah kolom daftar berbagai kategori pilihan sikat (Shape Dynamics, Hamburan, Tekstur, dll). Sebelum kita melangkah lebih jauh, pastikan tidak ada kategori-kategori ini dipilih dengan centang salah satu dari mereka yang memiliki tanda centang di samping nama mereka.
Kemudian, klik langsung pada kata-kata Shape Dynamics di bagian atas kolom kiri untuk melihat berbagai Shape Dynamics pilihan di bagian utama dari panel brushes. Pastikan Anda klik langsung pada kata-kata "Shape Dynamics". Jangan klik kotak centang di samping kata-kata, jika tidak, anda hanya akan mengubah kategori tanpa mendapatkan akses ke salah satu Shape Dynamics sebenarnya pilihan.
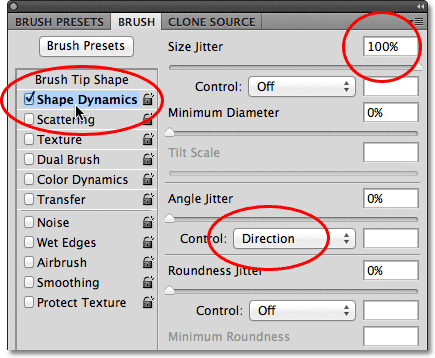
Meningkatkan nilai Jitter Ukuran 100% dengan menyeret slider sepanjang jalan ke kanan, kemudian mengatur opsi Angle Control untuk Direction. Jangan menutup panel dulu, kita masih memiliki satu kategori lagi untuk memilih:

Mengatur Ukuran Jitter 100% dan Angle Control untuk Arah dalam Bentuk Dynamics pilihan.
Langkah 20: Pilih Dual Brush Options
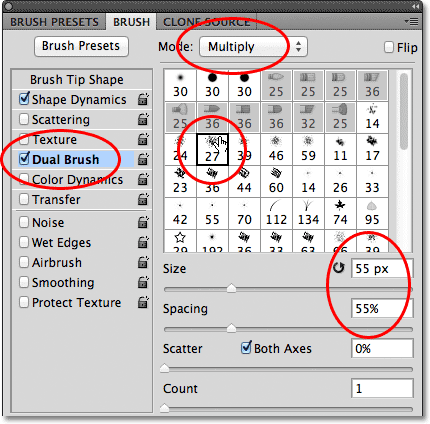
Klik langsung pada kata-kata Ganda Brush di kolom sepanjang kiri untuk beralih ke pilihan dual Brush di bagian utama dari panel brushes. Pilihan ini memungkinkan kita untuk berbaur sikat kedua dengan satu asli kita. PilihSpatter 27 pixels sikat dengan mengklik thumbnail, maka mengubah Mode di bagian atas panel brushes keMultiply. Akhirnya, meningkatkan ukuran sikat untuk sekitar 55 px dan Spasi untuk sekitar 55%. Setelah selesai, tekan F5 pada keyboard Anda untuk menutup keluar dari panel Brushes:

Pilih Spatter 27 pixels sikat, mengatur Blend Mode ke Multiply, Ukuran 55 px dan Spasi sampai 55%.
Langkah 21: Set Foreground Color Anda Untuk Putih
Kita akan ingin melukis dengan warna putih, dan Photoshop menggunakan warna foreground saat ini sebagai kuas warna, yang berarti kita perlu memastikan warna Foreground kami diatur ke putih sebelum kita mulai melukis.Cara termudah untuk melakukannya adalah untuk pertama tekan huruf D pada keyboard Anda, yang akan me-reset Foreground dan warna Background ke setelan default (membuat warna foreground hitam dan warna latar belakang putih). Kemudian tekan huruf X pada keyboard untuk menukar warna, yang membuat warna Foreground putih. Anda dapat melihat Foreground dan Background warna saat ini dalam kotak warna di dekat bagian bawah panel Tools:

The Foreground (atas kiri) dan Latar Belakang (kanan bawah) swatch warna.
Langkah 22: Cat Across The Garis Lipat
Jika Anda bekerja di dalam dokumen floating window view seperti yang telah saya lakukan sejauh ini, tekan huruf Fpada keyboard Anda untuk beralih ke mode fullscreen pertama Photoshop, yang akan membuat langkah berikutnya lebih mudah (menekan F beberapa kali akan siklus Anda melalui mode fullscreen dan kemudian kembali ke dokumen modus jendela mengambang). Daripada lukisan sapuan kuas secara manual, klik dengan kuas Anda langsung di atas pertama garis lipatan vertikal (satu di sebelah kiri). Jangan klik dan drag, klik:

Klik langsung di atas pertama garis lipatan vertikal.
Lalu, tahan tombol Shift dan klik langsung di bawah garis lipatan yang sama. Photoshop secara otomatis akan menarik stroke kuas dalam garis lurus antara dua titik yang Anda klik. Anda akan melihat sapuan kuas putih tipis mengalir di sepanjang garis lipatan, memberikan usang penampilan:

Tahan shift dan klik langsung di bawah garis lipatan yang sama untuk melukis stroke sikat lurus antara dua titik.
Jika sudut atau posisi stroke sikat Anda terlihat sedikit off, cukup tekan Ctrl + Z (Win) / Command + Z (Mac) pada keyboard Anda untuk membatalkannya, kemudian coba lagi. Untuk meningkatkan intensitas memakai dan efek air mata, menambahkan beberapa sapuan kuas di atas dari yang pertama. Mengubah ukuran sikat Anda dengan setiap stroke akan menambah lebih banyak variasi. Menekan tombol braket kiri ([) pada keyboard Anda akan membuat sikat kecil. Menekan tombol kurung siku kanan (]) akan membuatnya lebih besar. Cukup klik di atas garis lipatan, kemudian tahan tombol Shift dan klik di bawah garis lipatan untuk menambahkan setiap sapuan kuas yang baru:

Gambar setelah menambahkan beberapa sapuan kuas untuk pertama garis lipatan vertikal.
Ulangi langkah yang sama dengan garis lipatan vertikal kedua untuk melukis beberapa sapuan kuas di atasnya, kemudian melakukan hal yang sama dengan garis lipatan horisontal, mengklik dengan sikat di sebelah kiri garis, kemudian menahan Shift dan mengklik di sebelah kanan garis. Jika membantu, Anda dapat mengubah panduan kembali dengan menekan Ctrl +; (Win) / Command +; (Mac) pada keyboard Anda yang mungkin membuatnya lebih mudah untuk berbaris segalanya. Tekan shortcut keyboard sekali lagi untuk mengubahnya mundur. Berikut adalah gambar saya setelah menambahkan sapuan kuas di semua tiga baris lipat:

Gambar setelah menambahkan sapuan kuas.
Langkah 23: Turunkan Layer Opacity (Opsional)
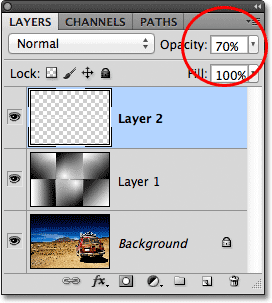
Akhirnya, jika sapuan kuas terlihat sedikit terlalu putih dan intens, Anda dapat memudar mereka lebih ke dalam gambar dengan menurunkan opacity layer. Anda akan menemukan pilihan Opacity tepat di seberang dari opsi Blend Mode di bagian atas panel layer. Secara default, opacity diatur ke 100%. Aku akan mengurangi tambang untuk 70%:

Turunkan opacity layer untuk mengurangi intensitas sapuan kuas jika diperlukan.
Dan dengan itu, kita sudah selesai! Berikut ini adalah final "lipatan dan lipatan" efek saya:

Hasil akhir.
Tidak ada komentar:
Posting Komentar